addapt jetpack contact form
-
Hi,
I would like to change the style of my contact form. Smaller fonts mainly. It is a contact form from jetpack. But is this possible via css? I cant find the code anywhere to do this.
thank you!
-
It is ??
If you want to change the size of the labels (Name, email, etc) try this CSS:
.grunion-field-label { font-size: 14px; }To add the above CSS, you can use the Additional CSS panel in the Customizer (assuming you’re running at least WordPress 4.7) or with something like the Jetpack Plugin using the Custom CSS Module
Let me know if that’s what you had in mind – or if it was something different ??
it is what I mean, thank you. But I have another question. It works in custom css plugin, but I want to make changes in my child theme. When I add to code here, it does not work. How can I use my child theme to make the changes, also with other widget/plugin styles? Or do I have to make another php file maybe?
Hi Chad (@shireling),
(i dont know if my message was visible without the @ so i post it twice, just incase)
it is what I mean, thank you. But I have another question. It works in custom css plugin, but I want to make changes in my child theme. When I add to code here, it does not work. How can I use my child theme to make the changes, also with other widget/plugin styles? Or do I have to make another php file maybe?
In theory it should work in your child theme as well, so could you provide a link to a sample post so we can take a look directly?
Hi Kathryn (@zoonini)
this is the page I used for my contact form.
https://bluedewdesign.com/contact/
It is now adapted with the custom css from jetpack (but I would like to use my child css)I see a couple of possible issues in your child theme.
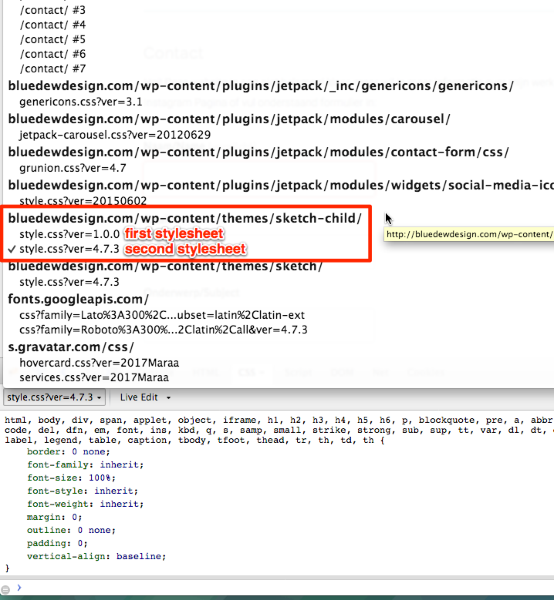
First, in the browser inspector, I actually see two child-theme stylesheets — there should only be one.
To fix that, here are a couple of troubleshooting ideas:
– check your child-theme folder via FTP and make sure there’s only one physical stylesheet in there
– disable any caching plugin you’re running temporarilyThe second problem is that both of those stylesheets contain what looks like the entire original stylesheet. That’s not right. A child-theme stylesheet should contain only the small bits of CSS that you’re overriding. You should remove all the CSS in your child-theme stylesheet and add back just your overrides.
For your child-theme style overrides to work as expected you’ll need to fix both these problems.
Let me know how it goes.
Hi,
Thank you for pointing that out. I changed a bit, I hope this is now changed the right way? Maybe you can check for me?
The use of the code for my contact form did work, so that one is solved.
thank you!
Looks like you still have the child-theme stylesheet enqueued twice in the theme, as it’s being output twice:
<link rel='stylesheet' id='child-style-css' href='https://bluedewdesign.com/wp-content/themes/sketch-child/style.css?ver=4.7.3' type='text/css' media='all' /> <link rel='stylesheet' id='sketch-style-css' href='https://bluedewdesign.com/wp-content/themes/sketch-child/style.css?ver=4.7.3' type='text/css' media='all' />Check your
functions.phpfile and make sure you’re only enqueuing the child’s stylesheet once, or see if you might have a child-theme plugin duplicating the enqueuing.-
This reply was modified 7 years, 8 months ago by
Kathryn Presner. Reason: fixed code formatting
Im not sure if my php file is correct, but this is what I currently have:
<?php function sketch_child_enqueue_styles() { $parent_style = 'sketch-style'; wp_enqueue_style( $sketch_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $sketch_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'sketch_child_enqueue_styles' ); ?>But I also use a plugin ‘Easy Google Fonts’ which overrides the css. I use this plugin to change the fonts, but perhaps it is better to remove this one, and make the changes in the child-theme css?
I think you’d need to keep the Google Fonts plugin running in order to enqueue your Google font files, but you could move any related custom CSS into your child theme’s stylesheet.
Do you have a child-theme plugin running as well, maybe?
Another thing you could try is replacing your function above with this simpler function from the Codex:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); }Don’t add a closing PHP tag in functions.php.
thank you for your advice.
I changed the php file. It seems to work. Maybe this did the trick. As a beginner I do not know how to check if the problem is solved now..I do not have any child-theme plugins running. I did remove the extra custom css from jetpack. The only plugins I run are from jetpack (next to the google fonts plugin). If the problem is still there, I can give you a list of my running plugins.
but I hope the php file was enough ;).Looks good now – I no longer see your child-theme’s stylesheet being pulled in twice, so I think changing the enqueuing function did the trick. Looks like you’re all set now!
So happy that it worked! Thank you so much for your help!
My pleasure, glad it’s sorted!
If you run into anything else, just start a new thread.
-
This reply was modified 7 years, 8 months ago by
- The topic ‘addapt jetpack contact form’ is closed to new replies.