Customizer Controls Arrow (and Textstring) in Firefox & IE not centered
-
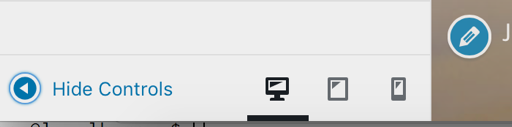
The tiny Arrow-Icon in the Customizer is not centered within the circle when hovering over it on a desktop. This happens in Firefox and IE. Not in Chrome based browers.
I am wondering why you don’t use the same Arrow like in the Dashboard, to collapse the controls in the customizer.
It’s without the circle around it, that actually reminds me about checkboxes, who have the circle around by default.
(If you look on w.org in the theme directory and “Preview” a theme, the arrow is designed different, but has actually the same task in the UI. It’s centered there, but jumps a little bit up, when clicking on it.)Another issue here is, when the translation of the textstring (“Hide controls”) is too long, its difficult to click the desktop preview again when you’ve choosen the tablet preview before.
See screenshot: https://workupload.com/file/7W6R6ap (for both issues)I can make sure the translated string is short enough in german, but wanted to point that out and maybe the original textstring is also good with just “Collapse”?
- The topic ‘Customizer Controls Arrow (and Textstring) in Firefox & IE not centered’ is closed to new replies.