Advanced >Additional CSS Classes – Not Applying to New HubSpot Blocks
-
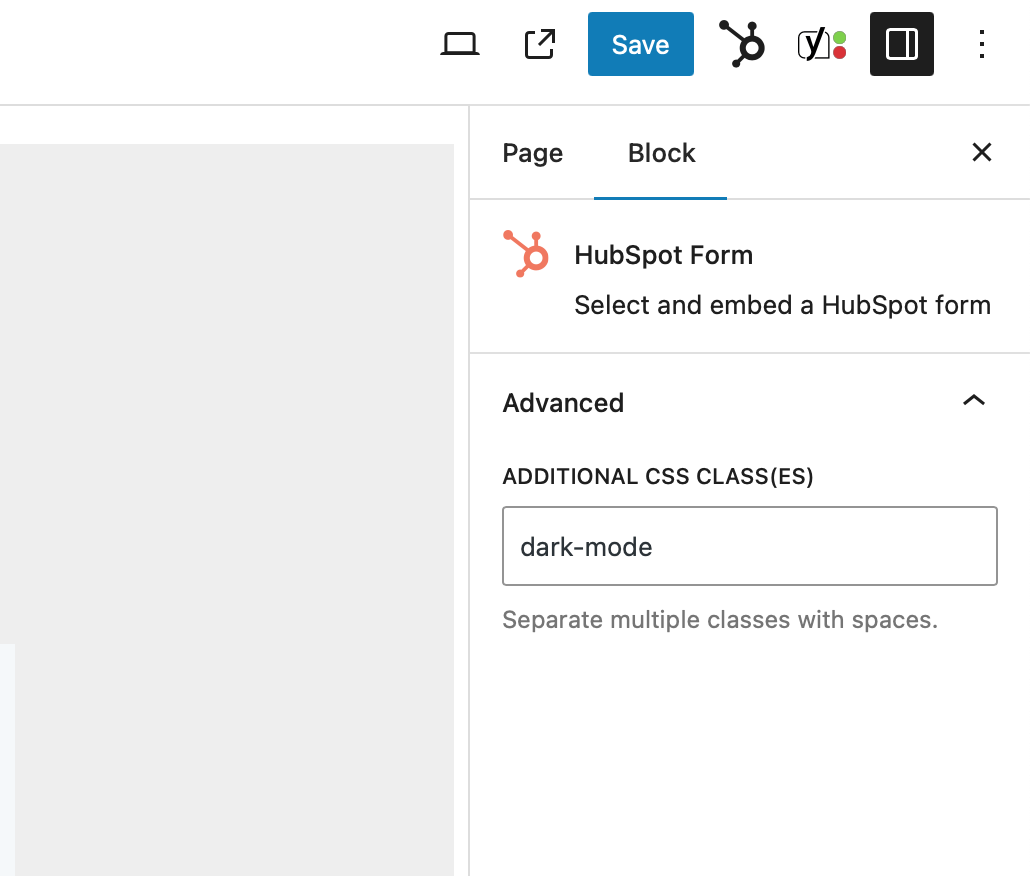
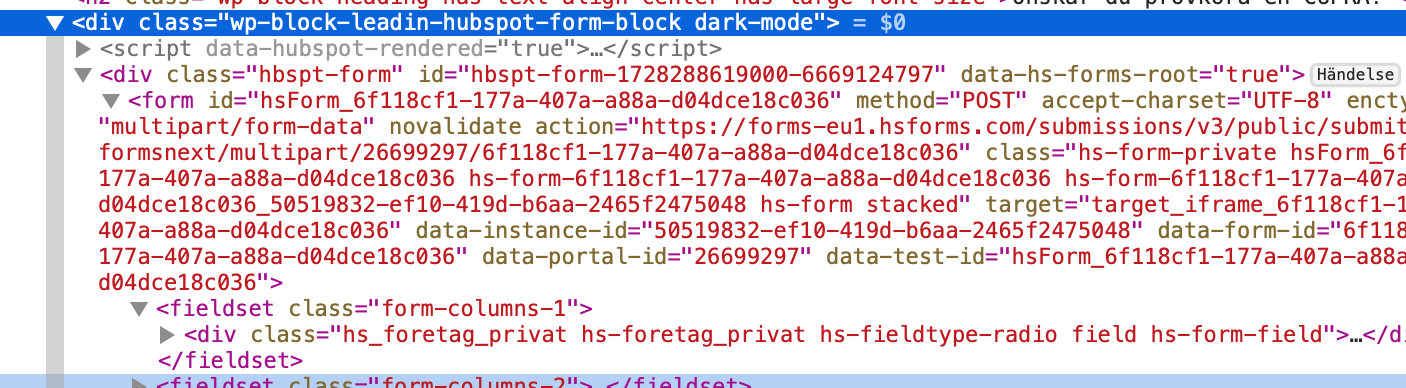
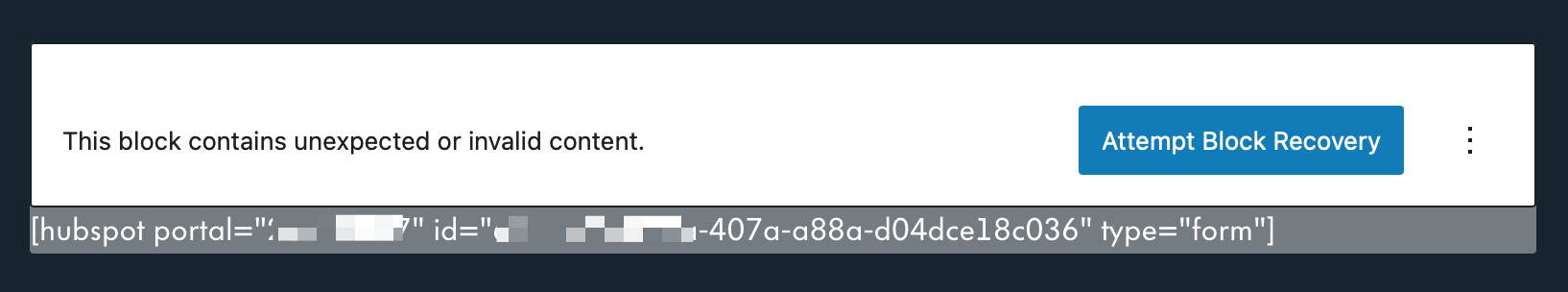
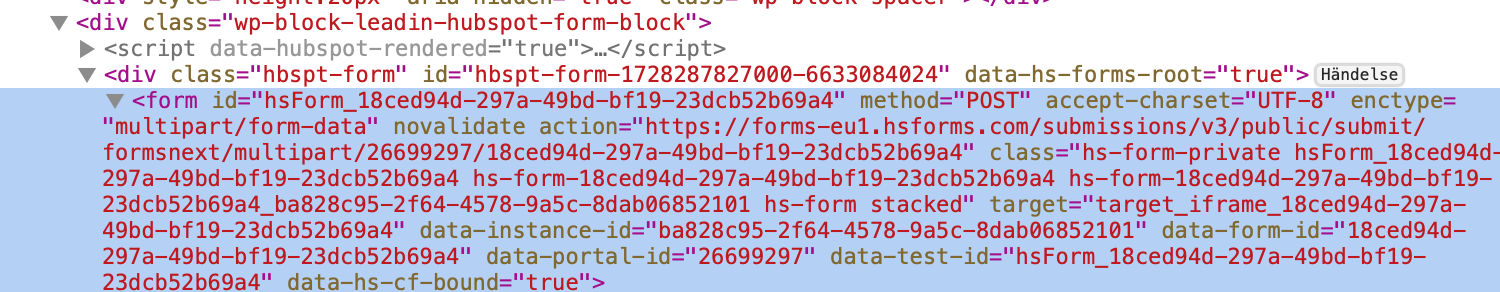
We’re having trouble with the default block field used to add additional CSS. The field can be found in Block Settings > Advanced > Additional CSS Classes. We’ve used this to add a CSS class to our forms to support dark mode. This worked great before, but now the classes are not being applied to newly created HubSpot blocks.
Any idea why this happens?
Viewing 4 replies - 1 through 4 (of 4 total)
Viewing 4 replies - 1 through 4 (of 4 total)
- You must be logged in to reply to this topic.