CSS styling options
-
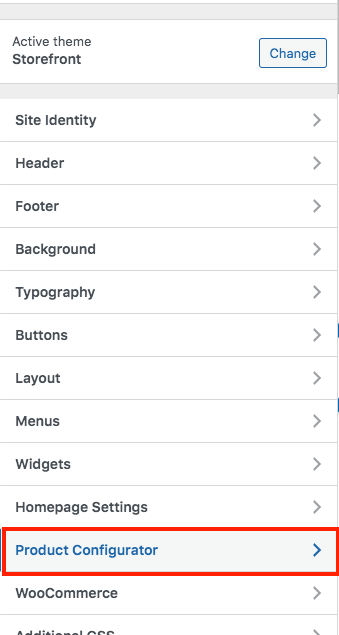
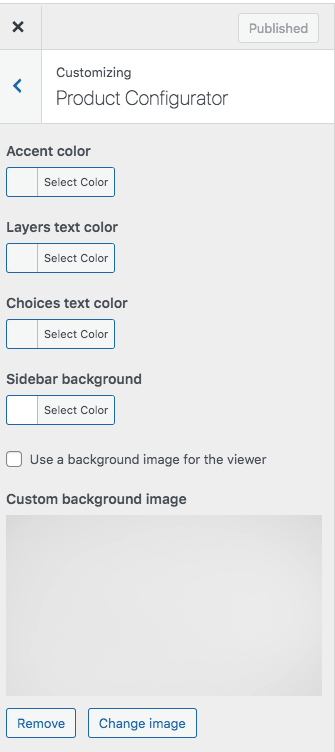
Loving this plugin so far but would really love to change some of the basic styling just a bit. I’m obviously not very good with CSS and for the life of me cannot figure out what selectors to use. I saw in a previous post to go to ‘styling options’ but I don’t have anything but button class and configure button label and a choice of 3 themes, so assuming more styling options are an add-on.
Could you give me the selector class to try
thank you
The page I need help with: [log in to see the link]
Viewing 4 replies - 1 through 4 (of 4 total)
Viewing 4 replies - 1 through 4 (of 4 total)
- The topic ‘CSS styling options’ is closed to new replies.