Block Editor in Safari
-
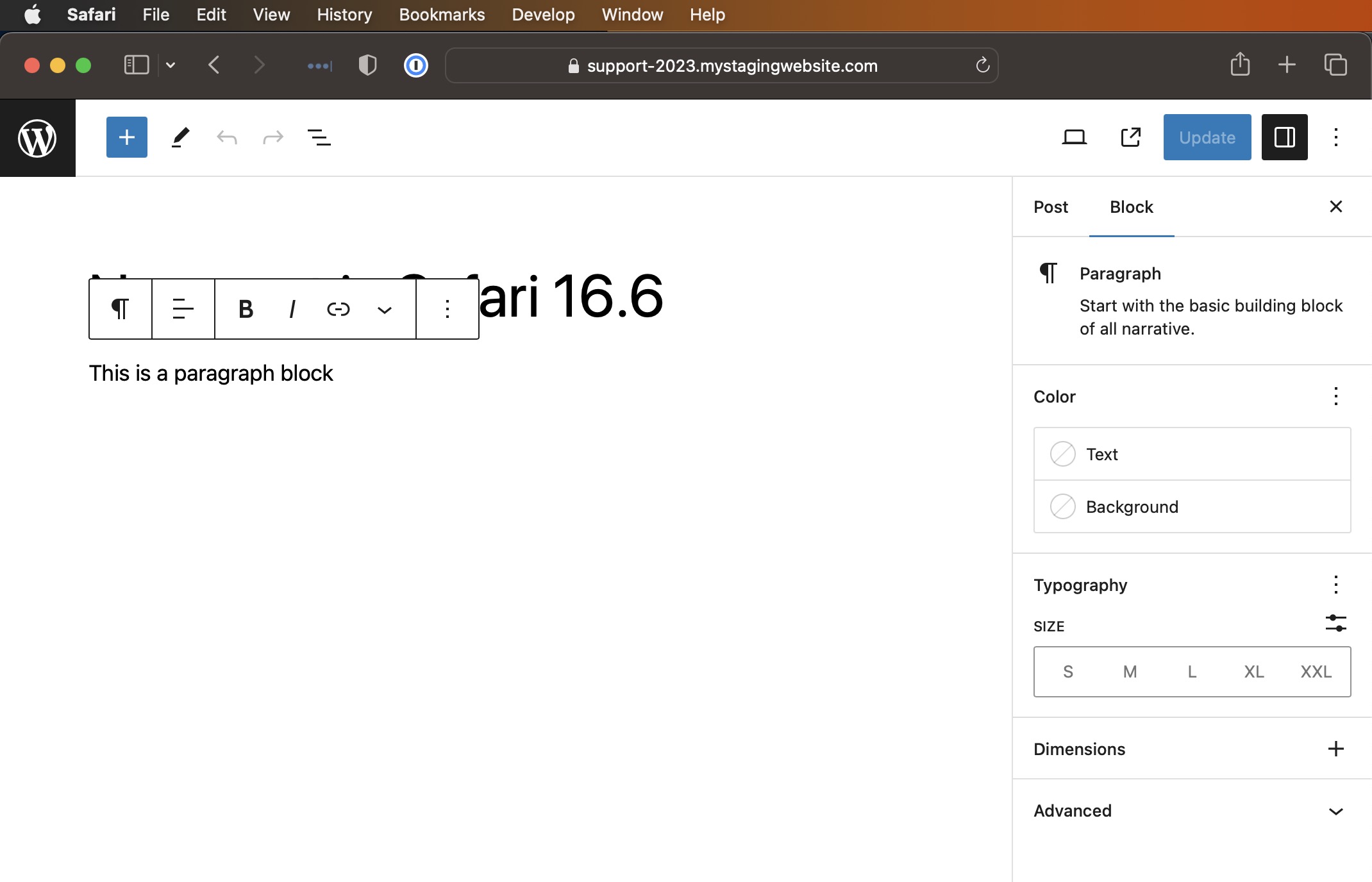
While trying to update so EventOn events, I noticed the editor bar that gives the options for a block was not popping up when I used Safari. I checked when editing a page and the Block Editor and the same occurred.
I then went to the Chrome browser and found that it appeared at the top of the browser window. Checking in Safari, this did change but didn’t give me all the edit options for the block.
Safari version: 16.5.2
WordPress version: 6.3
EventOn version: 4.3.5
Viewing 12 replies - 1 through 12 (of 12 total)
Viewing 12 replies - 1 through 12 (of 12 total)
- The topic ‘Block Editor in Safari’ is closed to new replies.