This started since the upgrade to Elementor 3.27. The glider elements can be changed with buttons but this is broken. I waited one week in case the updates of the last days would resolve it but they haven’t.
Is this a known issue that can be easily fixed on my side please?
Error on click
Uncaught TypeError: Cannot read properties of undefined (reading 'transition')
at V.setTransition (swiper.min.js?ver=8.4.5:13:51641)
at V.slideTo (swiper.min.js?ver=8.4.5:13:31973)
at HTMLDivElement.<anonymous> ((index):2924:11075)
at HTMLDivElement.dispatch (jquery.min.js?ver=3.7.1:2:40035)
at v.handle (jquery.min.js?ver=3.7.1:2:38006)swiper.min.js/ver=8.4.5
transition: {
setTransition: function(e, t) {
const s = this;
s.params.cssMode || s.$wrapperEl.transition(e),
s.emit("setTransition", e, t)
},I using this plugin with Shoptimizer theme, but I have a conflict on the product pages. If Google reviews shorcode is inserted into my footer, the product images not working as expected. I can’t swipe those images.
I have made some investigation, and found, that the Shoptimizer theme and this plugin use the same “swiper-wrapper” css class.
Can I change the css class in your plugin somehow?
]]>I’ve searched everywhere, followed a ton of guides but couldn’t find any solution. I’ve also tried looking for plugins but couldn’t find anything.
I need to create a slide with a large image and smaller images next to it (see bottom of page https://giacosa35.com/event/this-is-a-title-of-post/).
This is the solution I thought of:
- I create a block with “image carousel”, linked to ACF Field Gallery
- I can hide the active image with “display: none” in the block and set it as the default backgroud of the big image
- I intercept the SlideChange event, change the large image and change display of active image.
The main problem is that there seems to be no way to intercept the swiper, everything I found online turns out to be outdated.
Can anyone help me with this? I am going crazy
Thanks
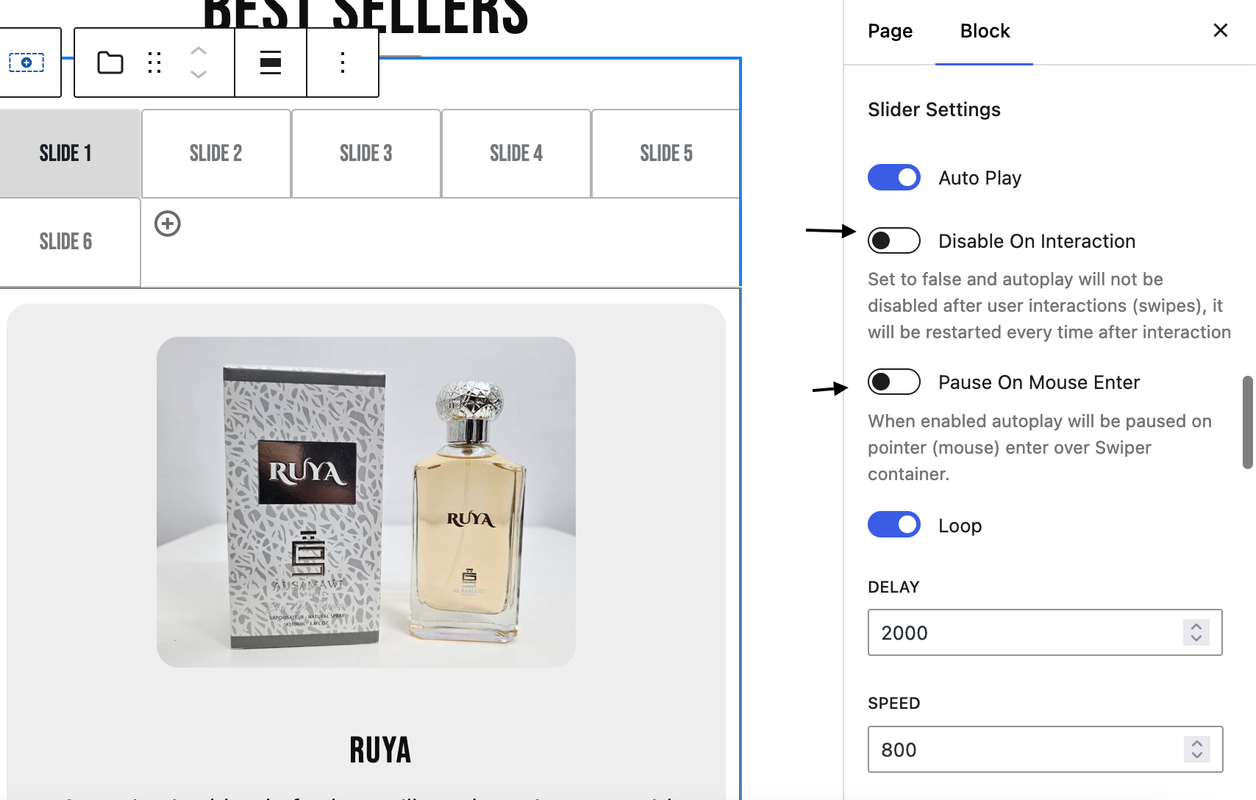
I want the auto-swiper to continue swipping some moment after the user interacts with the pagination. Unfortuantely even though I have set the correct settings the swiper appears not to auto swipe after interaction.
Thanks in advance

Username and password is Alsamawi

I found a specific Swiper option to disable this behaviour, but I couldn’t find it in the settings of your widget. How do I keep autoplay enabled all the time? Maybe there’s a way to remotely update Swiper option via custom code chunk? Please, advise.
]]>i’m not a code geek, so i’m lacking some skills, but is it possible to do it with css, and is there any help with or guide with this?
thanks in advanced, aslo for the plugin.
]]>"viewScript": "file:./view.js"i still need to enqueue the JS & CSS files with php like the old ways. If i don’t enqueue assets then the block won’t work on frontend.
This is my view.js file :
import Swiper from 'swiper';
import { Autoplay, Keyboard, Navigation, Pagination, Scrollbar } from 'swiper/modules';
// Import Swiper styles
// import 'swiper/css';
// import 'swiper/css/navigation';
// import 'swiper/css/pagination';
// import 'swiper/css/scrollbar';
// import styles bundle
import 'swiper/css/bundle';
// import "./styles.css";
// This should only be output on the frontend of the site - NOT the editor
document.addEventListener('DOMContentLoaded', () => {
const swiper = new Swiper('.swiper', {
// configure Swiper to use modules
modules: [Navigation, Pagination, Autoplay, Keyboard, Scrollbar],
// Optional parameters
direction: 'horizontal',
autoplay: {
delay: 2000,
},
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
})This is my block.json file :
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "mcx/simple-slider",
"version": "0.1.0",
"title": "Horizontal & vertical slider.",
"category": "gutenberg-blocks",
"icon": "slides",
"description": "A simple slider with horizontal or vertical layout.",
"attributes": {
"images": {
"type": "array",
"default": []
}
},
"example": {
"attributes": {
"preview" : true
}
},
"supports": {
"html": true,
"color": {
"background": true,
"text": true
},
"spacing": {
"padding": true,
"margin": true
},
"anchor": true,
"align": true
},
"textdomain": "simple-slider",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css",
"viewScript": "file:./view.js"
}And this is how i enqueue via php :
add_action('wp_enqueue_scripts', 'mcx_gsbp_enqueue_swiper_styles');
function mcx_gsbp_enqueue_swiper_styles()
{
// Enqueue Swiper library JS
wp_enqueue_script('swiper-js', 'https://unpkg.com/swiper/swiper-bundle.min.js', array(), '6.8.4', true);
// Enqueue Swiper library CSS
wp_enqueue_style('swiper-css', 'https://unpkg.com/swiper/swiper-bundle.min.css', array(), '6.8.4');
}Am i doing something wrong or this is the intended behavior ?
]]>"viewScript": "file:./view.js"i still need to enqueue the JS & CSS files with php like the old ways. If i don’t enqueue assets then the block won’t work on frontend.
This is my view.js file :
import Swiper from 'swiper';
import { Autoplay, Keyboard, Navigation, Pagination, Scrollbar } from 'swiper/modules';
// Import Swiper styles
// import 'swiper/css';
// import 'swiper/css/navigation';
// import 'swiper/css/pagination';
// import 'swiper/css/scrollbar';
// import styles bundle
import 'swiper/css/bundle';
// import "./styles.css";
// This should only be output on the frontend of the site - NOT the editor
document.addEventListener('DOMContentLoaded', () => {
const swiper = new Swiper('.swiper', {
// configure Swiper to use modules
modules: [Navigation, Pagination, Autoplay, Keyboard, Scrollbar],
// Optional parameters
direction: 'horizontal',
autoplay: {
delay: 2000,
},
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
})This is my block.json file :
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "mcx/simple-slider",
"version": "0.1.0",
"title": "Horizontal & vertical slider.",
"category": "gutenberg-blocks",
"icon": "slides",
"description": "A simple slider with horizontal or vertical layout.",
"attributes": {
"images": {
"type": "array",
"default": []
}
},
"example": {
"attributes": {
"preview" : true
}
},
"supports": {
"html": true,
"color": {
"background": true,
"text": true
},
"spacing": {
"padding": true,
"margin": true
},
"anchor": true,
"align": true
},
"textdomain": "simple-slider",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css",
"viewScript": "file:./view.js"
}And this is how i enqueue via php :
add_action('wp_enqueue_scripts', 'mcx_gsbp_enqueue_swiper_styles');
function mcx_gsbp_enqueue_swiper_styles()
{
// Enqueue Swiper library JS
wp_enqueue_script('swiper-js', 'https://unpkg.com/swiper/swiper-bundle.min.js', array(), '6.8.4', true);
// Enqueue Swiper library CSS
wp_enqueue_style('swiper-css', 'https://unpkg.com/swiper/swiper-bundle.min.css', array(), '6.8.4');
}Am i doing something wrong or this is the intended behavior ?
]]>I’m unable to slide to a specific slide. Can you please assist me?
This is my code:
jQuery(function($) {
const swiper_target = $("#my-id .swiper-wrapper");
const swiperInstance = swiper_target.data('swiper');
console.log('Swiper Target:', swiper_target);
console.log('Swiper Instance:', swiperInstance);
if (swiper_target.length > 0 && swiperInstance) {
swiperInstance.slideTo(5);
} else {
console.error('Swiper not found or not initialized.');
}
});This is the result on console.
0: documentlength: 1Prototype: Object
VM9691:6 Swiper Target: e. {0: div#swiper-wrapper-cb626e8a99ef12e4.swiper-wrapper, length: 1, prevObject: ce.fn.init}0: div#swiper-wrapper-cb626e8a99ef12e4.swiper-wrapperlength: 1prevObject: ce.fn.init {0: document, length: 1}Prototype: Object
VM9691:7 Swiper Instance: undefined
VM9691:13 Swiper not found or not initialized.