Hello .
On the Phone view you can see 2 hearts showing for all products if you look on a laptop or computer you won′t see it, also on Add to Wishlist on each product you can see 2 hearts . Could you please help ?
]]>Hi,
We have just noticed that Add to wishlist icon is not showing up only for two of our products.
Here: wilda.eco/shop-all/ the wishlist icon on the image is not initilized only for two black colour ( Trousers Sodermalm Nero and Blazer Norrmalm Nero) products. When I edit this page and the specific posts and change the post query to show another product in that place, the heart shows up again, so this is not related to this element settings but to the specific products.
I have checked already if it is not a caching issue (cached turnd off) and it also happens so in frontend editing.
We have 20 products in the store and several category pages as the one listed and it happens always that these two specific products do not have the add to wishlist heart icon.
When I check the source code of the page it looks like the wishlist is not initilized for these products as there is div class= add-to-wishlist-overlay icon-badge but nothing more, it is empty.
On the wocoomerce default shop page, it is however working for all products: wilda.eco/explore/.
The Show “Add to wishlist” in loop is switched on.
When I go to Preview mode for the React Components, then all products also on the wilda.eco/shop-all/ have the add to wishlist icons working.
Could it be so that the loop is somehow not initialized for these two specific products?
Best regards,
Adam
]]>I have been using YITH WISHLIST plugin on my website https://www.themis-advocates.co.uk/ I need to remove the ‘heart’ icon. It never used to be there and I need it gone.
It appears on these pages:
https://www.themis-advocates.co.uk/senior-counsel/
https://www.themis-advocates.co.uk/junior-counsel/
We are experiencing, since the last update of the plugin, problems with the layout. The hearts show huge at a product every time. We’ve already emptied the CSS several times and then it’s fixed for a little while. But a few days later, they are big again. I have now disabled the plugin on all shops as it is interfering with our customers’ shopping experience.
Are you aware of this problem and is there a solution for it? I would love to hear about it.
]]>I am trying to display SKUs in “Wishlist” page but changes won’t reflecting.
]]>Hi there is a bug on the latest update that shows both hearts instead of just one.
i made a video that you can see here: https://www.loom.com/share/8b3211428f9f4616bd0a1749174bf75e?sid=bc14bc78-6733-4e8b-8aa2-5f76c967fe69
also, i showed it in the video, eveything is up to date for today (18.11.2024).
wordpress version: 6.7
PHP version: 8.1.30
Wishlist Free Plugin version: 4.0.1
Elementor verions: 3.25.6
Elementor pro verions: 3.25.3
need an update ASAP please…
thanks!
Good morning,
In the customize section of the plugin, I am unable to keep the options I select. For example, if I choose the “Button with theme style” option, after saving, when I refresh the page, I see the default options selected again, as if I hadn’t made any changes.
]]>With website accessibility lawsuits on the rise, I decided to run a few different accessibility website scanners. All of the scanners I tried are complaining about the hearts not having proper labeling for screen readers. I believe they are asking for them to have an aria-label element. Below are the complaints from two different scanners:
WEBSITE SCANNER 1: https://accessibe.com/accessscan
Links should include text that sets expectations about the page they lead to. If empty links are used as layout wrapping elements, provide a description using screen-reader only text or an “aria-label” attribute.
10 Code snapshots of failed elements
- <a href=”?add_to_wishlist=35276&_wpnonce=26cd56dd5a” class=”add_to_wishlist single_add_to_wishlist” data-product-id=”35276″ data-product-type=”variable” data-original-product-id=”0″ data-title=”” rel=”nofollow” > <svg id=”yith-wcwl-icon-heart” …
- <a href=”?add_to_wishlist=32953&_wpnonce=26cd56dd5a” class=”add_to_wishlist single_add_to_wishlist” data-product-id=”32953″ data-product-type=”variable” data-original-product-id=”0″ data-title=”” rel=”nofollow” > <svg id=”yith-wcwl-icon-heart” …
- <a href=”?add_to_wishlist=32292&_wpnonce=26cd56dd5a” class=”add_to_wishlist single_add_to_wishlist” data-product-id=”32292″ data-product-type=”variable” data-original-product-id=”0″ data-title=”” rel=”nofollow” > <svg id=”yith-wcwl-icon-heart” …
I omitted the rest, it’s saying it for all of them.
WEBSITE SCANNER 2: https://pagespeed.web.dev/
Links do not have a discernible name:
Link text (and alternate text for images, when used as links) that is discernible, unique, and focusable improves the navigation experience for screen reader users. Learn how to make links accessible.
Failing Elements
li.wc-block-grid__product > div.yith-wcwl-add-to-wishlist > div.yith-wcwl-add-button > a.add_to_wishlist
<a href=”?add_to_wishlist=35276&_wpnonce=26cd56dd5a” class=”add_to_wishlist single_add_to_wishlist” data-product-id=”35276″ data-product-type=”variable” data-original-product-id=”0″ data-title=”” rel=”nofollow”>
li.wc-block-grid__product > div.yith-wcwl-add-to-wishlist > div.yith-wcwl-add-button > a.add_to_wishlist
<a href=”?add_to_wishlist=32953&_wpnonce=26cd56dd5a” class=”add_to_wishlist single_add_to_wishlist” data-product-id=”32953″ data-product-type=”variable” data-original-product-id=”0″ data-title=”” rel=”nofollow”>
Again I omitted the rest of the results. It’s saying it about all of the hearts that are in the corner of the product images.
I manually updated the templates > add-to-wishlist-****.php files, just with a different aria-label text for each:
<a
href=”<?php echo esc_url( wp_nonce_url( add_query_arg( ‘add_to_wishlist’, $product_id, $base_url ), ‘add_to_wishlist’ ) ); ?>”
class=”<?php echo esc_attr( $link_classes ); ?>”
data-product-id=”<?php echo esc_attr( $product_id ); ?>”
data-product-type=”<?php echo esc_attr( $product_type ); ?>”
data-original-product-id=”<?php echo esc_attr( $parent_product_id ); ?>”
data-title=”<?php echo esc_attr( apply_filters( ‘yith_wcwl_add_to_wishlist_title’, $label ) ); ?>”
rel=”nofollow”
aria-label=”Add to Wishlist” //ADDED THIS
>
I am not knowledgeable with website accessibility at all, I just put the label there and the scans all stopped reporting a problem. It would be great if you would review this issue and make any needed changes to resolve the problem with your next update so it won’t be necessary to keep updating the files manually.
Thanks!
]]>Hi,
I clicked on the Convert PHP templates to React, now I want to restore everything back. How to revert it back from React to PHP?
]]>Hi there,
I hope you’re doing well ??
I updated the wishlist plugin and now the ad-to-wishlist-button is no longer displayed in the related products loop on the product page. If I switch to new products, the button becomes visible.
To test whether it is the theme, I have tried other themes and disabled plugins, but unfortunately without result. Can you help me make the ad-to-wishlist-button visible again? To indicate the difference, I have placed both product loops at the bottom of the product page.
Thanks a lot for your response.
Hoogy
]]>Hi,
I use two of your great plugins, including your Wishlist. Since I’ve been using this plugin, the console shows me the following JS error:
GET?https://messerkontor.de/wp-content/plugins/yith-woocommerce-wishlist/assets/js/unminified/add-to-wishlist-gutenberg.js?ver=4.0.1
Status 404
VersionHTTP/2
übertragen 29,67 kB (151,19 kB Gr??e)
Referrer Policystrict-origin-when-cross-origin
DNS-Aufl?sung System
Hope you can help….
Best Regards
Hi there,
As you know Flatsome theme interfere with Yith Wishlits styles.
Could you provide an up to date custom code in order to use YITH styles with the latest version of the plugin ? The custom code you provided before does not seem to work properly anymore : for loops, flatsome icon is showing up and an unreadable notice appear on hover, add to wishlist button does not show up on product pages, and in shop pages, both Yith and Flatsome wishlits icons are showing up one over the other.
Thank you for your help !
Regards,
Dylan
Hi, using Elementor Pro and Hello theme and I’ve installed the plugin and it look nothing like your demo version?

New version updated with React Component. How to trigger reload wishlist icon like Ajax event yith_wcwl_reload_fragments
]]>Version:4.0.1
Abnormality Description:
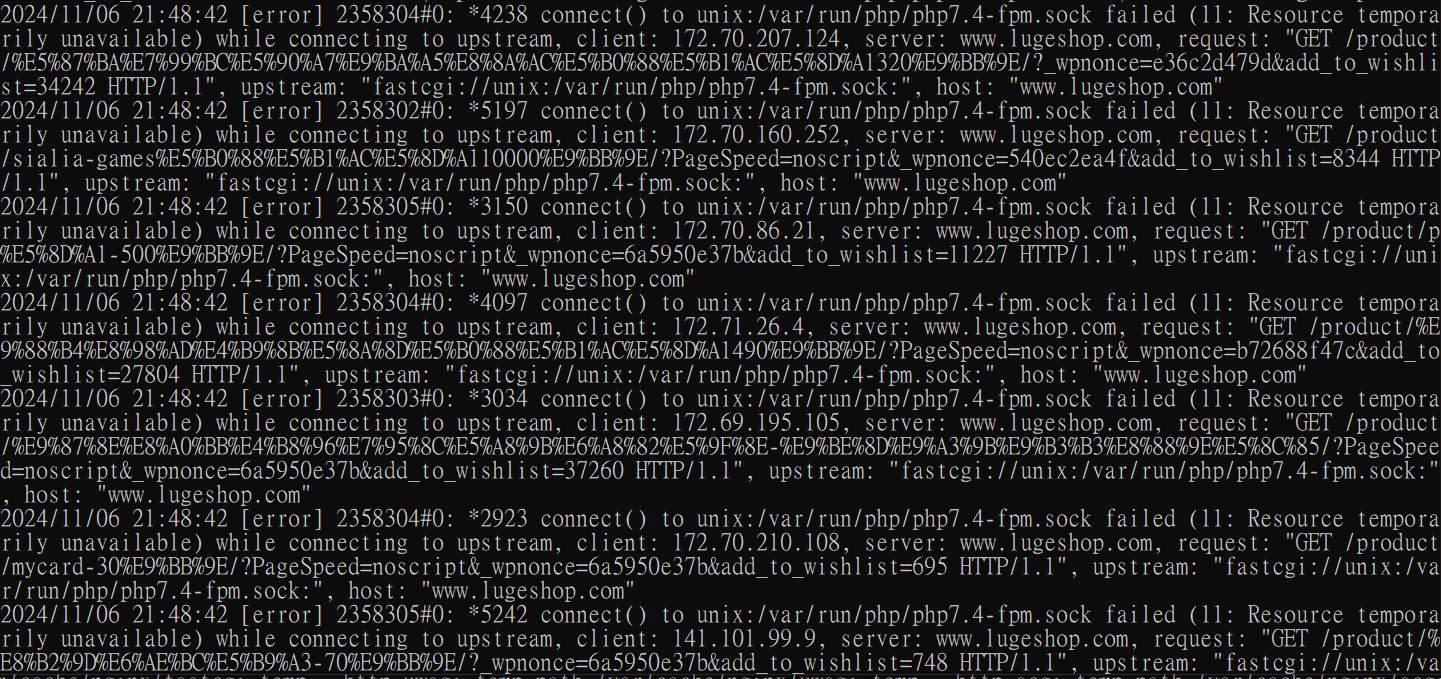
Recently, it was discovered that the website would stop functioning. After checking the Nginx error logs, I found a large number of “Add to Wishlist” requests. I would like to ask if it is possible to implement a feature where only logged-in members can add products to their wishlist, and if you could provide a way for me to add the relevant code to the functions.php file.
The log screenshot is as follows:

I upgraded to the new React option and changed the icons to my theme style and they are displaying correctly on the catalogue on the left, however the old-style Add to Wishlist icons and text are still showing on the right-hand side as well, and I don’t know how to get rid of it.
It does disappear when I disable the plugin, so it’s something that is still present on the plugin after the upgrade.


Hello, there is no button to remove from wishlist in the mobile version. We do not use font awesome. Thank you
https://prnt.sc/68KdNQODPZOc
The debug log is showing a lot of errors with the wishlist plugin. The debug log file is growing to over 1 GB within a day. Please help me fix this issue
Good day,
I have a bug with your newest version of wishlist. I a tried to preview the react version, but it broke my site a bit so I decided to exit preview and keep PHP. However when I press the button to exit preview, it is still activated. I get redirected to this url: ……wp-admin/admin.php?page=yith_wcwl_panel&tab=settings&yith-wcwl-exit-from-preview-mode=1 But the preview mode is still activated.
Is it possible to somehow disable it in database or somewhere else directly? Thanks
Hello, I have a problem after the last update, when I want to add something to the Wishlist, nothing happens, it just loads without adding anything, just loads.
I’m showing a video. with the problem
https://www.berrycast.com/conversations/f5444759-6755-5cc6-9e00-1809becede0d
]]>Hi developers, I just confirmed some issues with the 4.0 version, some of the type of product cards in the Elementor cannot show the whole thing (including the icon and “Add to Wishlist”). I tried again 3.8 version was working. Hope helps you guys figure out the problem.
Cheers
]]>The recent changes have impacted our site’s styling, especially with the wishlist icon. The icon size has increased, disrupting the page layout and causing breakdown.
]]>Having reported this to YITH – our issue is NOT resolved and more importantly being told that with the new version “React templates will be required in our plugin in the near future.
Support doesn’t seem able to really READ the support request.
The plugin is failing on more than one level.
First, it is preventing small errors like our gallery images to “POP UP” –
But worse, it is displaying a PREVIEW MODE that I cannot close – and preventing Javascript from loading for other funcionality on our site. More oddly, it is doing so per the USER ADMIN that is logged in!?
Logging out and in with another user name, there is no PREVIEW MODE – however the javascript is still being interfered with.
We need this addressed.
We paid for premium and having it change to a new platform that can cause such issues seems crazy to me. TEST TEST TEST and get it running in every scenario before unleashing it on an unsuspecting PAYING audience. We’re not beta testers!
Hello on https://www.aquakoi.fr/categorie/carpes-koi-et-poissons/esturgeon/esturgeon-baeri/ we use YITH WooCommerce Quick View (1.43.0) and YITH WooCommerce Wishlist (4.0.1) but the icons on each product are duplicated.
We don’t know how to fix it.
Can you help us please?
thanks
Cyril
]]>Hello.
PHP 8.3.9 (but exists in other versions too).
The warning appears after parsing $wp_rewrite->wp_rewrite_rules();
Warning: preg_match(): Unknown modifier ‘w’
After some debug I found that it is caused by
\yith-woocommerce-wishlist\includes\class-yith-wcwl.php:233
$regex_paged = '((?!wp-json/.*)([^/]+/)*' . urldecode( $wishlist_page_slug ) . ')(/(.*))?/page/([0-9]{1,})/?$';It generates this regular expression:
‘((?!wp-json/.)([^/]+/) * wishlist)(/(.*))?/page/([0-9]{1,})/?$’
(and causing the Unknown modifier ‘w’ warning)
Before the update it was like this and this regex worked correctly without warnings:
$regex_paged = '(([^/]+/)*' . urldecode( $wishlist_page_slug ) . ')(/(.*))?/page/([0-9]{1,})/?$';
Please let me know if you need more information about this.
Thank you.
After updating to version 4.0.1 today – site is down….
WordPress-version 6.6.2
Aktivt tema: Flatsome (version 3.19.6)
Nuv?rende plugin: YITH WooCommerce Wishlist (version 4.0.1) PHP version 8.2.21
En fejl af typen E_ERROR skete i linje 132 i filen …/public_html/wp-content/plugins/yith-woocommerce-wishlist/includes/class-yith-wcwl-install.php. Fejlbesked: Uncaught Error: Call to undefined function wc_create_page() in …/public_html/wp-content/plugins/yith-woocommerce-wishlist/includes/class-yith-wcwl-install.php:132
Stack trace:
#0 …/public_html/wp-content/plugins/yith-woocommerce-wishlist/includes/class-yith-wcwl-install.php(76): YITH_WCWL_Install->add_pages()
#1 …/public_html/wp-content/plugins/yith-woocommerce-wishlist/includes/class-yith-wcwl-install.php(49): YITH_WCWL_Install->init()
#2 …/public_html/wp-includes/class-wp-hook.php(324): YITH_WCWL_Install->maybe_install()
#3 …/public_html/wp-includes/class-wp-hook.php(348): WP_Hook->apply_filters()
#4 …/public_html/wp-includes/plugin.php(517): WP_Hook->do_action()
#5 …/public_html/wp-settings.php(700): do_action()
#6 …/public_html/wp-config.php(108): require_once(‘/home/…’)
#7 …/public_html/wp-load.php(50): require_once(‘/home/…’)
#8 …/public_html/wp-login.php(12): require(‘/home/…’)
#9 {main}
thrown
After updating to 4.0 and the react my (lazy loaded) images are all very slow when the plugin is active, like a 2 second delay before they all show up.
When deactiving it is normal/fast again.
I tried deactiving caching plugin too but that didn’t seem to help. I hope you have an idea how to do this, or if not if it’s possible to revert to the old version by installing the older plugin version for example.
]]>Hi, out of the blue the plug-in shows two hearts instead of one heart. The left one is smaller. How can I remove the first heart? First it worked.
Do you have some custom CSS where only the first heart will be removed? I only can find CSS that removes both of the hearts.
Thank you!
]]>Hello, I appreciate any help you can give me. I upgraded to 4.0 without problems other than the default size of the fonts and icons, which seem to have changed. I would like to revert the add to wishlist heart icon to the old size so that it matches the cart size. It is now considerably bigger. Please advise as to how to fix this.
]]>Deprecated: Creation of dynamic property YITH_WCWL::$wcwl_frontend is deprecated in /home2/kamar/public_html/wp-content/plugins/yith-woocommerce-wishlist/includes/class-yith-wcwl.php on line 49
Deprecated: Creation of dynamic property YITH_WCWL::$wcwl_cron is deprecated in /home2/kamar/public_html/wp-content/plugins/yith-woocommerce-wishlist/includes/class-yith-wcwl.php on line 52
Deprecated: Creation of dynamic property YITH_WCWL::$wcwl_session is deprecated in /home2/kamar/public_html/wp-content/plugins/yith-woocommerce-wishlist/includes/class-yith-wcwl.php on line 55
Deprecated: Creation of dynamic property YITH_WCWL::$wcwl_admin is deprecated in /home2/kamar/public_html/wp-content/plugins/yith-woocommerce-wishlist/includes/class-yith-wcwl.php on line 59
Deprecated: Creation of dynamic property YITH_WRVP_Mail::$mail_content is deprecated in /home2/kamar/public_html/wp-content/plugins/yith-woocommerce-recently-viewed-products-premium/includes/class.yith-wrvp-mail.php on line 43
]]>