WP Image Block wrapped in Greenshift Container should not have bottom margin
-
WordPress ships with this CSS rule:
figure { margin: 0 0 1em; }Which the the WP core containers then modify through various selectors
:where(body .is-layout-*modifying variousmargin-*attributes resulting in images having a margin bottom of 0 usually, also if wrapped within core containers.Greenshift on the other hand does not opt?in to the core layout type (in this constellation at least) and hence the images inside the
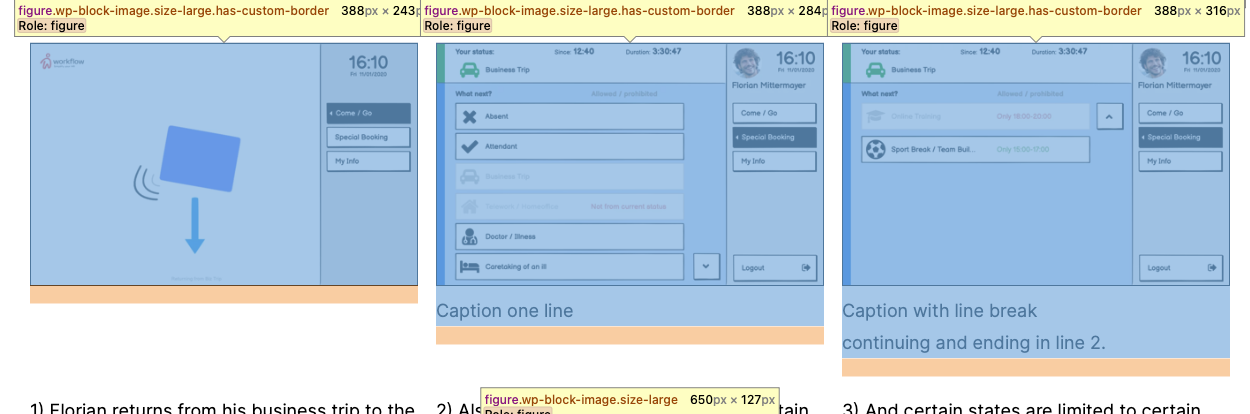
<figure>element have this undesired bottom gap:
This CSS fixes it:
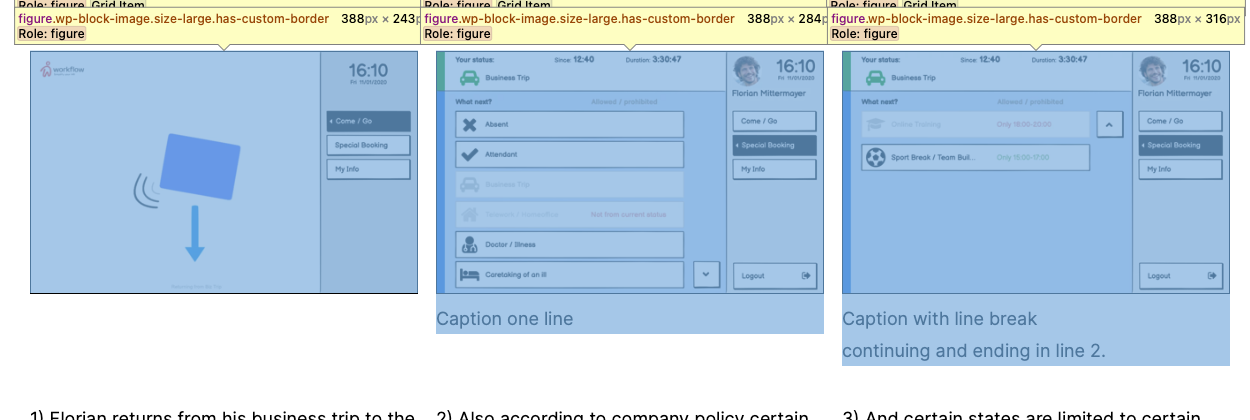
.wp-block-greenshift-blocks-container .wp-block-image { margin: 0; }
Please include that to your plugin so that all other users who wrap core images within Greenshift containers also benefit from not having this uncontrollable bottom gap.
- The topic ‘WP Image Block wrapped in Greenshift Container should not have bottom margin’ is closed to new replies.