Hello
When I install the plugin on one site it works, but it doesn’t work on another. It does not detect the typography I install and automatically switches it to standard font. How to do it? THANKS
]]>I have uploaded 7 variants of the Futura Condensed .otf font. All variants are set with the proper Styles/Weights according to their type, and they DO display correctly when viewing the “Edit Font > Font Preview” section. However, when viewing the main “Custom Fonts” section (expanded the variants just to view, NOT clicked into the “edit” section) AND when trying to select them within the Elementor editor, they ALL show as ITALICS.
How can I fix this? ?? Thank you in advance!
]]>When adding normal and italic versions of a font, the CSS generated does not specify the font-style: italic, so all normal text is presented as italic.
Setting different fonts for different font-weights does work.
]]>When using this plugin, if I select “Sacramento” the font displays correctly in the plugin but doesn’t work on the site. If I download the Woff2 file it is loading, it’s completely wrong.
View post on imgur.com
Instead, I just swapped to using the TK Google Fonts plugin and that’s working fine!
Please investigate as I’d rather use the Brainstorm Force plugin (as we use Astra!)
]]>Hello,
I installed the plugin on a newly installed WordPress and added one font from Google Fonts but can’t see it in Elementor. I have no other plugins installed besides Elementor and this plugin and their both at their latest version, because like I said it’s a new WordPress.
Here’s a screenshot, I only see the sytem fonts on the Elementor editor:
Is there an additional step I’m missing? Thanks in advance!
]]>Hello and thanks for the plugin
When I add a font, the theme.json get updated with the new font, but it lacks the name key and WooCommerce gives this warning:
PHP Warning: Undefined array key ��name�� in /home/hh/domains/fifthpress.org/public_html/style/wp-content/plugins/woocommerce/src/Internal/ComingSoon/ComingSoonRequestHandler.php on line 188
In the theme.json I added the name key and the warning stopped
Before:
"fontFamily": "Font Awesome 5 Free",
"slug": "font-awesome-5-free",
"fontFace": [
{
"fontFamily": "Font Awesome 5 Free",
"fontStretch": "",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"https://test.devel/wp-content/uploads/2024/07/fa-regular-400.woff2"
]
},
{
"fontFamily": "Font Awesome 5 Free",
"fontStretch": "",
"fontStyle": "normal",
"fontWeight": "900",
"src": [
"https://test.devel/wp-content/uploads/2024/07/fa-solid-900.woff2"
]
}
],
"isBcf": true
}
After:
"fontFamily": "Font Awesome 5 Free",
"slug": "font-awesome-5-free",
"name": "font awesome",
"fontFace": [
{
"fontFamily": "Font Awesome 5 Free",
"fontStretch": "",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"https://test.devel/wp-content/uploads/2024/07/fa-regular-400.woff2"
]
},
{
"fontFamily": "Font Awesome 5 Free",
"fontStretch": "",
"fontStyle": "normal",
"fontWeight": "900",
"src": [
"https://test.devel/wp-content/uploads/2024/07/fa-solid-900.woff2"
]
}
],
"isBcf": true
}
Hi, I used this plugin for multiple websites, but on this particular one every font I upload turns into Times New Roman. I used the same theme (Ocean WP) and same plugins (Elementor, Yoast SEO etc.) with Custom Fonts and they worked perfectly. I tried other themes and everything is updated, but I can’t use Custom Fonts.
]]>Hi there,
Is there any way to add the font Display Property: Swap?
Many thanks
]]>I have asked a question days ago and I have had no response, is this plugin being maintained?
]]>Hello,
I just installed the plugin through wordpress admin UI. The plugin showed up, I see a “add new font” button, but nothing happens when I click on it. Nothing shows in the server’s logs. I don’t see anything in Firefox debug console. I tried with Edge too, nothing there either.
WordPress 6.1.6 (debian)
PHP 8.2
Any idea what’s going on?
]]>hi we have installed your plugin and added 2 fonts from the google fonts selection. we have cleared cache and elemtor tools, but when in elementor there is no option showing custom fonts. Hope you can help thanks
Hello, it doesn’t look like Wpbakery is fetching the fonts added with the plugin. Is there any particular setting one should have in place?
]]>I’m trying to upload a font in ttf format on Custom Font but it is not showing up when customising my site despite uploaded on the WP dashboard. I’m using a Genesis child theme from https://marley.codeandcoconut.com.
If anyone knows how to resolve this, I’d like to hear from you. Thank you
]]>After updating WordPress to version 6.5.2 and upgrading the custom font to version 3.34.4, we discovered that SVGs with embedded JPGs uploaded to the media library appear as white empty images, with a decrease in image size. However, deactivating the plugin restores the upload functionality to its expected behavior. It seems there might be something unusual occurring, so we kindly request your assistance in investigating this matter. we’ve attached screenshots illustrating the behavior before and after activating the plugin.
Before Activate custom font:
https://drive.google.com/file/d/18xL433QWUmkBx9CP-Y0tMu-NpTSt6qIr/view?usp=sharing
After Activate custom font:
https://drive.google.com/file/d/1zQqErwnzfGLc505Q06-35gQ-ufcwwBx0/view?usp=sharing
Hello,
font-family is overidden everywhere thats why icons are visible in elementor editor.
please refer to below image for clear understanding
I am using WP-OCEAN Theme
please help me fix this. Thanks for your support.
]]>I uploaded the Futura font successfully on Custom fonts. I built a page with Futura font text on Elementor. Unfortunately, the font shows only on Chrome on macOS.
I would appreciate your help
]]>I installed my custom font (TAN-Tangkiwood) just fine and the plugin was working with no problems until yesterday, when I cleared my cache to troubleshoot a different website plugin.
Now, even if I try to create a totally new version of my custom font, I still only see the fallback font (Merriweather).
You can see an example of this on this page (use password: COD):
Wanna Write Romance 2024 �C Sue Brown-Moore (suebrownmoore.com)
Scroll down to just below the first pink “torn” section where there is large text that says “Meet the speakers”. That should be in the custom font but is showing in the fallback font.
The plugin is up to date (all my plugins are), and the only thing that has changed since it stopped working is clearing the cache (it was an aggressive purge).
]]>I fixed my site after reading a hint on another thread, but I want to bring the bug to the attention of people and share a workaround.
THE BUG: When I upload a file from my computer through the plugin, it creates it as HTTP even though I have HTTPs enforced. The font doesn’t work, and it rolls back to the default font.
I tried re-uploading several times and verified that 1. the file was working, 2. the plugin was up to date, and 3. it didn’t work on any browser I tried.
I also tried the Simple SSL mixed media workaround I saw on other threads and it didn’t work.
THE WORKAROUND: Just upload the file through the media library instead so it correctly uploads as HTTPs, then use the plugin to add from the media library.
Hi there,
I just installed the plugin on a website that uses the Flatsome Theme, I can see they list you as recommended but the font does not display in the options of Flatsome. Can you guide me or add this feature?
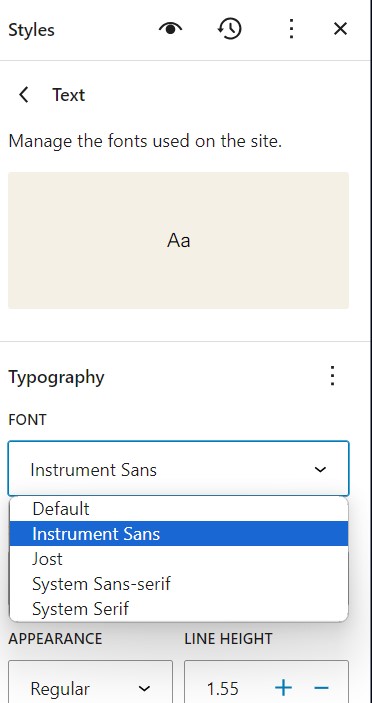
]]>Using Twenty-TwentyFour theme, uploaded all custom font files for Nohemi. Clicked on Appearance > Editor > Styles then clicke the Edit (pencil) at top right. From there, Typography, Text and dopped down the font list to find the font isn’t there. How can I get the family to show up in this area?

According to your FAQS I should be able to upload a .ttf font file, but when I tried to upload CASTELAR.TTF I got the message ‘Sorry, you are not allowed to upload this file type’. What can you suggest? Many thanks.
]]>We migrated a website only to find the Google fonts installed no longer showed up, only fallback fonts were displaying.
Looking at the console, we noticed the problem was because the fonts were being served from http, not https and our site is set to use https. The browser does not like such mixed content, it is considered insecure.
To fix this we installed the Really Simple SSL plugin and made sure that the Mixed Content fixer was enabled.
This might work if your scenario is the same as ours.
]]>Hi, I recently installed the plugin and tried a few things. Somehow I cannot manage to show custom fonts in the frontend. I only see a serif fallback font. Tried two different custom fonts. To use a google font or simply change the web safe fonts did work. I uploaded otf versions of Bebas Neue Pro and Uni Neue Sans. Appreciate any help, Dennis
]]>Hi there,
I want to use Gabarito, a font available on Google Fonts, on my site via this plugin. However, Gabarito does not appear in the “Select Font” dropdown of available Google Fonts.
I’m curious why this is. What determines which fonts on Google Fonts are available in the plugin? Is the list preselected or hard-coded somehow? I know I could download the font files and upload them manually, and will likely do that as a workaround, but I’d love to know why this step is necessary when the font is on Google Fonts.
]]>Hallo zusammen,
ich habe das Problem, dass ich in WordPress, ich die automatische Aktualisierung von meinen Plugins (auch einzelne) nicht dekativieren kann. Siehe hier: https://d.pr/v/dbl0p5
Das ist zwingend aus diversen Gr��nden zwingend erforderlich.
I habe auch schon bei meinem Hosting Anbieter nachgefragt. Leider k?nnen die mir nicht helfen. Hat hier jemand einen Tipp, wie ich das Problem l?sne kann?
Vielen Dank und beste Gr��?e Maurice
]]>Hi,
Downloaded the plugin a couple of days ago to work with AstraPro. At first everything was fine, then a day or so ago I noticed that the weight variations did not display correctly. I only got two of 9 variations I uploaded.
Then when I deactivated, deleted, and cleared the cache so that I could retry the download/upload with the plugin, the fonts only displayed as a default serif (Time New Roman?) no matter which files I uploaded.
Hey
I’m using Custom Fonts both with fonts from my computer as well as Google Fonts. However, none of the fonts show up in Elementor:
I’ve tried this with Custom Fonts 2.1.3 and 2.1.1., and the latest version of Elementor. What can I do?
Cheers
]]>I’ve added one custom font for use in Headlines. It looks fine in Firefox. In Safari, Responsively, and Vivaldi (Chrome), the font appears in the page source code and looks correct when using a CSS checking plugin, but the page doesn’t recognize/display the custom font.
It doesn’t appear to be a cache problem. This seems like a fairly simple issue. I’ve had no problem using custom fonts with a different plugin, but I’d like to be able to use this one. Any ideas…?
]]>Hi Im trying to use plugin on a locally hosted wordpress site I’m building.
I alos tried on your testing site but also getting same error when fonts have uploaded …..
ERROR “Make Sure To Provide Valid Details”
Ive tried to match details but still get error.
Using Spectra theme
]]>Latest Plugin stopped working on thrive theme pages. Old version works perfectly. Please check. Thanks
]]>