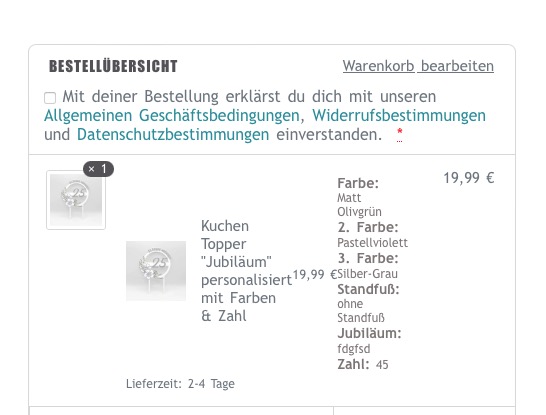
double product picture at checkout
-
Hi,
when i activate your plugin i have two product pictures.
I don’t know if its your plugin which do that.Hope you can help me.
Thank you
TobiasHere is a picture.

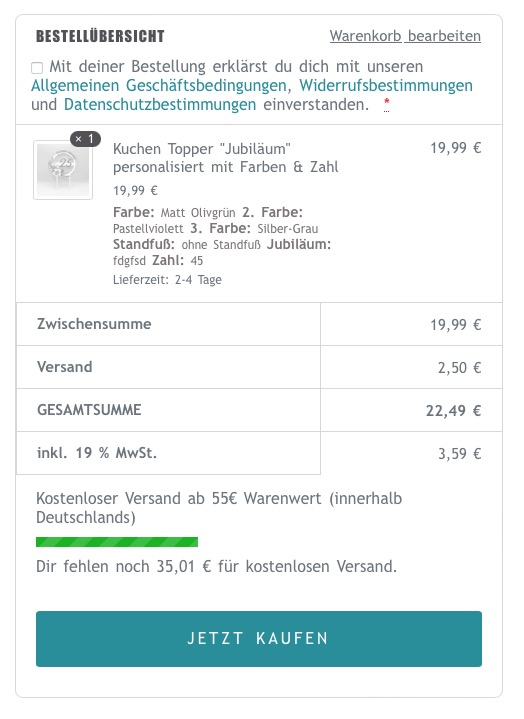
When i delete the second picture and “display: block” the text everything is like it should.

here ist the html code
<tr class="cart_item cart-item wc-gzd-cart-item-has-thumbnail" data-cart_item_key="34a79f708d6407d6a2dfeda02a3517ec" data-product_id="11976"> <td colspan="2" role="none"> <div class="product-name" role="cell"> <img width="300" height="300" src="https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-300x300.jpg" class="attachment-woocommerce_thumbnail size-woocommerce_thumbnail" alt="" decoding="async" srcset="https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-300x300.jpg 300w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-150x150.jpg 150w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-768x768.jpg 768w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-600x600.jpg 600w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-100x100.jpg 100w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-64x64.jpg 64w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6.jpg 1000w" sizes="(max-width: 300px) 100vw, 300px"> <div class="product-details"> <div class="wc-gzd-cart-item-name-wrapper"><div class="wc-gzd-cart-item-thumbnail"><img width="300" height="300" src="https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-300x300.jpg" class="attachment-woocommerce_thumbnail size-woocommerce_thumbnail" alt="" decoding="async" srcset="https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-300x300.jpg 300w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-150x150.jpg 150w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-768x768.jpg 768w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-600x600.jpg 600w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-100x100.jpg 100w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6-64x64.jpg 64w, https://3d-druckraum.de/wp-content/uploads/2023/08/TOPP009-6.jpg 1000w" sizes="(max-width: 300px) 100vw, 300px"></div>Kuchen Topper "Jubil?um" personalisiert mit Farben & Zahl<div class="cart-item__element cart-item__price"><span class="screen-reader-text">Price: </span><span class="woocommerce-Price-amount amount"><bdi>19,99 <span class="woocommerce-Price-currencySymbol">€</span></bdi></span></div><div class="cart-item__element cart-item__meta"><dl class="variation"> <dt class="variation-Farbe">Farbe:</dt> <dd class="variation-Farbe"><p>Matt Olivgrün</p> </dd> <dt class="variation-2Farbe">2. Farbe:</dt> <dd class="variation-2Farbe"><p>Pastellviolett</p> </dd> <dt class="variation-3Farbe">3. Farbe:</dt> <dd class="variation-3Farbe"><p>Silber-Grau</p> </dd> <dt class="variation-Standfu">Standfu?:</dt> <dd class="variation-Standfu"><p>ohne Standfu?</p> </dd> <dt class="variation-Jubilum">Jubil?um:</dt> <dd class="variation-Jubilum"><p>fdgfsd</p> </dd> <dt class="variation-Zahl">Zahl:</dt> <dd class="variation-Zahl"><p>45</p> </dd> </dl> </div> <strong class="product-quantity">× 1</strong></div><p class="wc-gzd-cart-info delivery-time-info">Lieferzeit: 2-4 Tage</p> </div> </div> <div class="product-total" role="cell"> <span class="woocommerce-Price-amount amount"><bdi>19,99 <span class="woocommerce-Price-currencySymbol">€</span></bdi></span> <small class="tax_label">(inkl. MwSt.)</small> </div> </td> </tr>The page I need help with: [log in to see the link]
Viewing 4 replies - 1 through 4 (of 4 total)
Viewing 4 replies - 1 through 4 (of 4 total)
- The topic ‘double product picture at checkout’ is closed to new replies.