Hi, this is not about a bug or an issue, but more a “feature” enhancement additional to the “Load Swiper JS on every page”: I would like to enqueue the public script and styles in a programmatic way on certain pages or custom templates. I know I can do it by adding wp_enqueue_script / style pointing to the files in the /plugin/ directory. But i wonder if there is already a method / function that is available for that?
]]>Hi,
After updating 1.2.12 to 1.1.13 the slider block is no longer working for us.
The slider is located on 3rd section of the home page on this charity site. It is now static, but shows slide 2 (out of 3). The arrows appear but don’t respond.
I have tried creating a new page with a simple slider with 2 sldies containing just text and it does not work there either.
We have no caching on this site and I have tried a couple of different browsers.
]]>Choose from classic slider, carousel slider, or full-screen slider, and let our plugin do the rest.
I dont see a carousel option in the new updated slider? There is Default, Testimonial, Thumbnails and overlays. Will carousel be added?
]]>Hi SUpport,
we have 2 indentical sites, the live site and teh staging site. now the slider is working on staging however when we push staging to live the slider is not working on live. it just shows the 1st slide and also the navigation arrows shows near the footer https://i.imgur.com/hO58SF9.png
even those are not working but they arrows are disabled on the settings. only the pagination should be visible.
here are the sites
live: https://cardinalbagsupplies.com/
staging: https://cardinalbstage.wpengine.com/
do you have any idea where the problem is? we cant test for plugin conflicts as this only happens on live and since we just pushed staging to live then the sites should practically be the same.
]]>Hi ,
I’m using your plugin on my site and have been monitoring its performance using Performance tab in browser. I’ve noticed that the scripts and styles associated with the plugin are significantly affecting the site’s performance.
Could you provide guidance on how to defer all script and style files for your plugin? If there are built-in options or recommended best practices for optimizing performance, I would greatly appreciate your insights.
]]>We started to get these kind of errors this week with the latest plugin:
[Wed Oct 09 00:28:13.222757 2024] [php:error] [pid 26295] [client 94.237.103.14:40100] PHP Fatal error:
Cannot redeclare has_wp_swiper_block() (previously declared in
/var/www/XXXXXX.com/wp-content/plugins/wp-swiper/public/class-wp-swiper-public.php:120) in
/var/www/XXXXXX.com/wp-content/plugins/wp-swiper/public/class-wp-swiper-public.php on line 120
Could this be a bug in 1.2.9?
]]>After updating to the version released today, none of the sliders are working. Although no errors appear in the console, it seems like neither the CSS nor the JS are being loaded correctly.
It also seems to be malfunctioning on this page
https://digitalapps.com/wordpress-plugins/wp-swiper/
1.20 created a fatal error, so I updated to 1.2.3 just now. Now I get different errors:
Deprecated: preg_split(): Passing null to parameter #2 ($subject) of type string is deprecated in /home/xxx/xxx.com/wp-includes/formatting.php on line 3494
Deprecated: preg_split(): Passing null to parameter #2 ($subject) of type string is deprecated in /home/xxx/xxx.com/wp-includes/formatting.php on line 3494
Here’s that line of code:
$textarr = preg_split( ‘/(<.*>)/U’, $text, -1, PREG_SPLIT_DELIM_CAPTURE ); // Capture the tags as well as in between.
Version 1.2.1 does not work for me. All swipes are displayed under each other in the frontend.
I have tried it on 2 different websites. Whether images or text, the swipes are all displayed at once. I had to perform a rollback.
I hope the problem will be solved soon.
Thanks.
Edit: It looks like the swiper-bundle Javascript and CSS files are not loading.
]]>WP Swiper 1.2.0 triggered a fatal error that took down all our WordPress sites (back-office included).
The error seems to be easy to fix, as it seems to only be a missing file (class-wp-swiper-settings.php) in the /includes/ folder, which is asked for in the file class-wp-swiper.php at line 27:
E_COMPILE_ERROR on line 27:
/var/www/vhosts/[...]/wp-content/plugins/wp-swiper/includes/class-wp-swiper.php.
Error message: require_once():
Failed opening required '/var/www/vhosts/[...]/wp-content/plugins/wp-swiper/includes/class-wp-swiper-settings.php'I’ve rolled back to version 1.1.13 and disabled auto-updates for WP Swiper for now.
Thanks in advance for your help!
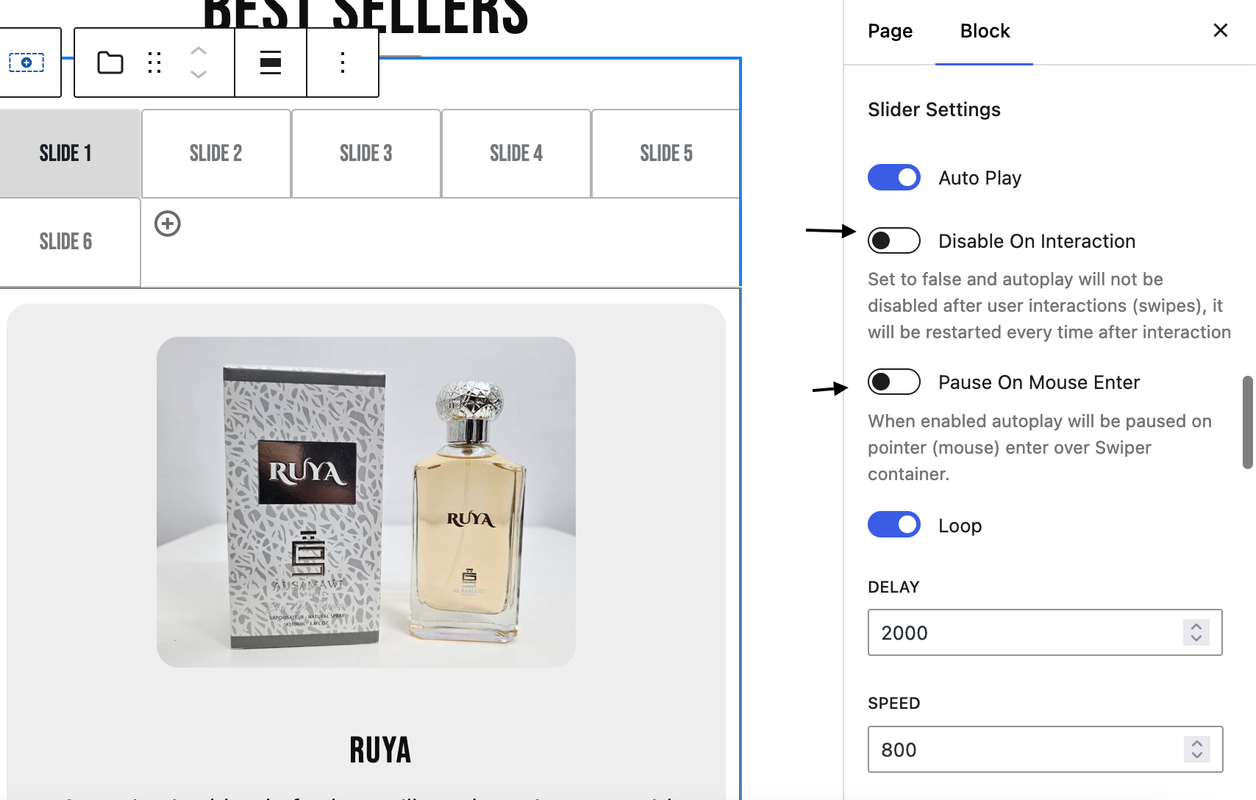
]]>Hi , I am getting a straight forward issue.
I want the auto-swiper to continue swipping some moment after the user interacts with the pagination. Unfortuantely even though I have set the correct settings the swiper appears not to auto swipe after interaction.
Thanks in advance ??
Username and password is Alsamawi

Adding the first slide. I can add a photo and caption text.
When I add a second slide and want to add caption text it jumps to the first slide.
No matter how many new slides I add it always jumps to the first one.
When can we expect this bug to be fixed?
Thank you for the great plugin!
I would like to report a bug I recently encountered: the WP Swiper block triggers an unnecessary page leave confirmation.
Steps to Reproduce:
- Install WP Swiper on any WordPress installation.
- Open any existing post or create a new one.
- Add some post content, e.g., lorem ipsum text, to ensure the content is longer than the page view.
- Add the WP Swiper block with one or more image slides.
- Save the post.
- Reload the page (or open the edit post URL in a new tab).
- Scroll slightly down the page without clicking anywhere.
- Try to leave the page by clicking on a WP menu link or pressing F5.
Current Behavior:
A page leave confirmation appears with the message:
“This page is asking you to confirm that you want to leave — information you’ve entered may not be saved.”
Expected Behavior:
No page leave confirmation should appear unless actual changes are made to the post.
Additional Notes:
- The issue is directly related to the WP Swiper block. When the slider is removed, the problem disappears.
- The issue can be consistently reproduced on a clean WordPress installation.
Please look into this and release a fix.
Thank you!
]]>Hi,
I’m experiencing an issue with this plugin . When I try to move slides within the list view, the slides do not move in editor or on the site itself.
Hi,
I have the general slider settings set to loop. When i navigate forward I am only able to move forward 1 position, but when navigating back 1 can loop continuously.
Any ideas on how i might troubleshoot this? Thanks
When I try to edit any slide besides the first slide it jumps be back to the first slide, making it impossible to edit.
]]>Does your plugin offer short codes? We’d like to use a short code to bring a swiper block into a page built with WP Bakery.
]]>Hi Support,
I just would like to ask if there is an advantage having the slider image as a background image in css vs an actual image and overlayed with text? I noticed the plugin is using css background image for the slide image while most plugins uses the <img> tag. Please advise. Thanks!
]]>Great plugin, thank you!
Was wondering if you have considered expanding it to include the swiper parameters slidesOffsetBefore and slidesOffsetAfter? I hate playing with margins and would love to just have the ability to set that up.
Many thanks!
A customer has notified us of a problem with your plugin. If he duplicates or copies one of the slides, it causes the two slides to connect and consequently the rule does not work.
Please give me instructions on how to solve this
]]>There is a button to position the content of the slide anywhere, but it’s only working in the back office, on the front-end the “.wp-swiper__slide” doesn’t get the “.is-position-bottom-right” class for exemple. That would be a great feature to have. Thanks !
]]>The slider does not work after the update. Only in autoplay mode.
]]>Hi,
I really love the plugin, but I have an issue with the auto height, it’s always on, event if it’s disabled on the swiper option.
And a strange behavior is happening with two swipers, when clicking the next or prev button, it slide both swiper slide.
Thanks,
]]>Hello! Your plugin works great, but I’ve encountered an issue. I’d like to keep the “auto play” feature enabled even after interacting with the slider. Currently, it stops automatically sliding after I click or touch anywhere on the slider. I have both auto-play and loop checked, and they function properly at first. However, it’s only after interacting with the slider that it stops sliding automatically.
Is there a way to do this? Thanks in advance.
]]>i’m desiging a website where i need to use a full screen slideshow (with covers), the swiper works amazingly for me despite the fact that i wish i’m able to modify/change the position of the pagnation and the arrows so it will suite the design much more.
i’m not a code geek, so i’m lacking some skills, but is it possible to do it with css, and is there any help with or guide with this?
thanks in advanced, aslo for the plugin.
]]>Is there a way to disable the loading of Swiper scripts on certain pages or devices?
Thanks you
]]>Hi! Thanks for the best swiper plugin on WordPress. Swiper JS supports autoplay in the opposite direction – reverseDirection: true.
I am still figuring out how to implement that on the plugin. Do you have any suggestions?
]]>It would be great if WP-Swiper would have an option to randomize the display order of the slides each time the page is loaded. I can’t really estimate how difficult that would be to add.
]]>Thanks for this plugin. It’s nice to find something lightweight like this, instead of the overbuilt slider plugins that seem to be the norm.
I was trying to use the slidesPerView setting with the “auto” value. But with debug turned on, it looks like it’s still setting the slidesPerView at “1”.
Excellent that you have included that debug switch, by the way!
I was able to get the auto slidesPerView working using the responsive breakpoints field with the value:
{"0":{"slidesPerView":"auto"}}
Did I do something wrong in entering auto in the slidesPerView field or is this something that could be fixed?
]]>Hi,
The thumbs are not showing/working since the new 1.1.1 version. All other sliders are working just fine though.
Here’s an example where there should be thumbnails below the main slider:
The markup for the thumbs is there, but there’s no slides inside…
Thanks in advance for your help!
]]>