https://ibb.co/W6JM7yB
Also how to make the popup border radius 10px and remove/hide dividers between options?
Thank you in advance 
[data-prefix=”single_page”] .entry-header .page-title {
–theme-font-size: 37px;
–theme-line-height: 1.5;
border-bottom: 1px solid;
}
But, not finding any way to shorten the width of the divider. I have attached an image here https://prnt.sc/Gsbp2vBhaYjV . If you see that, you can understand it easily. I know; I am using a free theme. I will be grateful for your kind help.
Regards
Shakir
Attachment(s)
]]>

Please fix this as soon as possible. Thank you!
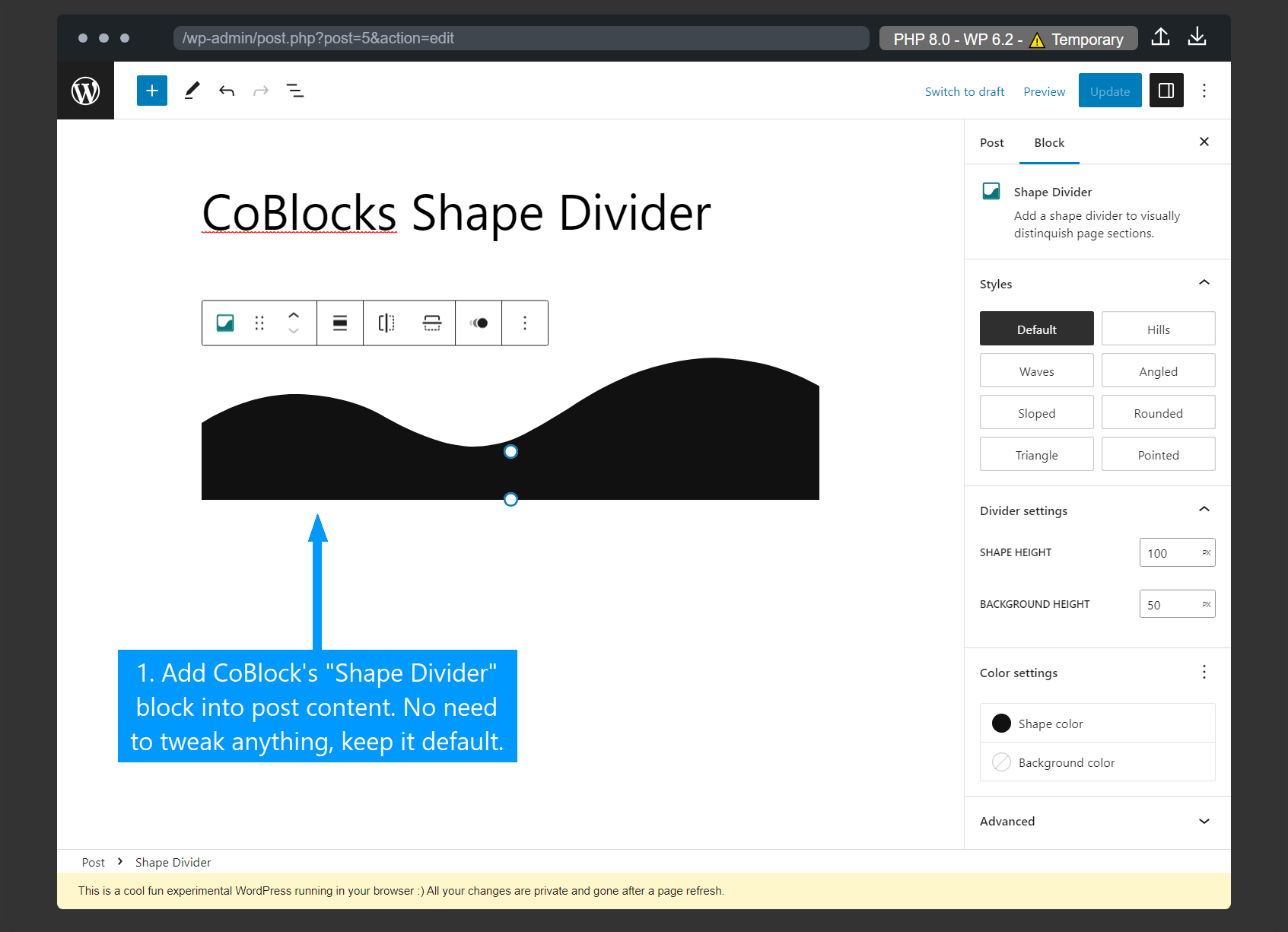
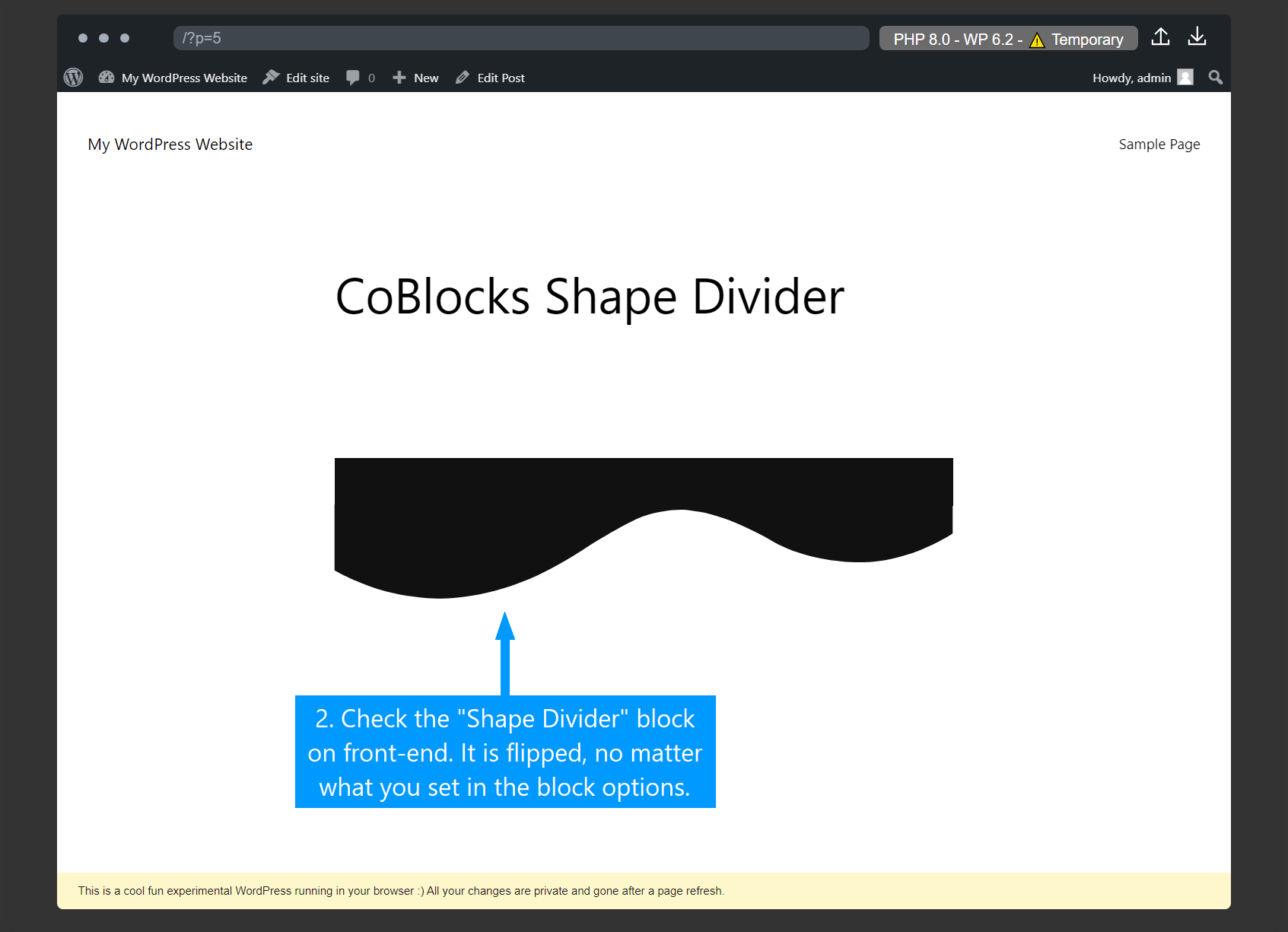
]]>I am using shape dividers and it shows a 1 px line which I cannot get rid of. Can someone tell me what I’m suppose to do to get rid of the 1px line?
Image: https://ibb.co/7x3kT95
Thanks in advance.
]]>If I leave the background colour alone, then the wavy black appears.
]]>I have some issues related to Divider, Heading and style of the text.
When I’m in editing mode I can see what I have just created, but when I update and go to the website (no more in editing mode) I cannot see anything that has been configured before.
I’m using elementor with Astra theme.
Attached 2 images:
– the first one in editing mode –> https://ibb.co/njR4Jfh
– the second one not editing mode –> https://ibb.co/s3cc3WL
How can we add a divider line between comments? We would like to add a divider line that emulates WordPress’ native comments format (a line that stretches across the page).
We found this wpDiscuz forum topic but it actually does not solve the issue.
We also viewed and tried all layout options provided in your plugin’s Comment Thread Features Settings, but none offer what we are looking for.
A code snippet to add the requested divider line would be ideal.
Thank you!
]]>I want to create a physical divider in my shop page, in which it would divide categories and products. I’d like something similar that I used on the homepage: Screenshot
Currently, the shop page looks like this.
How could I do this? I can’t do it the same way as I did on the homepage, because you can’t edit the shop page with Elementor.
Kind regards
]]>