Is there a way to center icons and remove decoration and space them in catalog view?
Is there a way to display icons in a row on single product? Can they be relocated in a block theme. The settings drop down takes no effect.
Finally: Add to Cart Button interfere with stock. Any way to fix?
]]>I have been trying to work with a different mobile menu plugin but am liking the ease of use and functionality of this one better.
The one thing that the other plugin can do that I’m wondering if yours can is whether I can place it anywhere in my page. The other plugin can put the hamburger in the top corner with pixel offset like this one, but it also has the option of placing it anywhere by using a css class.
This would work better for me because I have a top secondary menu and then a main menu below it and I need the hamburger to appear on the right end of that main menu row, if that makes sense.
Is something like this possible with this plugin, and if not, can I request that as a feature?
Thank you.
]]>I am using a custom product page layout using the Divi Themebuilder. I want the product descriptions to be above the variation swatches, not below.
Any help would be appreciated ]]>
I specifically excluded pages in the placement settings but it isn’t working either.
This is resulting in markup implementation errors showing on the google search console.
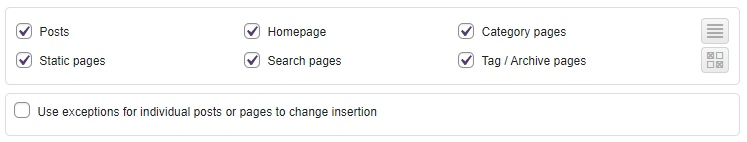
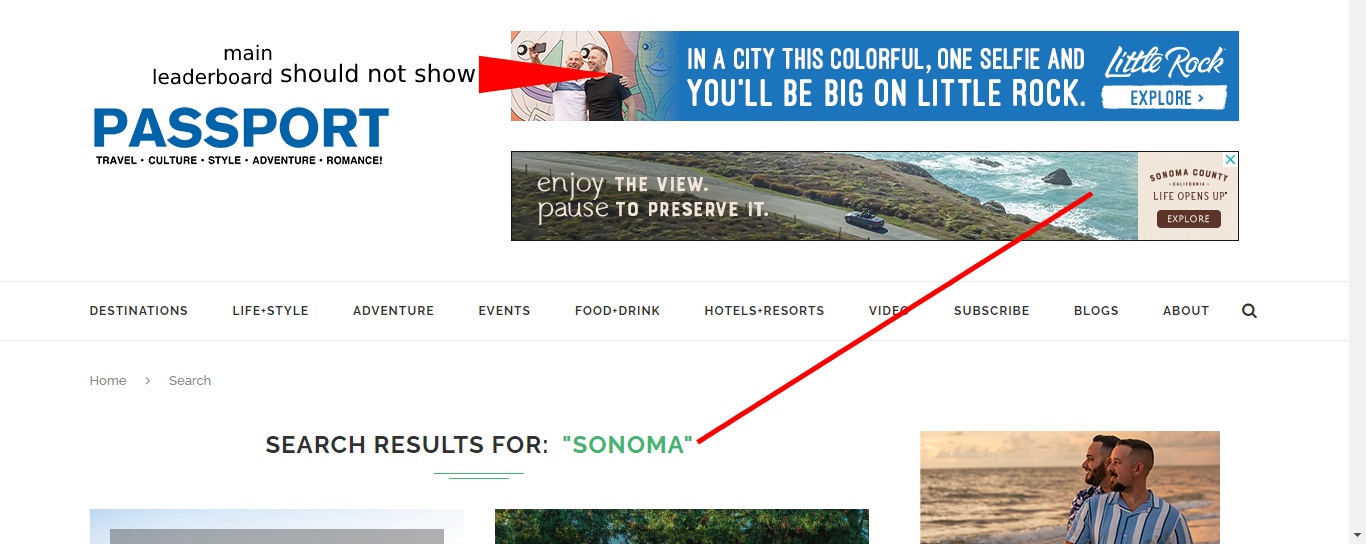
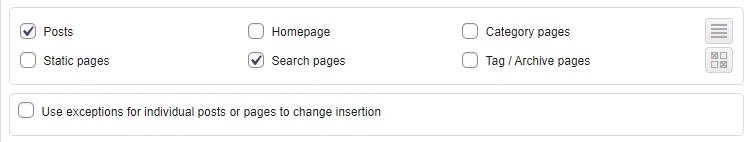
]]>We have the main leaderboard set to appear in all 6 options. But when we want a different leaderboard to show up on a search page —both leaderboards will be displayed.


This is what the Sonoma banner is set for; to show up only on Sonoma posts (list not shown) and searches for Sonoma.

Ive tried url, url parameters, but i might be missing a step. Can you please point me in the right direction. We don’t want the main leaderboard to show when we have search enabled on other banners. Just one banner at the top.
Thanks
Rob
]]>Is there a way to place this after an existing column or at the start?
Thanks!
]]>Edit : This worked for me. Fairly simple and neat solution.
.forminator-pagination-footer{
display:flex;
flex-flow: column;
}
.forminator-button.forminator-button-back{order:2;}
.forminator-button.forminator-button-next{order:1;}
}