Display Error on Desktop / Tablet After Update
-
Hello,
I recently updated the Twenty Twenty theme as recommended by WordPress. This has been a routine task for quite some time. However, starting yesterday, April 5, 2024, I noticed that the display on desktop and tablet devices appears scrambled. Surprisingly, the mobile version remains unaffected.
To ensure consistency, I’ve relied on the AMP plugin for WordPress to enforce a consistent mobile display, extending its functionality even to desktop and tablet viewers. Additionally, I’ve made slight adjustments to image and column displays within posts. This method had consistently delivered satisfactory results until the recent theme update.
Despite attempting various suggestions found online, such as removing cache plugins, deactivate AMP plugin, I’ve had no luck resolving the issue.
As someone not particularly tech-savvy, my last action was simply updating the theme as prompted by the WordPress system.
I’m reaching out for any suggestions to rectify this situation, as I’m eager to restore the aesthetic appeal of my WordPress blog on desktop and tablet devices. Any assistance would be greatly appreciated.
Thank you.
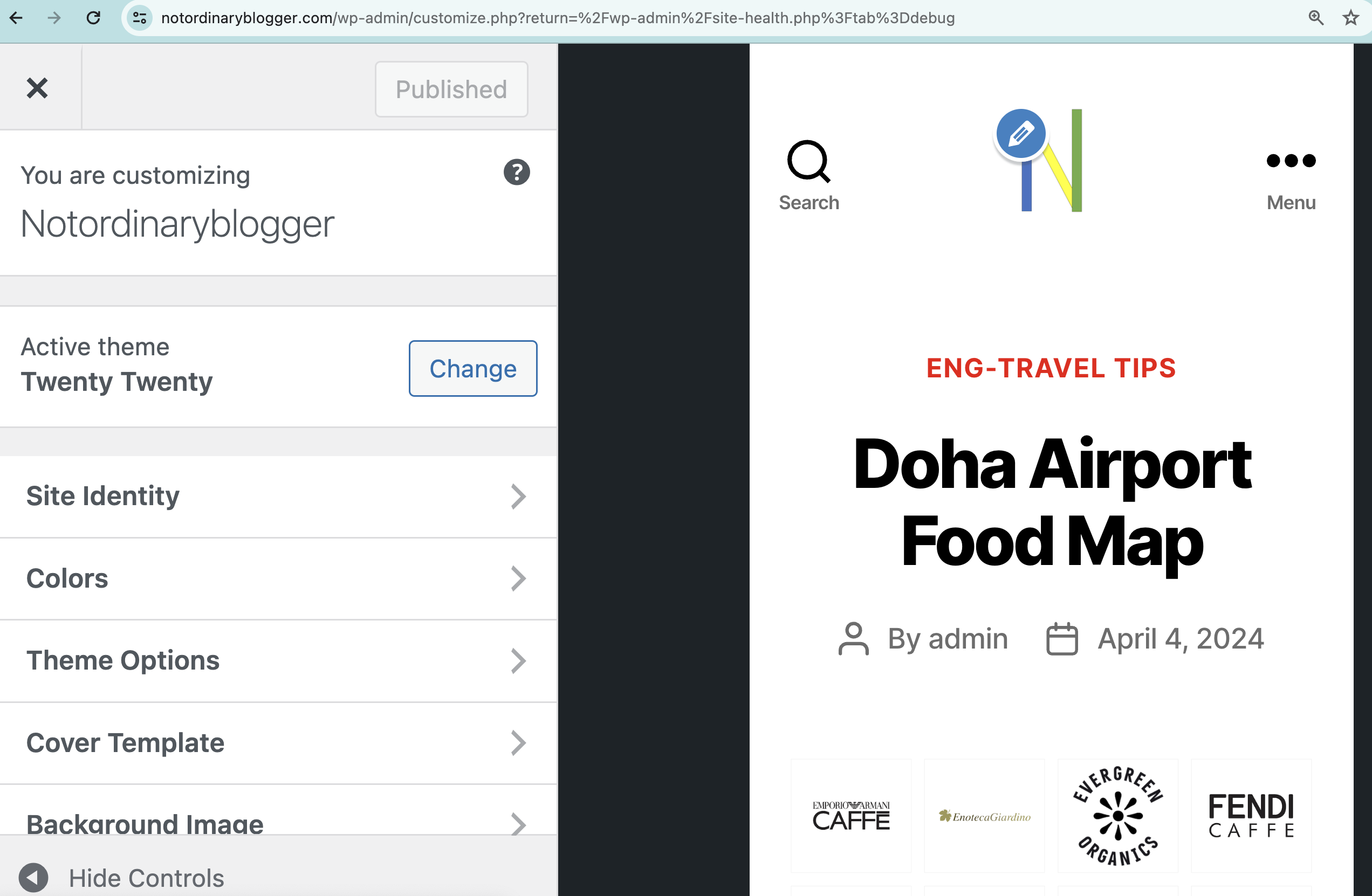
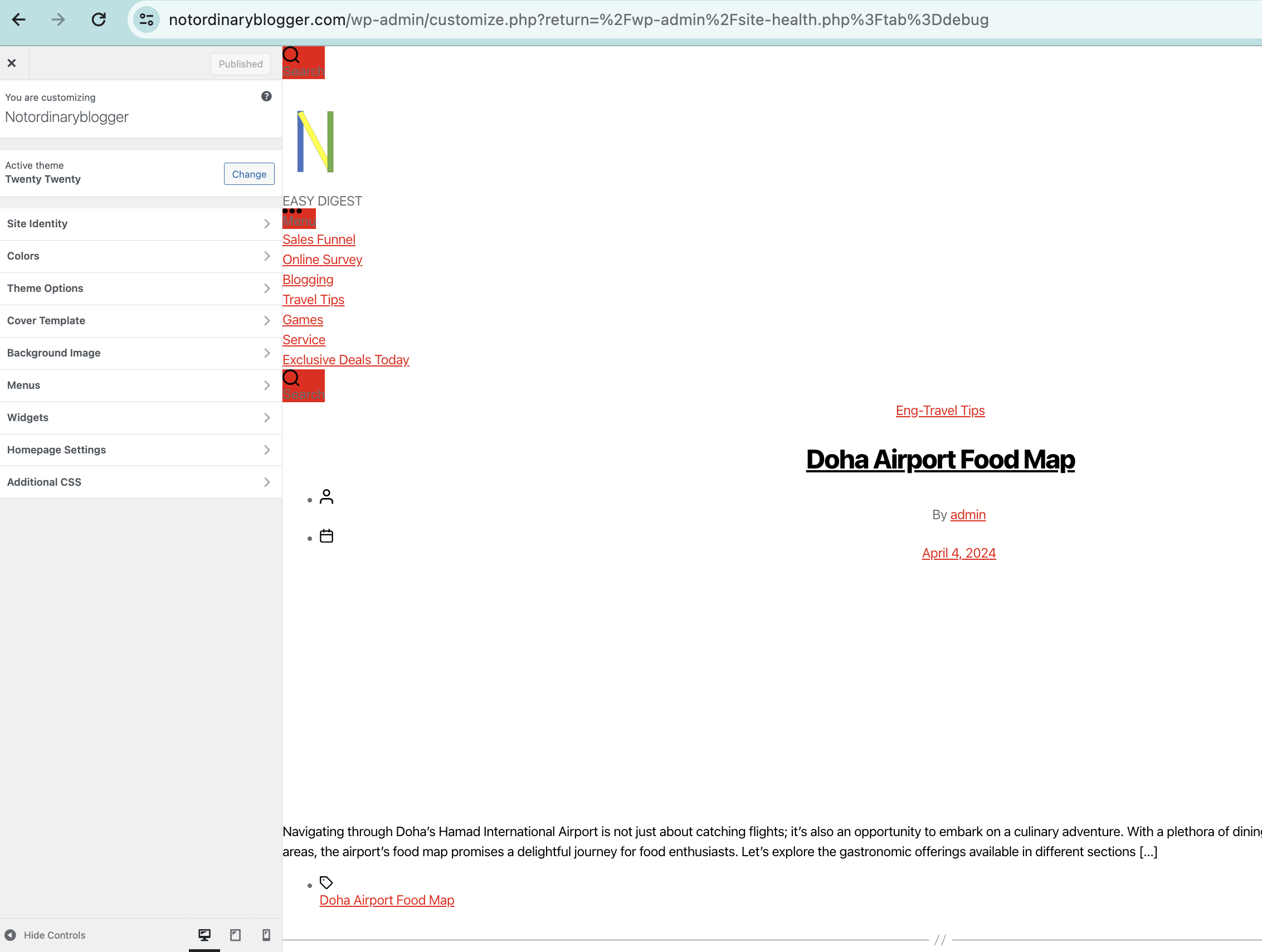
Here’s how mobile version unaffected and how desktop/tablet error:


- The topic ‘Display Error on Desktop / Tablet After Update’ is closed to new replies.
