[bug] in editor-styles.css for &
-
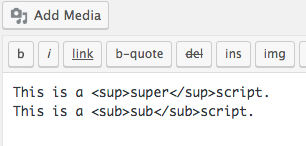
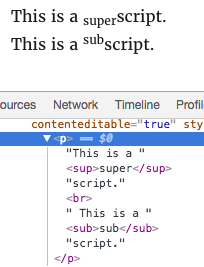
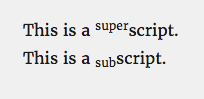
In TwentySixteen (v1.1) the code in editor-styles.css for <sup> and <sub> is as follows:
sub { top: -6px; } sup { bottom: -3px; }They should be the other way around.
<sub> is subscript and should be bottom:
<sup> is superscript and should be top:In the style.css they are correct.
Viewing 1 replies (of 1 total)
Viewing 1 replies (of 1 total)
- The topic ‘[bug] in editor-styles.css for &’ is closed to new replies.