align primary menu with logo
-
Hi everyone,
This is my page: https://www.csl-miami.com.
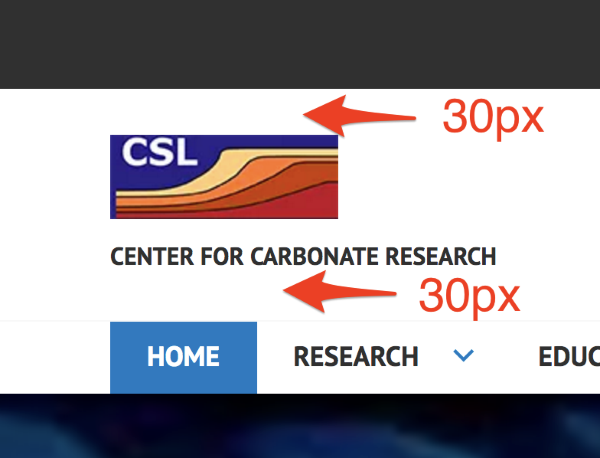
I was able to move my logo to the left and move my primary menu up with this CSS code:@media screen and (min-width: 1030px) { .header-wrapper { float: left; width: 20%; } .navigation-classic .primary-navigation { display: inline; } }But now I would like to align the primary menu with the logo, so there is equal white space on top of the logo and below the logo text/title.
Any suggestions/help how I can do that. Must I add some padding somewhere in my primary menu?
Thanks a thousands in advance!
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)
- The topic ‘align primary menu with logo’ is closed to new replies.