cookie-notice colors not editable
-
Info: The link to the site is shortened, and might be scanned for bots before going to the website. It is normal and no malware or something!
Hello,
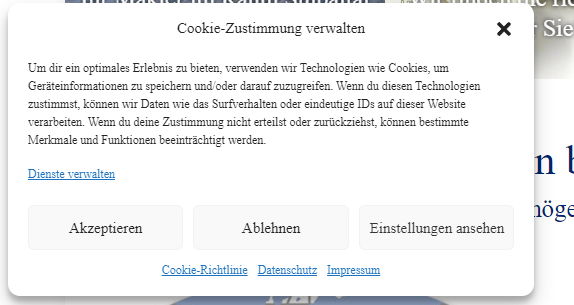
I cannot edit the colors of the buttons in the notice-popup.
It just won’t save. Also, the custom CSS does not have an effect on the live site.
I already tried to deactivate all plugins. No luck.Addition:
For your interest, it is not GDPR compliant to have the Accept-button stick out bright blue and the Deny-button being so “dim”. They must be equal according to the regulations.This quote is from a specialized lawyer who checked one of my sites:
“An equivalent graphical design of the “Agree” button and the “Decline” button is a prerequisite for a legally compliant consent-button. Psychological tricks such as a bright blue “Accept” button with a light gray “Decline” button on a light gray background or even with a tiny, barely visible “decline” link are illegal.”The page I need help with: [log in to see the link]
- The topic ‘cookie-notice colors not editable’ is closed to new replies.