Hi there,
The plugin works fine on post archive pages however it doesn’t work on product(woocommerce) archive pages? I have checked all the settings and they seem to be fine. Thanks
]]>If there is no numbering and pagination in the post feed due to the theme, how can I find a selector for scrolling?
Help with this problem?
]]>I noticed that click-to-scroll or auto-scroll does not work on mobile devices. How to fix it?
Help me cure this?
]]>Hello,
is it possible to scroll to new loaded posts? For example i set limit on 3 pages per post. Once i scroll to LOAD MORE bittom and click it new 3 posts are loaded but my cursos and scrll position are on 3 old posts. It would be better UX if it auto scroll to start of new row with 3 new posts.
]]>Hello,
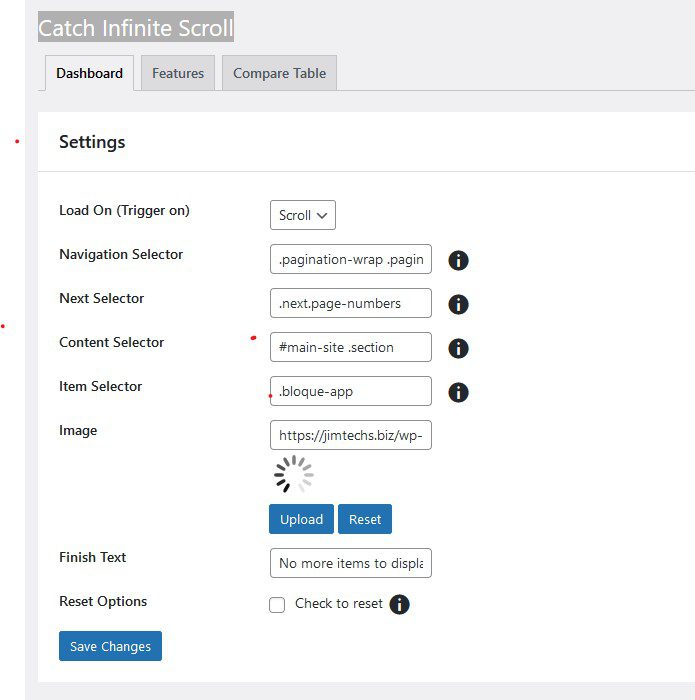
After the new theme update Catch Infinite Scroll Stopped working. They most have changed something in there code. To assist you in diagnosing the problem, I have attached a screenshot displaying the current settings. I would greatly appreciate it if you could provide me with the updated settings required to ensure the plugin functions smoothly once again.

Thanks in advance,
Jim
]]>For some reason, this plugin doesn’t load product images for any of the items “below the fold” (any items loaded by Catch Infinite Scroll) after the initial set is displayed. If you search “button” on our site for instance, the images stop loading after the first 20 items (the first “page”).
Is there a way to fix this?
]]>Hey, thanks a lot for your plugin!
That works perfectly on desktop, but on mobile phone it doesn’t work since a few days, and I don’t understand why.
I tried on Safari on Iphone, and Firefox on Android.
Do you have an idea?
Thanks a lot
]]>Hello everyone; “Catch Infinite Scroll” plugin not working on flatsome theme blog. Is there a working add-on that you can recommend instead of this add-on? I did not install WooCommerce. Required only for blog posts without installing WooCommerce.
]]>Hello, how to hide pinned(sticky) posts?
]]>Good day there!
Catch Infinite Scroll don’t work on default settings with Hueman theme.
On developer’s page I didn’t find any information about integration 3rd party infinite scroll plugin.
Can somebody help me?
Hi!
First of all, i’d like to thank you for the plugin that you have created. It seems that this plugins is the only viable infinite scroll plugin available in the www.remarpro.com marketplace, which is simple and just works.
I had a single problem with it: after setting the correct container and navigation ids, i wasn’t able to neither see the load more button, neither it worked with scroll.
One caveat, i tested this on a single post page. After debugging the issue i have found out that the javascript wasn’t added for the single page case, only for the home page.
I have temporarily solved the issue by adding following to my single post template:
<script type="text/javascript" src="/wp-content/plugins/catch-infinite-scroll/public/js/catch-infinite-scroll-public.js?ver=2.0.3" id="catch-infinite-scroll-js"></script>
Hi team,
I have slightly modified the plugin and request that you make an update. I created an additional variable like this:
var itemSelectorCount = $( itemSelector ).length;
and used it later in the script as follows to trigger the load earlier so that there was no visible delay:
if (itemSelectorCount >= 6) {
var t = $(this),
elem = $(itemSelector).last().prev().prev().prev().prev();
} else {
var t = $(this),
elem = $(itemSelector).last();
}
You’ll obviously need to create an additional option that probably defaults to 3 to suggest the point at which triggering takes place.
You’ll probably need to default the >=6 comparison to reflect the default number of posts displayed on an archive page as defined in settings > read in WordPress.
Hello dear developer.
I want to use the plugin but I have no coding knowledge. That’s why I need a ready coded plugin.
My problem is:
How can I add “infinite scrolling” to their products in a WPbakery Woocommerce widget that doesn’t have a pagination number.
On the plugin page it says I need to add parameters such as page number and next page. There is no pagination in this widget.
My request is this;
When the page is opened, 4 products will be loaded and other products will start to appear as you scroll the page. So I want to implement the code structure in the Instagram app.
I request from you;
Could you take a look at the source codes of my site and tell me? What parameters do I need to add to navigation and other elements?
The product listing seems to start with the code below.
<div class=”jas-sc-products”>
Best regards,
]]>Hello,
I have setup cache infinite scroll pluin and this is workin fine on my home page but not working on other inner pages.
Can someone help me on this.
Thanks,
Saurabh
Hello,
infinite scroll works perfectly on home.php and with blog posts. However on custom template and custom query that loads any custom post type its not working. I use it in combination with page-navi and i target wp-page navi selectors. It works fine for home.php but on custom template i just see regular wp-page-navi pagination not infinite scroll. Console dont give any errors. But i tried to add manualy link to catch-infinite-scroll JS file and javascript init code , and then its working. So plugin does not load its JS on any page except home.php. Why is that?
Thank you for the great plugin!
I have a slight issue with it. There is more posts but plugin says No more items to display.
If you unhide wordpress navigation the Older Posts button works fine and displays more posts.
Looks like selectors are set up fine as plugin is working. Cannot figure out what the issue is.
No errors on console.
]]>Hi, I have two versions of the page and I want to add two versions of the finish text. how to do it?
]]>Hello, the plugin is not working and I don’t know which field change to fix it.
Thanks
]]>Hi there,
I want to use catch infinite to load single posts only. Can you please me. I tried everything and can’t seem to get to work.
]]>Hi Mahesh,
We’re trying to implement your plugin on our custom taxonomy archive page here:
https://lucidclients.com/product-category/previous-generation/
It seems to be working fine functionally but it’s rendering the “Load More” button and the next set of products inside the last product itself instead of rendering them below the first set of products. These are the selectors:
Navigation Selector: ul.pagination
Next Selector: ul.pagination li.page-item a
Content Selector: #content .container-fluid.product-grid
Item Selector: article.type-product
Can you please if these are the right selectors or should we use something else?
Thanks
]]>I’m trying to get the plugin to work with Elementor Products (I’m also using Jet Woo Builder) however so far it just doesn’t work.
I saw people posting reviews that they just installed the plugin and everything was working out of the box, however it doesn’t for me.
I guess I need to find the Controllers myself, however I couldn’t find any help how to find them.
Any help would be very much appreciated.
Hello
I created a page with Gutenberg using hte newest posts widget. I set 5 posts to display. How can I now use the infite scroll plugin to display below the 5 posts?
]]>How can I execute a javascript function after each ajax load page ?
On the button click it’s easy but with the parameter “scroll” what to do?
thank you.
When I select category from menu the first 25 products load in with pictures, but when I scroll down the spinning cursor appears for a split second, then goes away and the next bunch of items on Infinite Scroll none of them with pictures.
How do I fix this?
I’m using a Macbook Pro, running MacOS 10.13.6, and the most recent Firefox (87.0) and Chrome (89.0), Works on Windows 10 computer.
Latest wordpress, Woo, Catch Infinite Scroll
]]>Hello,
I would like to ask that if a user returns to the previous page he was on, he can continue scrolling from where he left.
One example is:
I am on the main shop page and I load about an X number of products.
I click on a product that I wanted to see.
If I return back to the main shop page, I can continue scrolling from the X number of products I was.
Is this possible on a free or paid plugin version?
Thank you.
]]>Divi has paginations. Will this replace the paginations with infinite scroll or do I need more code?
]]>I have a site that I’m using Catch Infinite Scroll on that also has some basic filtering functionality to hide certain posts. The problem is, sometimes it can hide enough posts that the bottom of the page becomes visible but because there wasn’t a scroll event, the trigger to load more posts isn’t hit.
I’d like to tweak the filter function so that it automatically triggers more posts to load if the remaining posts is lower than a certain number, but I can’t find the correct js function to call in CIS. Looking through the code, it looks like I should be able to call ctis_load_more(); but that doesn’t seem to work.
Is there a function I can call to arbitrarily load more posts?
]]>I tried on 3 different sites, it does not work!
]]>Hello,
Currently testing your plugin, it seems to work fine on shop page however as soon as product filters are applied incorrect products are loaded, and also the loader.gif is not visible on filtered products page.
I am not sure if I am using incorrect selectors. Please can you take a look at my dev site.
https://www.elementor.furnituresuppliesuk.co.uk/shop/
Current selectors.
Navigation Selector: nav.woocommerce-pagination
Next Selector: .woocommerce-pagination a.next
Content Selector: ul.products
Item Selector: li.product
To test filter page results please select “in stock” filter option.
Kind regards
]]>Hey!
First of all – great plugin. It seems to be just what I was looking for.
I need a little help though. Please take a look at the link provided and tell me if I am filling-in the correct selectors. I don’t thimk so, because the Load more button does not show up on the initial page where I need it. So selectors are probably wrong and it seems that I can’t fix them alone. Thanks in advance!