Add Google font to a child theme by theme.json
-
Thank you for reading this topic. I’m glad if you could help me about this issue below.
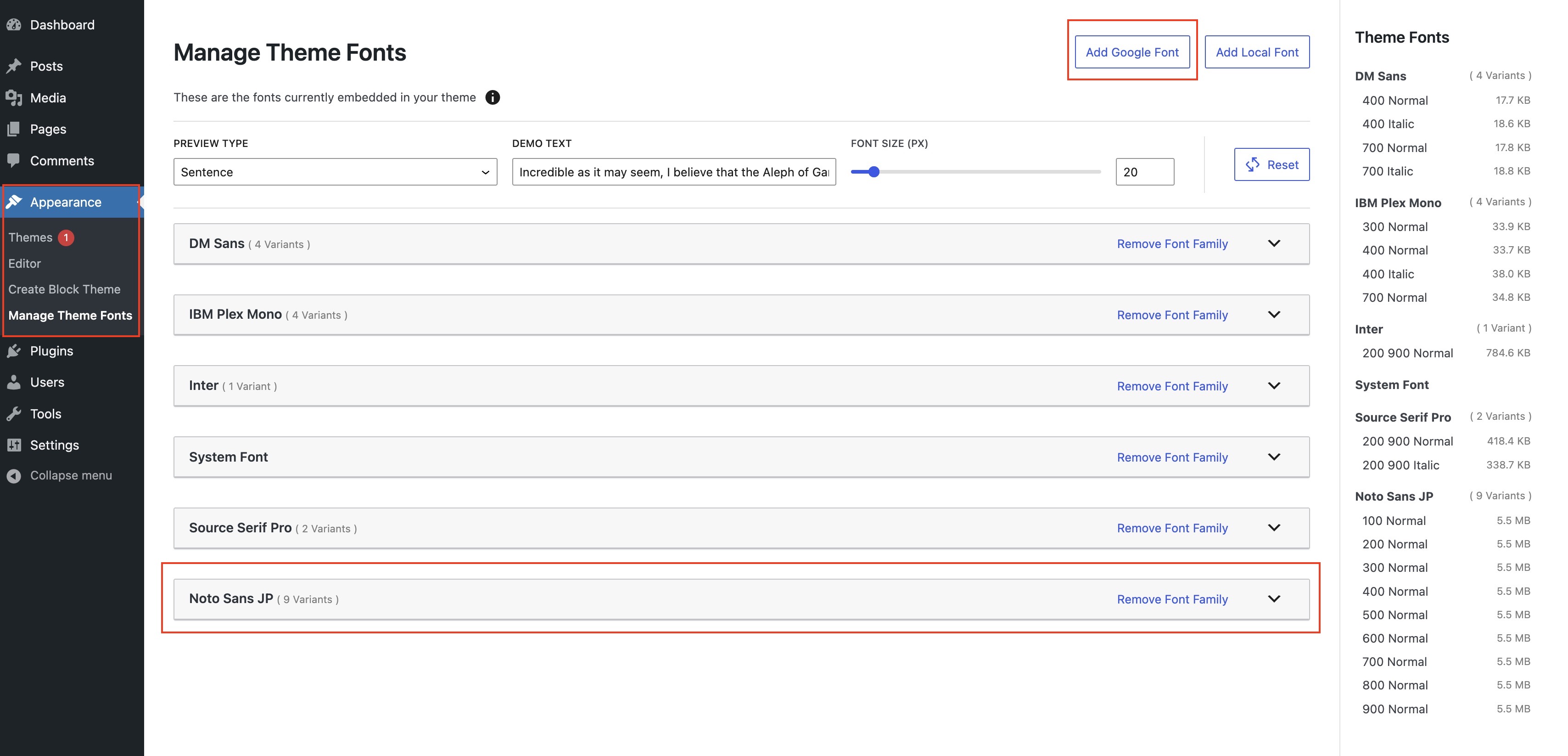
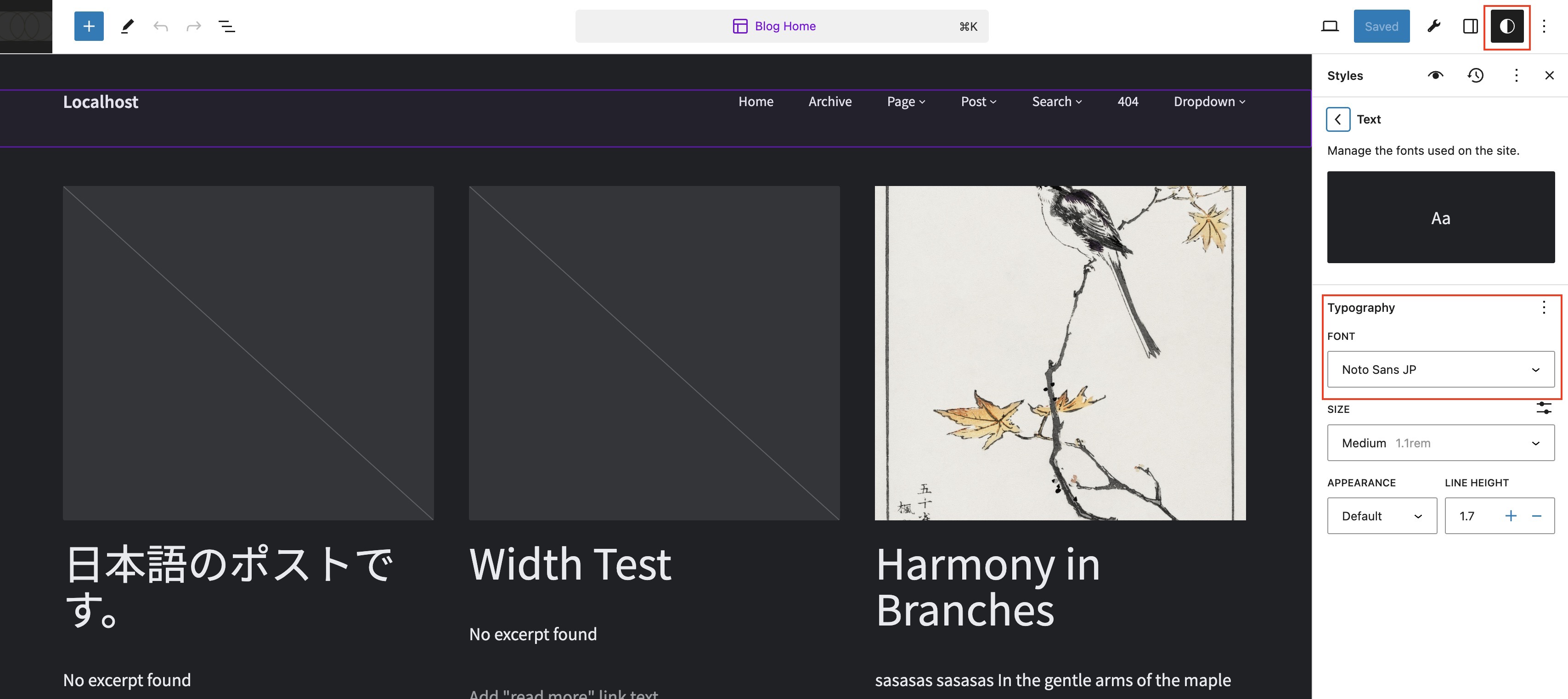
I’m trying to add Noto Sans Japanese of Google font by putting the file in the font folder and editing theme.json but it doesn’t work. Instead of the font, Source Han Sans JapaneseExtra-light is shown.
However, I succeeded adding another Google font “Tilt” in the same way so I’m wondering why I can’t.
The page I need help with: [log in to see the link]
Viewing 4 replies - 1 through 4 (of 4 total)
Viewing 4 replies - 1 through 4 (of 4 total)
- The topic ‘Add Google font to a child theme by theme.json’ is closed to new replies.