change title font size
-
I know, this should be easy, but I’ve been searching for hours now ??
In twenty sixteen, the default post title (headline) size is large in a browser, and huge on a phone. How can I reduce it? Thanks!The page I need help with: [log in to see the link]
-
Hi @tunerfish,
In twenty sixteen, the default post title (headline) size is large in a browser, and huge on a phone. How can I reduce it?
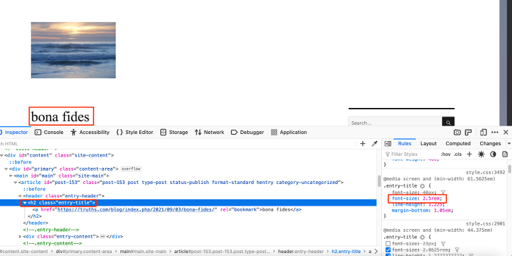
The font size for page titles is 2.5rem which is about 40px, you can see a screenshot here.
Would you like to reduce this size or you are seeing different sizes on different browsers?
-
This reply was modified 1 year, 11 months ago by
thelmachido a11n.
I’d like to reduce it universally, though it’s biggest on my phone. I don’t know if there are “viewport” settings somewhere that would only apply to the phone…
I didn’t find the phrase “2.5” anywhere in the theme. Any clues for a clueless newbie? ??
Hi @tunerfish
l’d like to reduce it universally, though it’s biggest on my phone. I don’t know if there are “viewport” settings somewhere that would only apply to the phone…
I noticed the size of the titles when I checked the CSS on your site.
You can use the CSS code below to reduce the entry title for pages and posts, you can adjust the figure to your liking. Kindly navigate to Appearance > Customiser > Additional CSS to add the code:
@media only screen and (max-width: 568px) { .entry-title { font-size: 1.1rem; } }Okay, I’m feeling exceedingly stupid, but cannot find “2.5rem” anywhere. The search function in my browser isn’t finding it, and I’ve scrolled through every file in the theme editor till I’m cross-eyed. ??
The “find in page” function in Firefox clearly isn’t working right…
Hi @tunerfish – the
2.5remvalue is being called in by your theme’s external stylesheet, so you won’t find it in the HTML source code for the page. ??The simplest way to find it is by right-clicking on the page title element and selecting “inspect” or “inspect element.” In most browsers, this will open up your browser inspector. Here’s a screenshot showing how the external CSS is applying to that element:
-
This reply was modified 1 year, 11 months ago by
Kathryn Presner. Reason: fixed screenshot link
I’m actually in the theme editor. I assume this setting would be in style.css, but I looked in all the other files as well. I may simply be missing it, but the search function in Firefox isn’t helping – it’s not flagging text that’s obviously there…
You’ll find it here:
https://truths.com/blog/wp-content/themes/twentysixteen/style.css?ver=20221101
This line would seem to be the one I’m looking for, but it’s not what thelmachido cited, and changing it does nothing.
.entry-title {
font-family: Montserrat, “Helvetica Neue”, sans-serif;
font-size: 18px;
font-size: 1.75rem;
font-weight: 700;
line-height: 1.25;
margin-bottom: 1em;
}Thanks – the search function worked on the link you provided! But changing it did nothing. ??
@tunerfish Glad you found it! But you shouldn’t be editing theme files directly, as all your changes will be wiped out every time there’s an update to the theme. Instead, paste the CSS Thelma provided earlier into the Custom CSS editor at Appearance > Customize > Additional CSS. The CSS editor isolates CSS overrides so that they are preserved even when the theme is updated.
Not clear what the “CSS Thelma provided earlier” is – thelmachido suggested a change specific to cell phones, but I’d first like to reduce the font universally. I understand your suggestion, but don’t understand why my change in the theme editor isn’t working. And I don’t know what I’d add in Additional CSS to universally reduce the title font…
So this is amusing – an hour later, I look at my site, and the font is reduced. While working, I’d been checking on both my PC and cell phone, even clearing my cache, but nothing changed. Is it possible that my ISP is caching stuff as well?
Anyway, the change worked, but I should add it into the “additional CSS” file as you suggested. As a last favor, could anyone tell me what I would add to that file?
Thanks so much for your help!
but don’t understand why my change in the theme editor isn’t working.
I think it’s not working because later on in the stylesheet, a media query is changing the size of that element again, for screens of a more specific size.
Like other modern responsive themes designed to adjust automatically to different devicees, Twenty Sixteen comes with several different pieces of CSS that apply to the
entry-titleelement, depending on screen size. To override the size of that element at any of the theme’s defined “breakpoints” you’d need to add your own media queries to match what the theme has already defined.For example, in the stylesheet’s section that starts with :
/** * 14.4 - >= 985px */… all the CSS in that section applies to screens larger than or equal to 985px wide.
There are several other sections like that, targeting different screen sizes. For example, this section defines CSS for screens larger than 1200px wide:
/** * 14.5 - >= 1200px */To modify the size of the element at all the various screen sizes defined by the theme, adding this to your Additional CSS panel should do it, and of course you can modify any of those font sizes as you prefer:
/* Post title size */ .entry-title { font-size: 1.5rem; } @media screen and ( min-width: 44.375em ) { .entry-title { font-size: 1.8rem; } } @media screen and ( min-width: 61.5625em ) { .entry-title { font-size: 2rem; } } @media screen and ( min-width: 75em ) { .entry-title { font-size: 2.2rem; } } -
This reply was modified 1 year, 11 months ago by
- The topic ‘change title font size’ is closed to new replies.