Managing transparency for site elements
-
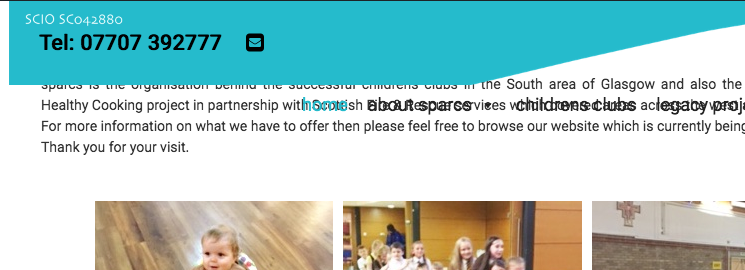
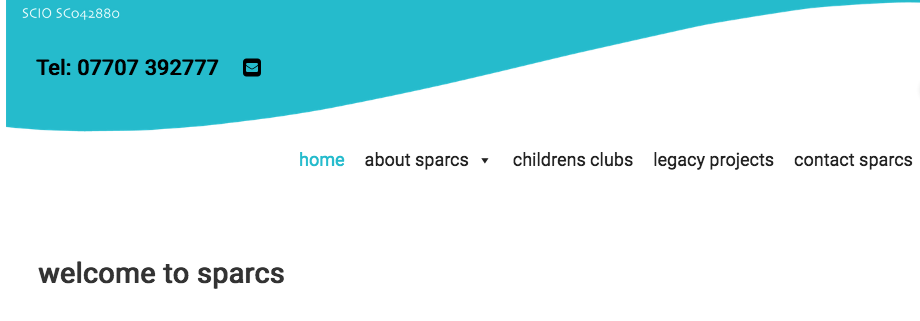
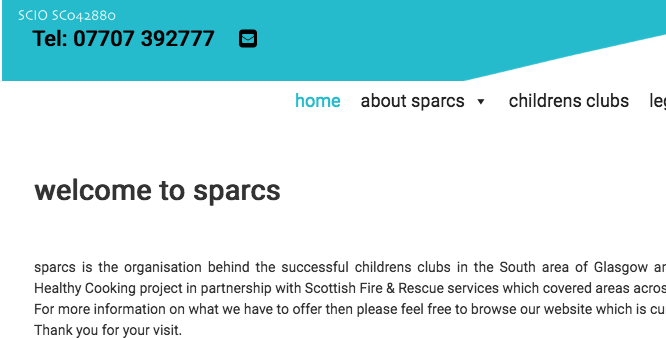
Hello, I am trying out Pen theme and so far its working well. However I am looking to see how I can ,manage the transparency on some elements of the site layout. The three screenshots show the issue I am trying to resolve. The design has a curve as the background image which I would like to be visible completely. However once the user scrolls up the page then a white bar cuts off the lower part of the curve. I am using Max Menu and the menu is set to have a transparent background. The white bar appears to be part of the Pen components. The third screenshot then shows what happens when the content is scrolled further. It shows that the menu is transparent but the white bar is still there and appears to be the background colour for one of the content components which I have so far not managed to find. Hopefully this is clear enough. Once I can clear this white background then I can make the Max Menu background white. Thats the plan. Any insights would be most helpful.



The page I need help with: [log in to see the link]
- You must be logged in to reply to this topic.
