Changing Fonts in Product Categories Menu
-
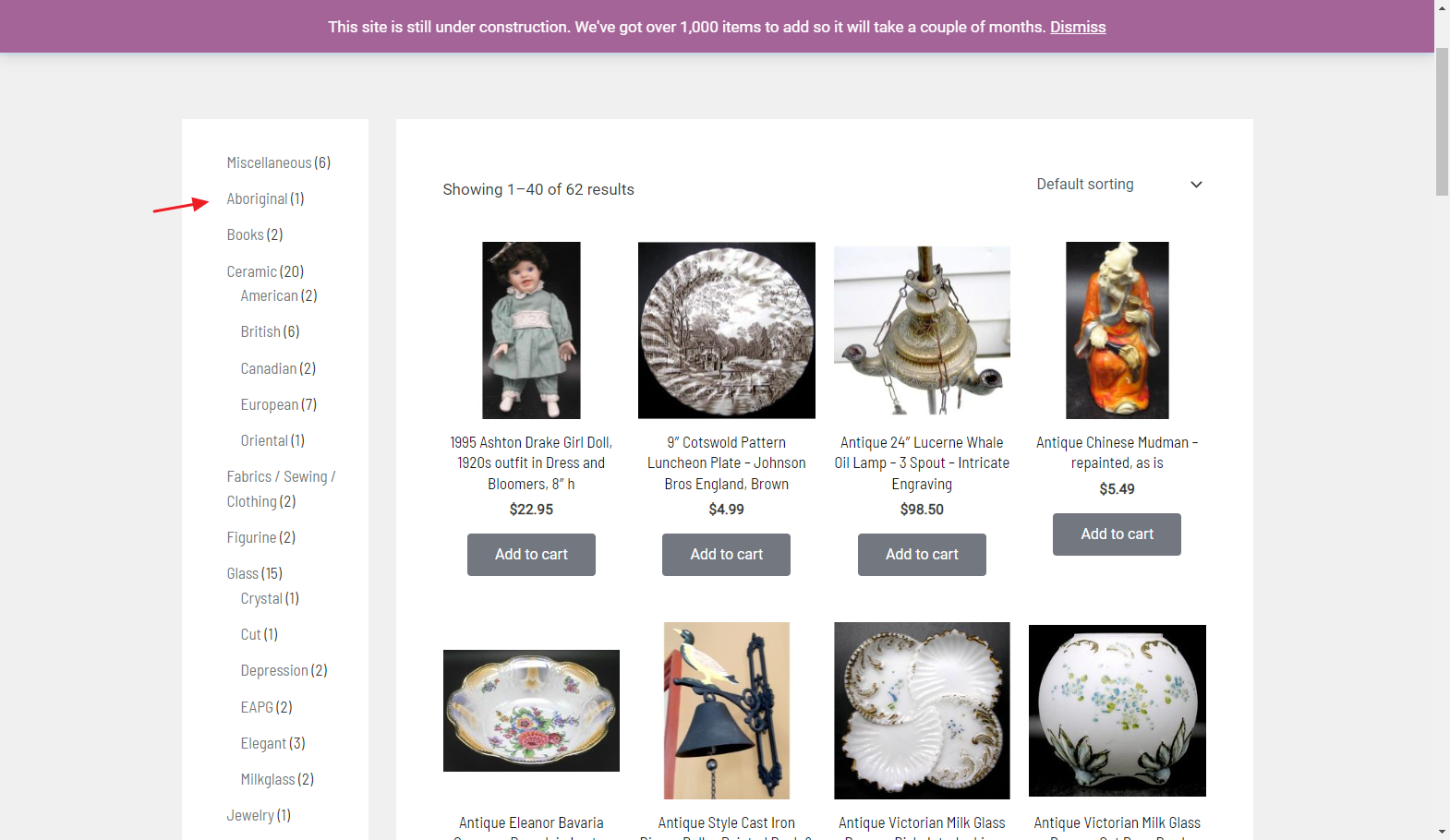
I’m working on a website for an antiques/collectible store. Tere will eventually be about 1,000 items but there are about 40 there no. I like the Barlow Semi-Condensed font for the product titles etc but I want to use something more compact for the product categories menu in the sidebar so that it takes up less room.
I was looking at adding some CSS but didn’t know how to address the location. I looked through the Woocommerce CSS files and found the ‘Block.json’ file buried many levels down:
wp-content >plugins > Woocommerce > assets > client > Blocks > Product Catagories > Block.json
{ “name”: “woocommerce/product-categories”, “title”: “Product Categories List”, “category”: “woocommerce”, “description”: “Show all product categories as a list or dropdown.”, “keywords”: [ “WooCommerce” ], “supports”: { “align”: [ “wide”, “full” ], “html”: false, “color”: { “background”: false, “link”: true }, “typography”: { “fontSize”: true, “lineHeight”: true } },
There’s more to it but the last line here appears to define the typography of of my sidebar.
Could I insert a “font family” line into that file and is that advisable? If I were to put it into the Customize >Additional CSS, what would that look like?
Could I also add lines to adjust the line spacing at the same time?
The page I need help with: [log in to see the link]
- The topic ‘Changing Fonts in Product Categories Menu’ is closed to new replies.