checkbox color
-
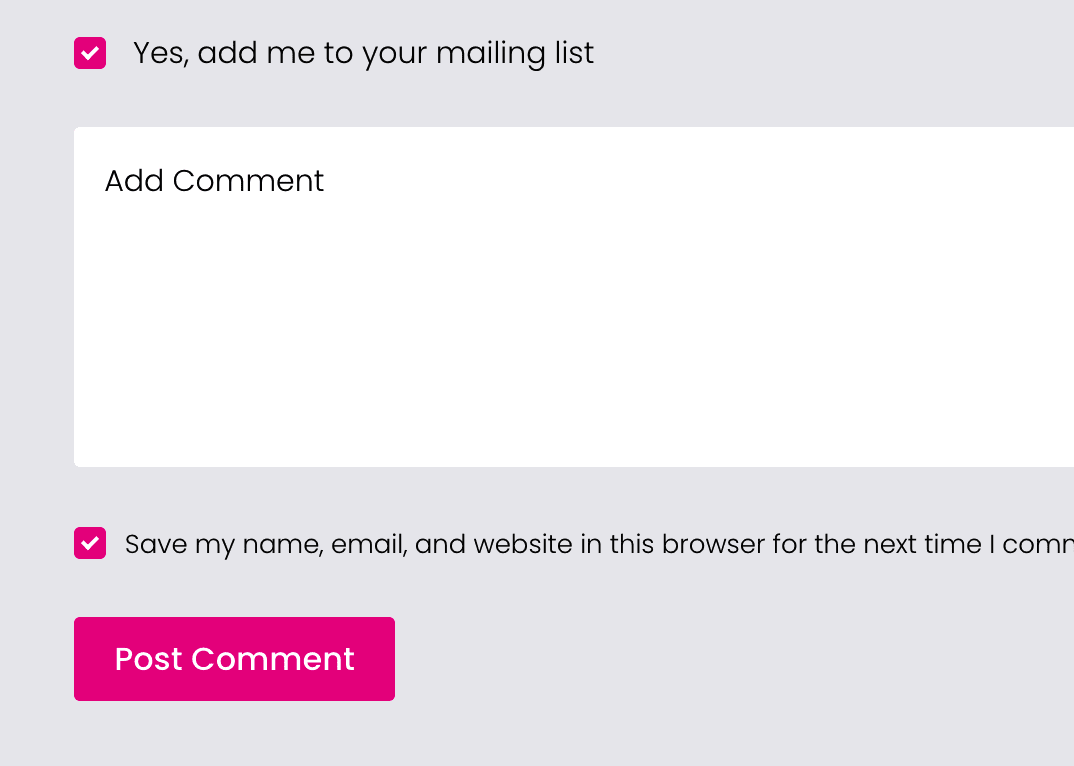
I added, Notify me of follow-up comments by email and Notify me of new posts by email that appear at the bottom of the comments section. Jetpack is over-riding the styles that were set up in WP on the site. The check box is blue but should be a different color when checked. Is there a way to change that?
The page I need help with: [log in to see the link]
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)
- The topic ‘checkbox color’ is closed to new replies.