[NSFW] Black background on button
-
Hello,
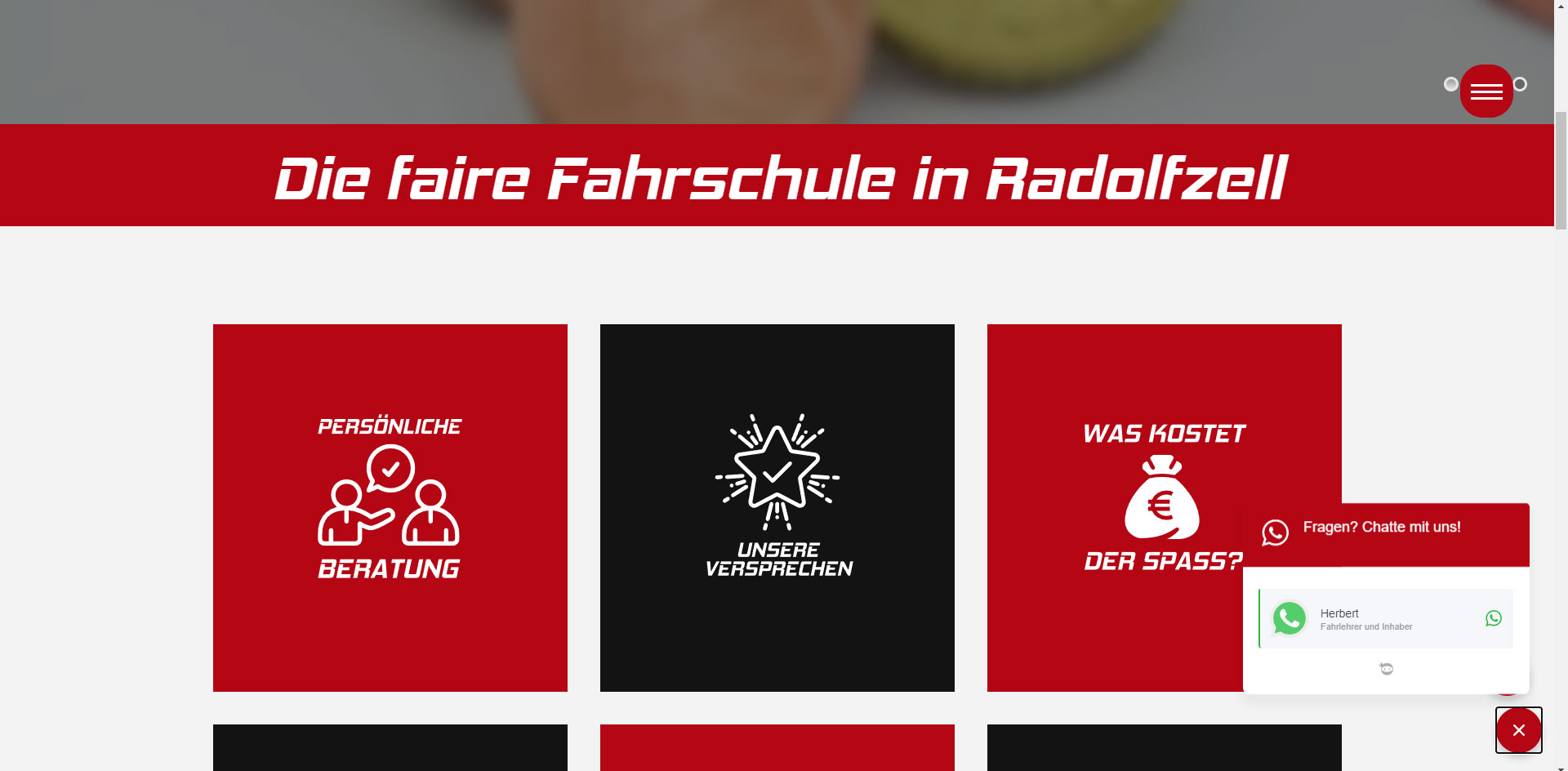
I installed your plugin, which is working well and I am very happy with it, there is just one thing I can’t figure out: there is a black square background behind te button on my screen. I would like to get rid of this but I don’t know how.
Thank you very much for your help!!
The page I need help with: [log in to see the link]
- The topic ‘[NSFW] Black background on button’ is closed to new replies.