Can this work with Block Themes?
-
I can’t get this plugin to work on block themes. Am I doing something wrong, or is there any way to make it work in block themes?
Simon
-
Hi Simon,
could you please describe what you are trying to do and what problems you encounter thereby?
I myself do not use block themes up to now. But normally you should be able to use this plugin with the block editor. Just use the shortcode block and insert the suitable plugin shortcode.
Kind regards,
HaraldHi Harald, thanks for your rapid reply.
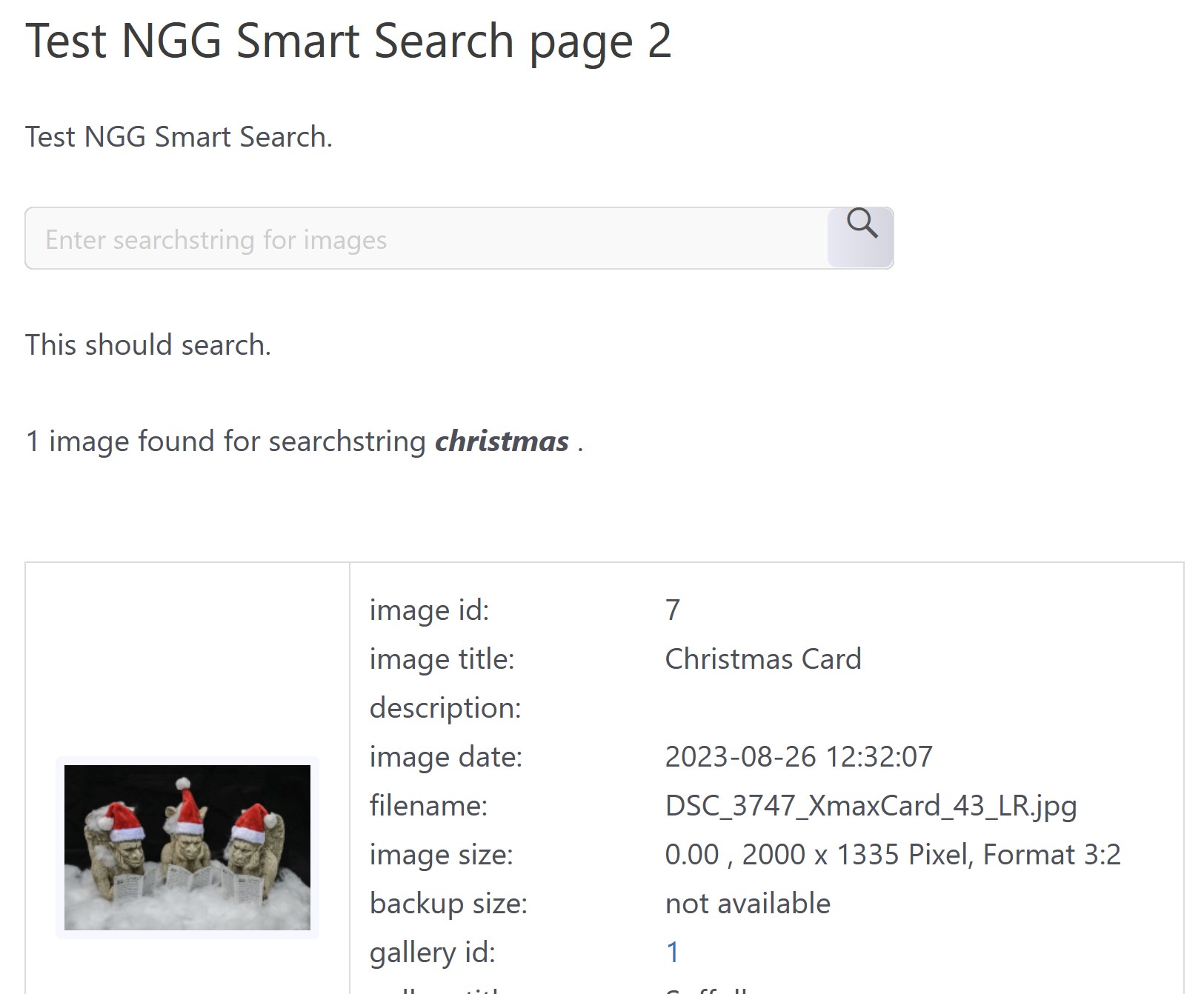
As a test, I created a static page with [hr_SIS_nextgen_searchbox] and [hr_SIS_display_images]. Using Astra theme (not a block/FSE theme) this works fine. See first screenshot below.
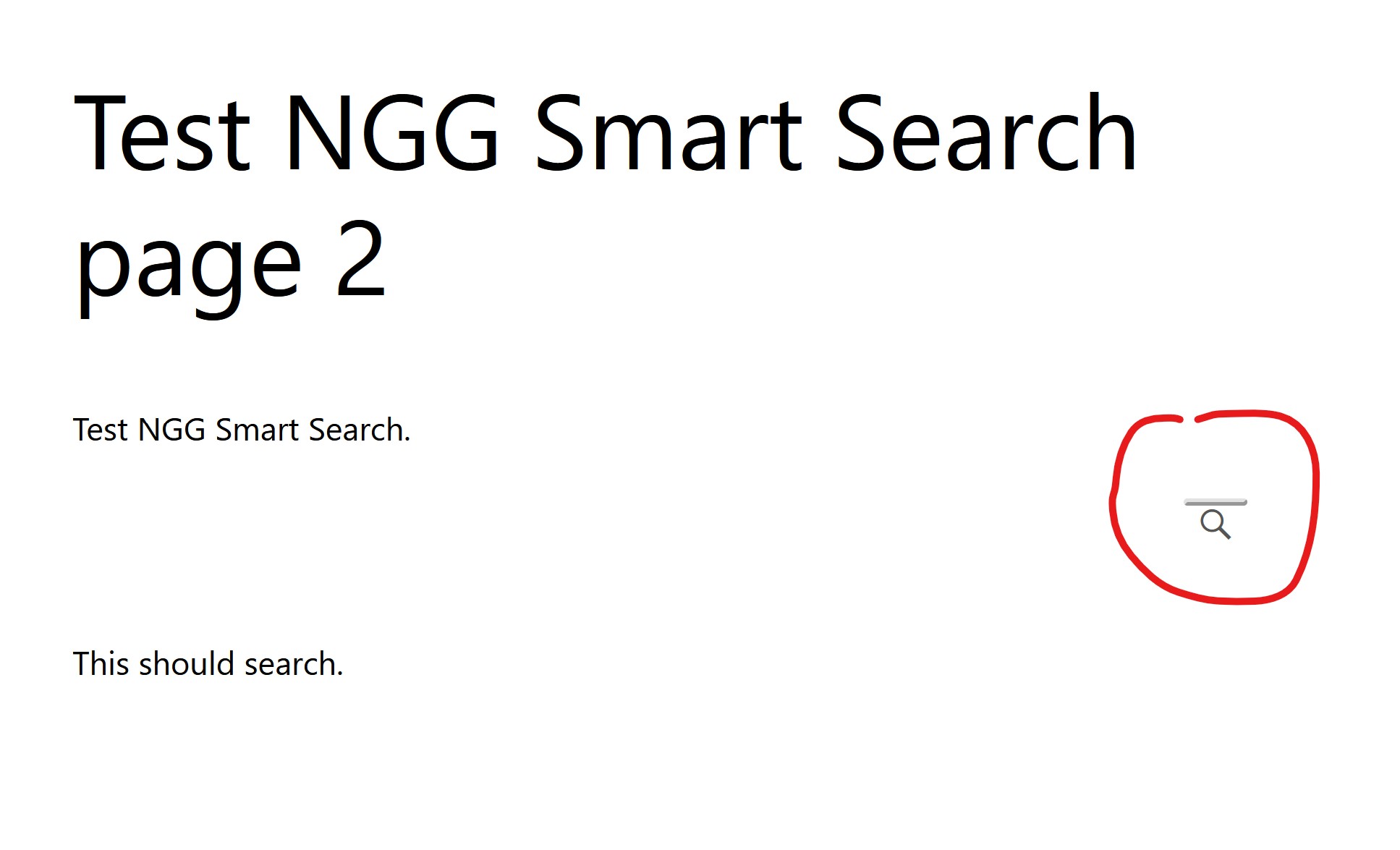
When I switch to a block theme, the page renders without the searchbox; I just see the magnifying glass at the right but nothing else. I’ve tried themes Twenty Twenty-Four, Twenty Twenty-Three, Bricksy and Skeleton FSE. All render the same way. Second screenshot is with Twenty Twenty-Three theme, magnifying glass visible on the right.
I don’t think the widget works in a block (FSE) theme. Neither block or template editor will allow me to add it to a template or page.
Apologies if I’m making some basic mistake. I tried putting the short codes in separate blocks or in a single Classic block, same result.
Simon


Hi Simon,
I briefly checked the plugin with the theme twenty twenty four. In principle, it should work. If you check the source code of the website you will see that the search field is correctly included by the shortcode. However, the CSS for this search field is not correct. Previously themes defined their own layout for searchfields and used standard classes for that. As the plugin uses that classes for its own searchfield, the design was adopted to the theme.
It seems that block themes (at least TT4) do not use these searchclasses. Therefore the current searchfield now misses format definitions and hence contains a text field of size 0. If you are familiar with CSS adjustments you can define the layout of the searchfield as you like. Then the plugin should hopefully work as designed.
Kind regards,
HaraldThanks again Harald.
I’m not very proficient in css. Do I need to define height for class “hr_searchfield”? e.g.
.hr_searchfield {
height: 35px !important;
}Sorry for a dumb question.
Regards, Simon
Hi Simon,
I just setup a wordpress test site with theme twenty twenty four and defined a test page with searchbox and resultlist shortcode. I got the same result as you described.
However, when I checked the source code of the page I could see that wordpress changed a quotation mark of my plugin source code. It replaced the closing normal quotation mark of a parameter list by a different character “ thereby crashing the following html code. It replaces this closing quotation mark even if I include my source code in a html block.
Finally I included a further search box as html code in a html box, but this time I omitted the parameter list where the closing quotation mark was changed before. Now the searchbox is working correctly.
You can check it here: https://r-bienen.de/bildersuche-test/So do not try to change CSS adjustments. The html code is crashed by wordpress which destroys the input field of the searchbox.
At the moment I have no idea why this happens.
Regards, Harald
Hi Harald,
Thanks very much for your reply.
Yesterday I had already found that I could make the field appear by adding a “height” to the css, but saw that the box was not populated by the placeholder text, and the input field was clearly not working, and your reply explains that.
Thanks again,
Regards,
Simon
Hi Simon,
I fixed the issue. You can check it here: https://r-bienen.de/bildersuche-test/ .
You have to download a new plugin test version 3.1.4 from my website https://r-fotos.de/wordpress-plugins/nextgen-galleries-smart-image-search/ . You can install this version manually in wordpress. Before activating this plugin version, you have first to deactivate the previous plugin version.
Regards,
HaraldDear Harald,
Thank you so much!
Your search plugin is enormously useful to us. We have a photo archive for a local history society with nearly 2,000 mainly historic photos of the town of Framlingham, and for that number search is a great advantage. See https://framlinghamarchive.org.uk/search-ngg-images/. That link is still running the old (non block) theme (but with the new version of the plugin) as the new theme is currently running on a VM on my desktop. I’ve tested the new one on several block themes and it works fine.
Thanks again,
Simon Garrett
- The topic ‘Can this work with Block Themes?’ is closed to new replies.