Author list – 5 columns
-
Hello everything is fine? I speak from Brazil, I’m using google translator.
I’m going to detail well to try to facilitate your understanding, okay?
I work with wordpress website creation, I’ve been using your plugin for 2 years now, thank you very much for that.
I would like to ask for your help once again, please.
The project owner asked me to redesign the author list. Instead of 4 columns with 2 lines, he only wants 1 line with 5 authors.
I saw that in this topic: Author list – columns number
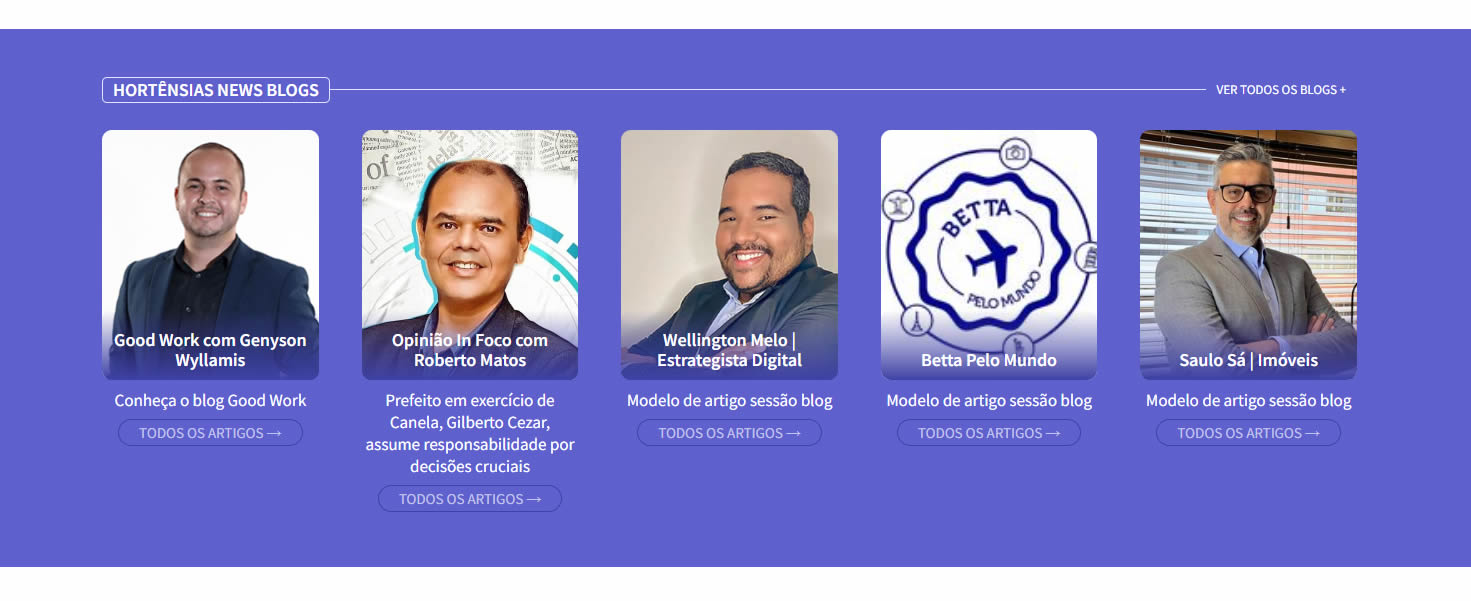
You passed a CSS code to display 5 columns, I tested this code, but my last column was pasted in the left column.
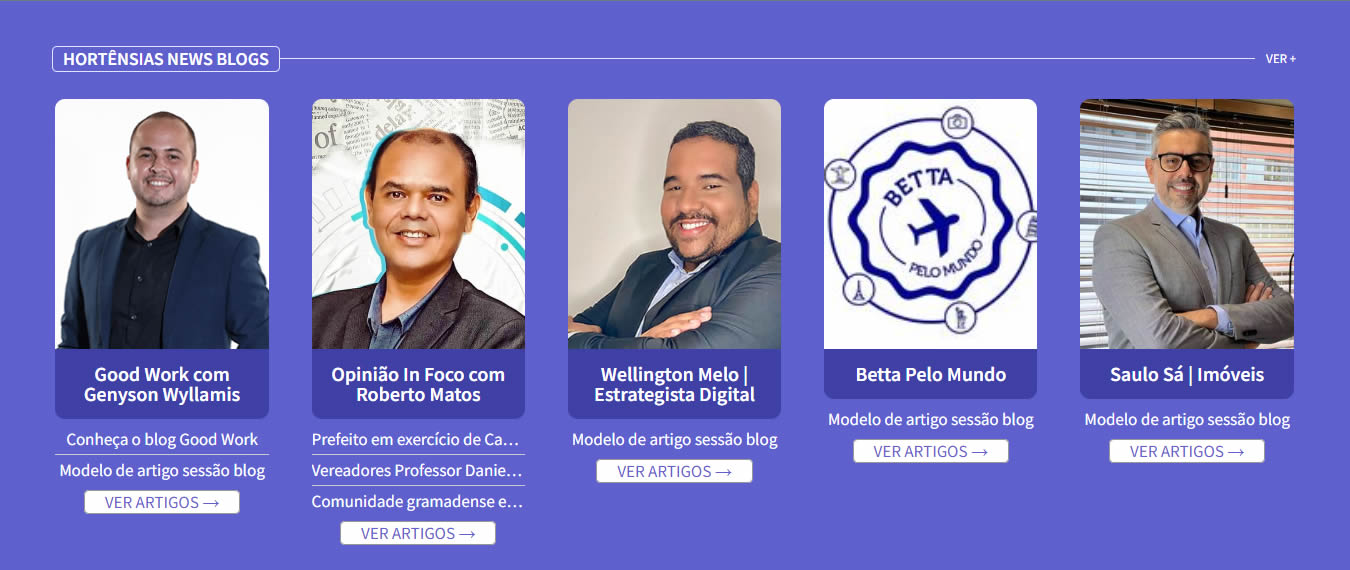
See the screenshot:

Note that the last column on the right is pasted to the penultimate column.
Code used to display 5 columns was this (I don’t know if any part of this code may be conflicting with my other CSS, below):
@media only screen and (min-width:760px) { .authors-list-cols-dir-horizontal.authors-list-cols-4 .authors-list-col:nth-child(4n+1){ clear: none !important; } .authors-list-cols-dir-horizontal .authors-list-col-3 { width: 17.264% !important; } .authors-list-cols-dir-horizontal.authors-list-cols-4 .authors-list-col:nth-child(5n+1) { clear: both !important; } }Another point, you gave me some details to display 8 authors, listed in order of publication, my shortcode:
[authors_list style="1" columns="4" show_bio="no" amount="8" orderby="post_date" latest_post_after="360" show_count="no" after_title="{alf:posts type=plain amount=3}" exclude="1,30"]My additional css code:
.authors-list-item-thumbnail img { -webkit-border-top-left-radius: 10px; -webkit-border-top-right-radius: 10px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; border-top-left-radius: 10px; border-top-right-radius: 10px; width:100%!important; height:250px!important; object-fit:cover; } .authors-list-item-title { margin-top: -20px!important; font-size:20px!important; font-family: source sans pro; font-weight: 600!important; text-align: center; background-color: #3E40A5; color: #ffffff; padding-top: 15px!important; padding-bottom: 15px!important; line-height: 20px; -webkit-border-bottom-right-radius: 10px; -webkit-border-bottom-left-radius: 10px; -moz-border-radius-bottomright: 10px; -moz-border-radius-bottomleft: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; } .authors-list-item{ font-size: 17px; text-align: center; font-family: source sans pro; font-weight: 400!important; } .authors-list-posts-item{ line-height: 1.3; border-bottom: 1px solid #ccc; padding-top: 4px; padding-bottom: 4px; } .authors-list-posts-item:last-child { border-bottom: none!important; } a.authors-list-item-link{ font-size: 17x padding: 2px 10px 2px 10px; border-radius: 5px; border:1px solid #999; padding-left: 20px; padding-right: 20px; background-color:#ffffff; } .authors-list-posts-item a { display: block; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; color:#ffffff; } .authors-list-posts-item a:hover { overflow: visible; white-space: normal; color:#ECECFB; }Lastly, I would like to only display 5 authors in 1 row. When trying to set 5 authors I am missing the publication order, the most recent author is not in the first position. I changed the: amount=”8″ to amount=”5″ , is it wrong?
By changing the amount=”8″ to 5, to display only 5 authors, I believe you lose the orderby=”post_date”.
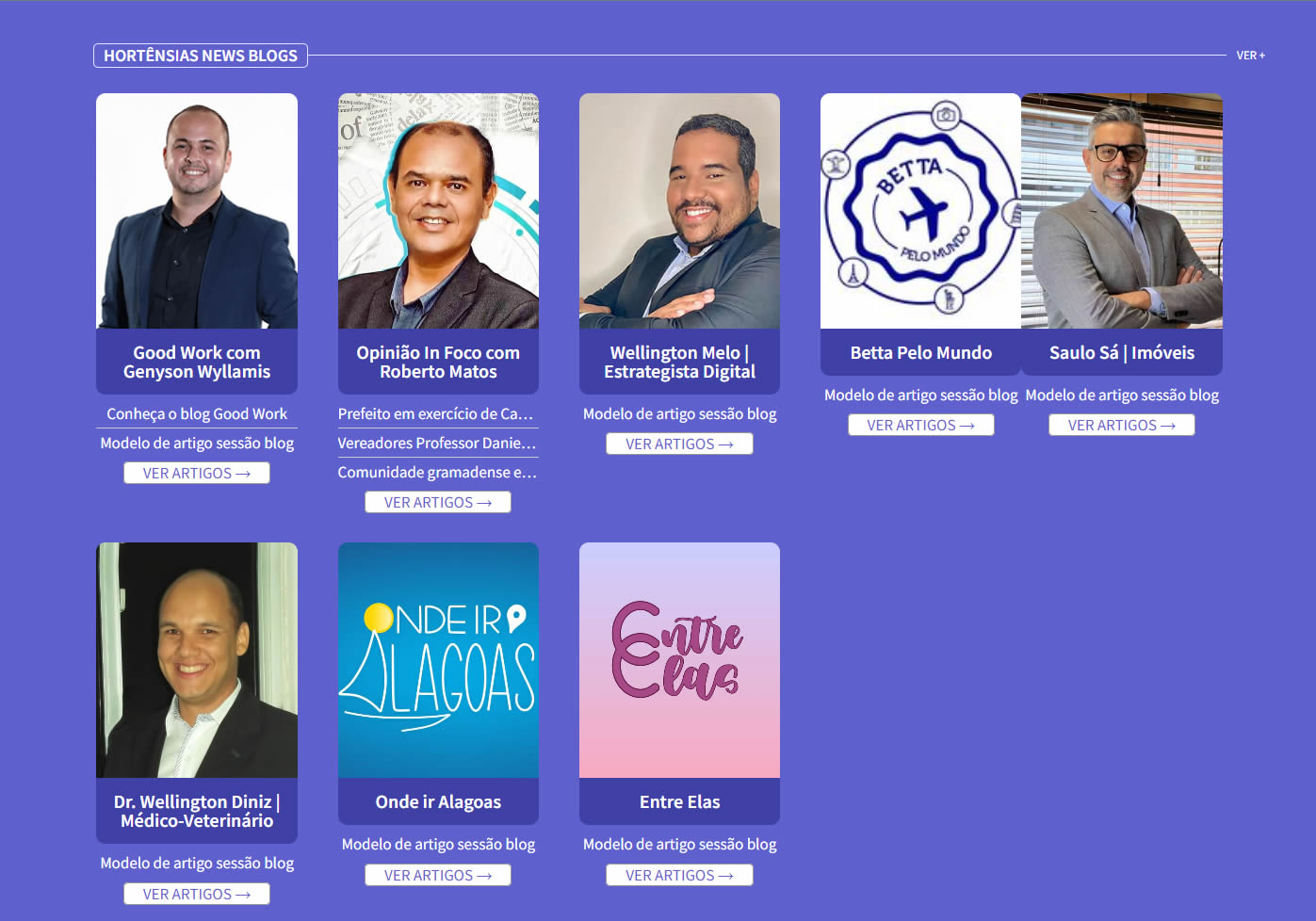
The correct order is this, following the post_date:

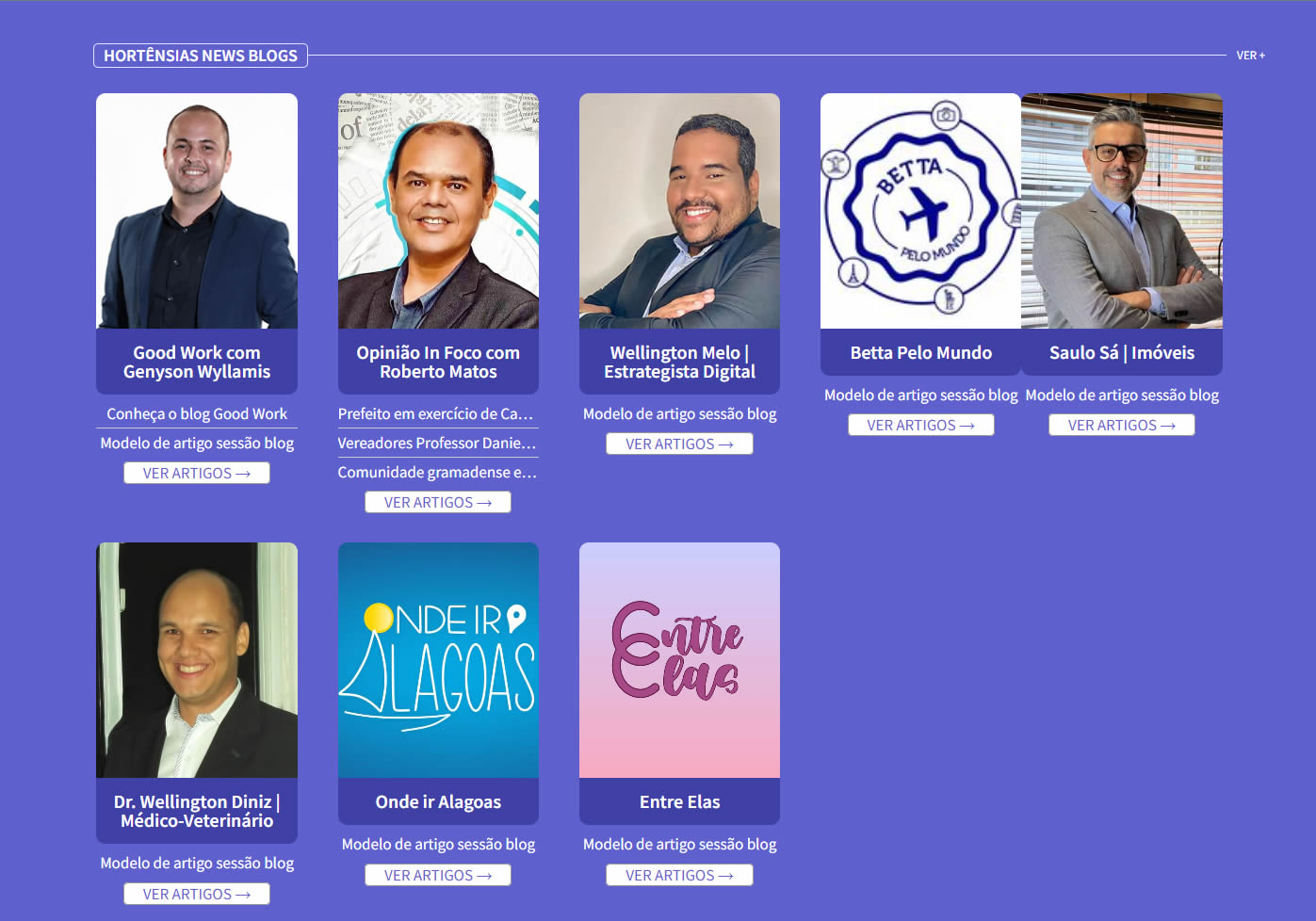
But it displays like this:

this last print has the CSS I informed, taken from the topic: Author list – columns number
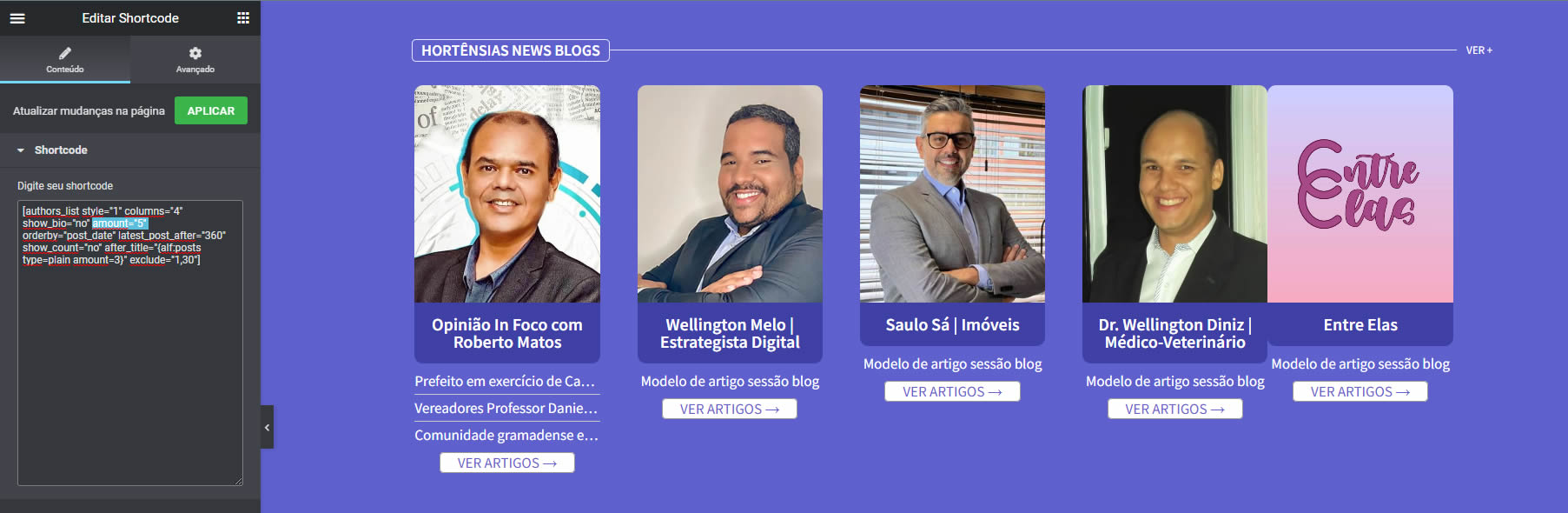
The expected final result is this:

Thank you very much for all the attention given!
The page I need help with: [log in to see the link]
- The topic ‘Author list – 5 columns’ is closed to new replies.