If anyone is interested, I did found a solution which involved custom code, and will work for any builder or page. I’ve used WPCodeBox, but you can use any code snippets plugin. Just create a new PHP snippet with this code:
<?php
// Remove Dashboad Widgets
function remove_dashboard_widgets(){
global $wp_meta_boxes;
foreach( $wp_meta_boxes["dashboard"] as $position => $core ){
foreach( $core["core"] as $widget_id => $widget_info ){
remove_meta_box( $widget_id, 'dashboard', $position );
}
}
}
add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets', 1000000 );
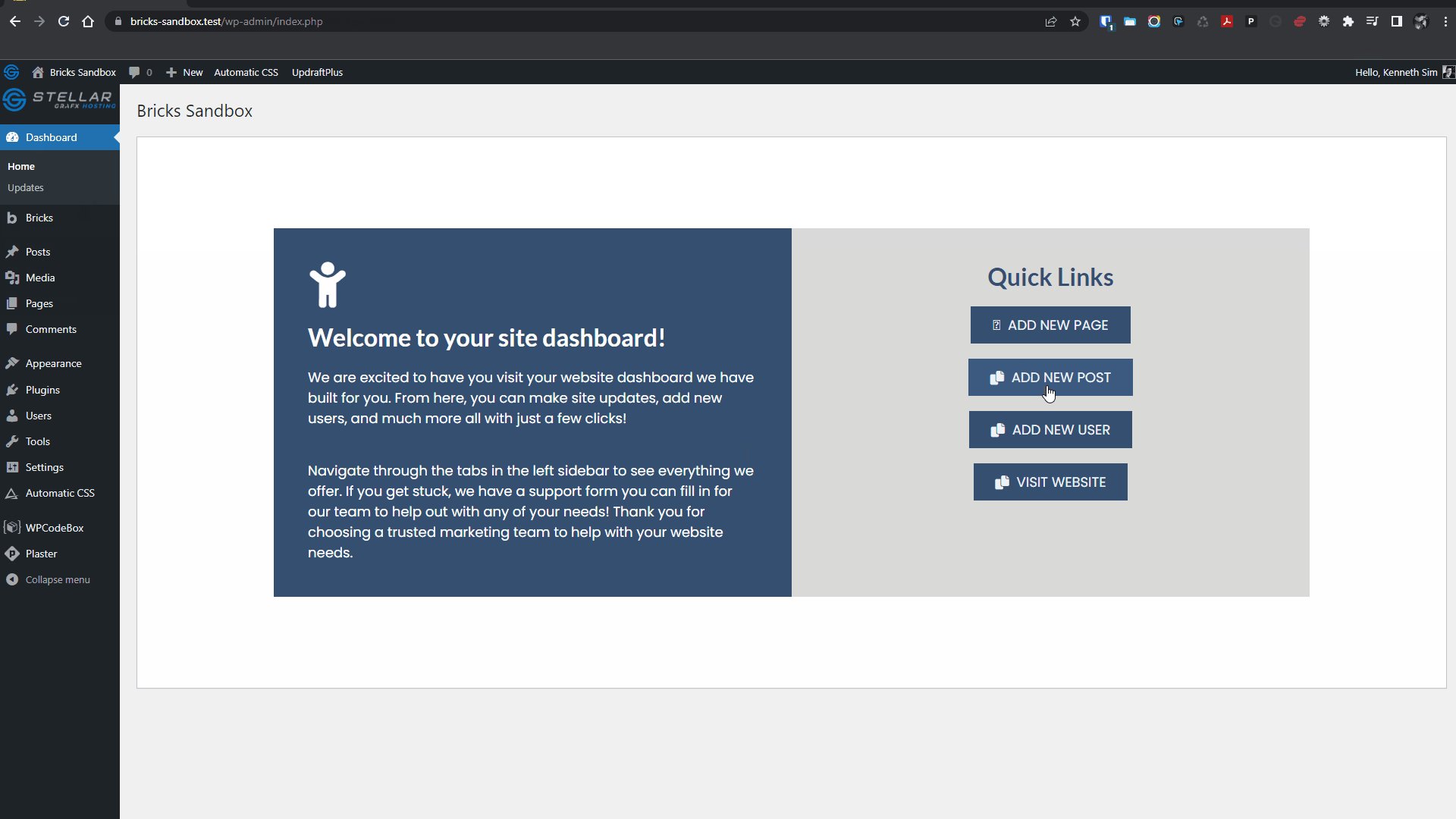
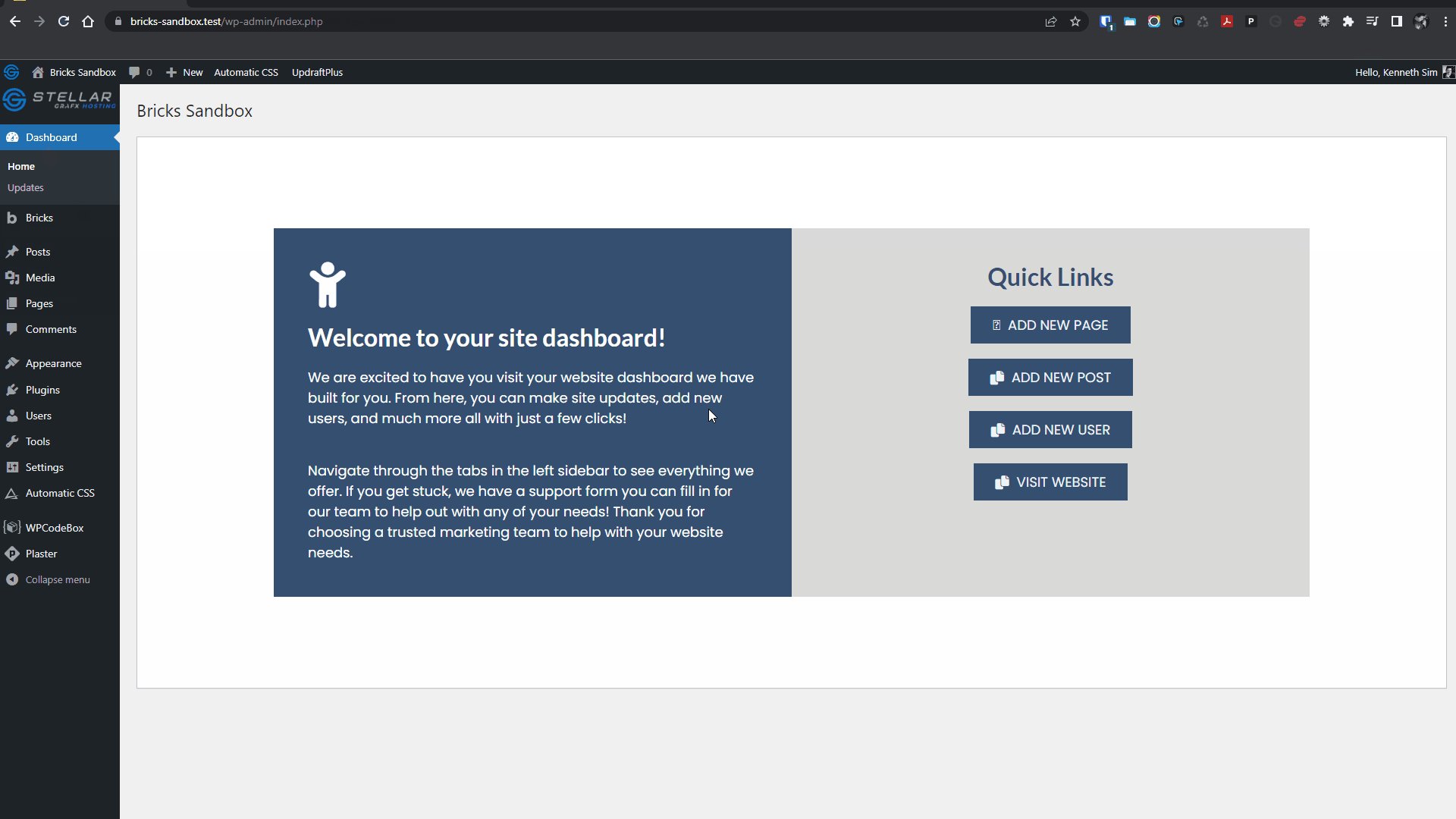
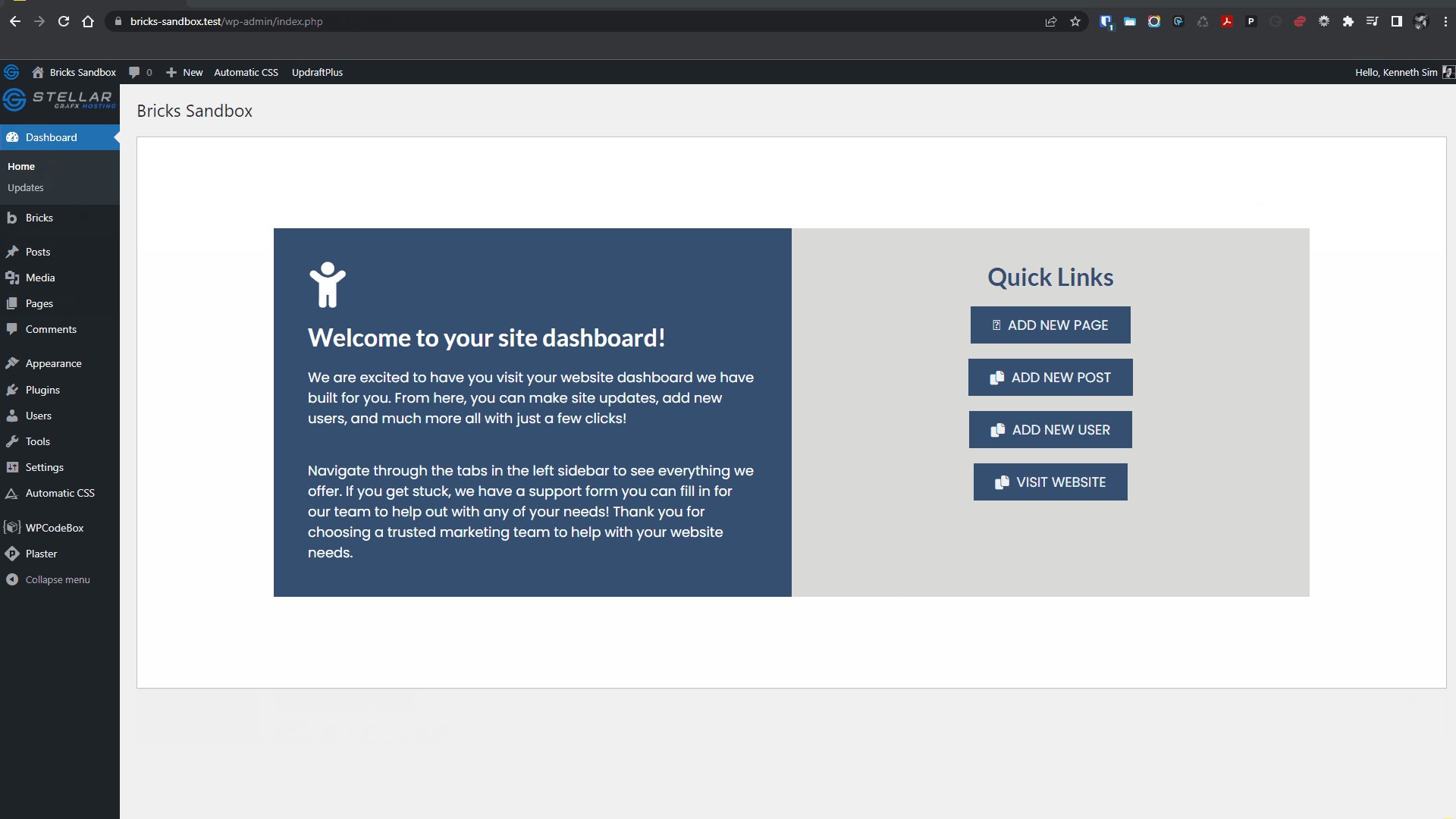
// Load Dashboad Page
function add_custom_page(){
echo '<iframe id="customDashboard" src="URL TO YOUR PAGE" title="description"></iframe>';
}
add_action( 'wp_dashboard_setup', 'add_custom_page', 1000000 );
?>
Then create a new CSS snippet and paste this code:
/*Custom Dashboard CSS*/
#customDashboard{
position: fixed;
z-index: 10;
top: 0;
width: 100%;
height: 100vh;
padding-left: 160px;
}
.folded #customDashboard{
padding-left: 35px;
}