Blocks lose formatting when made into WordPress Pattern
-
Hi Greenshift,
I noticed an issue where Greenshift blocks render improperly on the front-end in WordPress (I am using the most recent version 6.6.2). When Greenshift blocks are made into WordPress Patterns using the “Create Pattern” option, their formatting is lost or becomes inconsistent with their block settings.
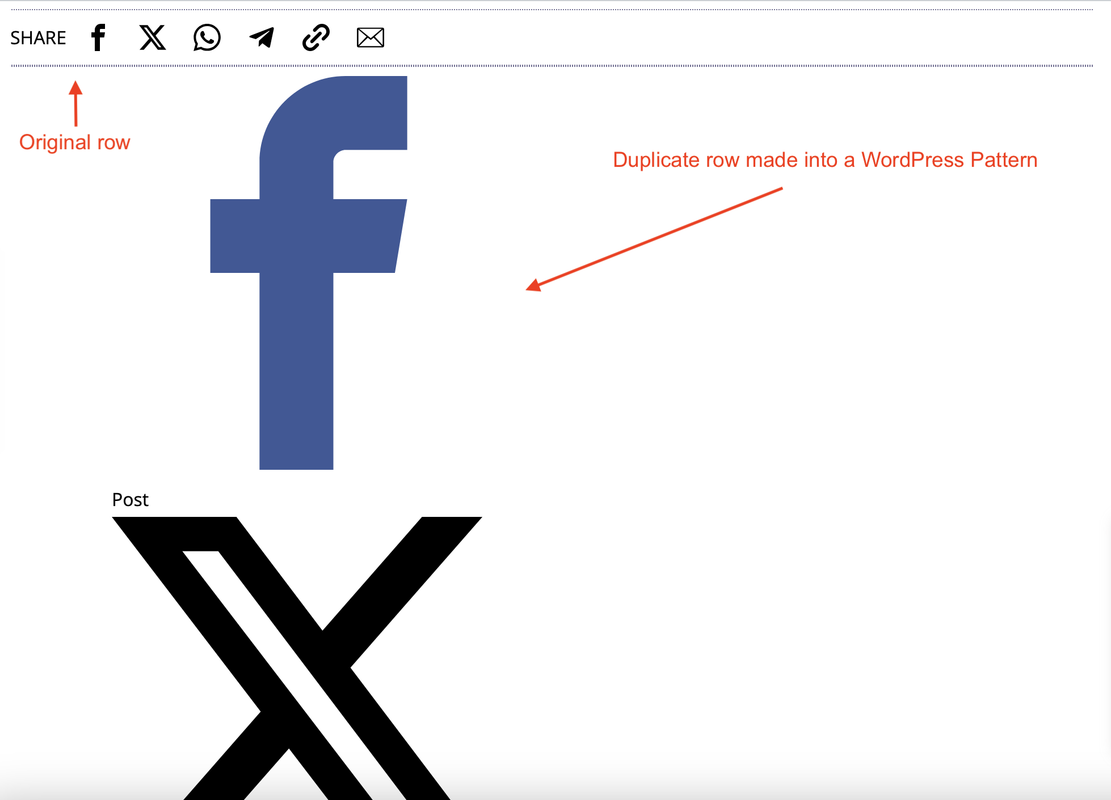
In the example of duplicate Social Share rows below, the lower row was made into a WordPress pattern. As you can see, the block formatting and colors of the WordPress Pattern version are not rendering properly. The bottom row should appear identical to the top row:
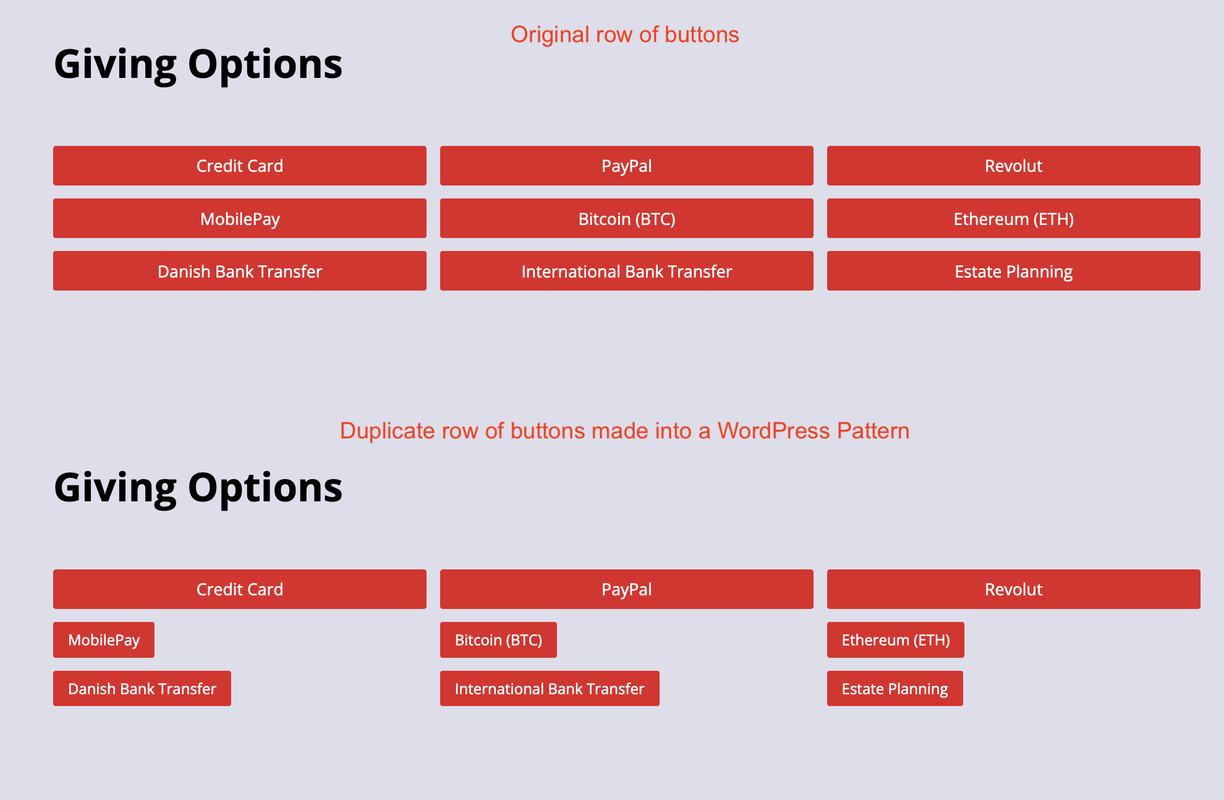
In the example below, are duplicates of a row of buttons. The lower duplicate was turned into a WordPress Pattern and some of the buttons are now not rendering properly according to their block settings:

Any help in fixing this would be greatly appreciated.
- You must be logged in to reply to this topic.