Different margins for title page
-
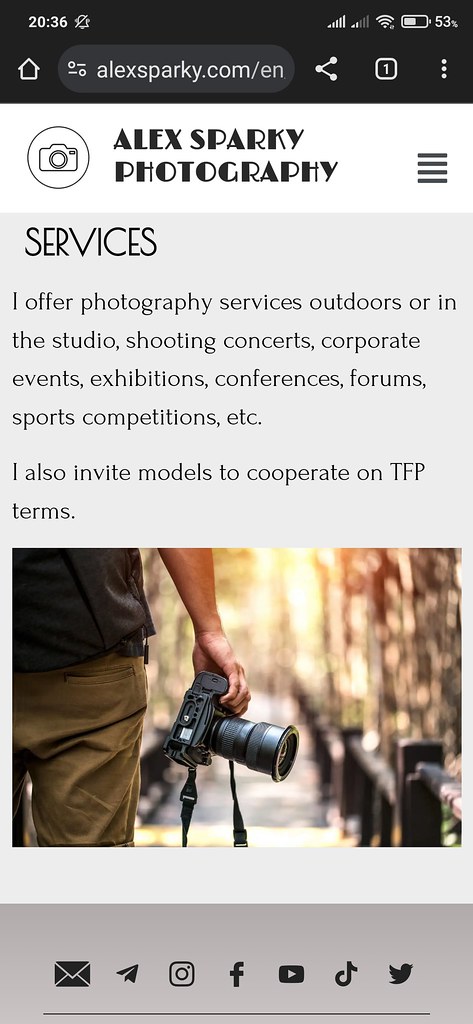
Some of the pages on my site are made in Elementor, and some of the pages and entries are made using the WordPress editor. There are no complaints about the desktop version of the site, but on the phone there is a problem. The titles of pages created in Elementor are positioned exactly above the text on the page:

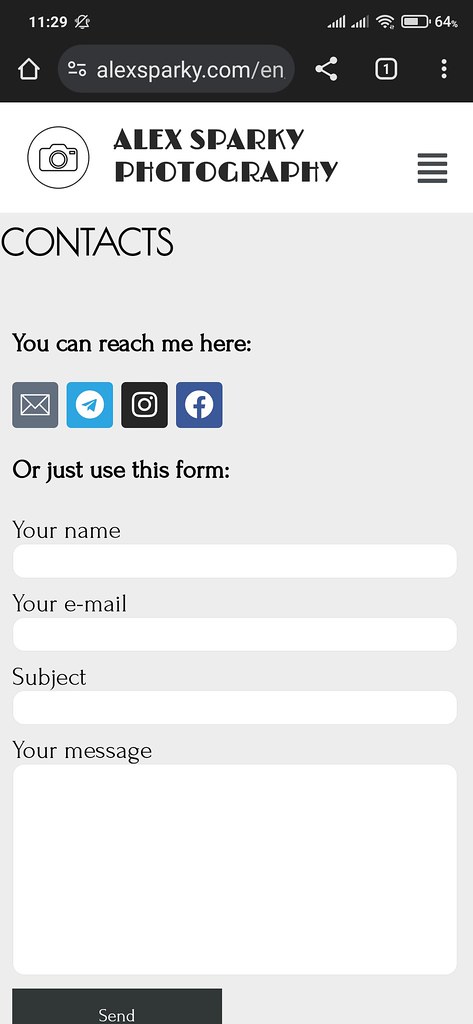
while the titles of pages and posts created using the standard WordPress editor are offset from the text by 10px to the right:

When I add the following code into CSS, the standard page title is corrected and becomes exactly above the text:

and the Elementor page title moves to the left of the text by 10px. That is, the distance from the edge of the screen to the title is 0px, as written in this code:

@media (max-width: 768px) {
.page-header .entry-title {
padding: 0px 0 0px; }}
How can I make sure that all the headers on my phone are exactly above the texts?
The page I need help with: [log in to see the link]
- The topic ‘Different margins for title page’ is closed to new replies.