Columns not responsive on mobile
-
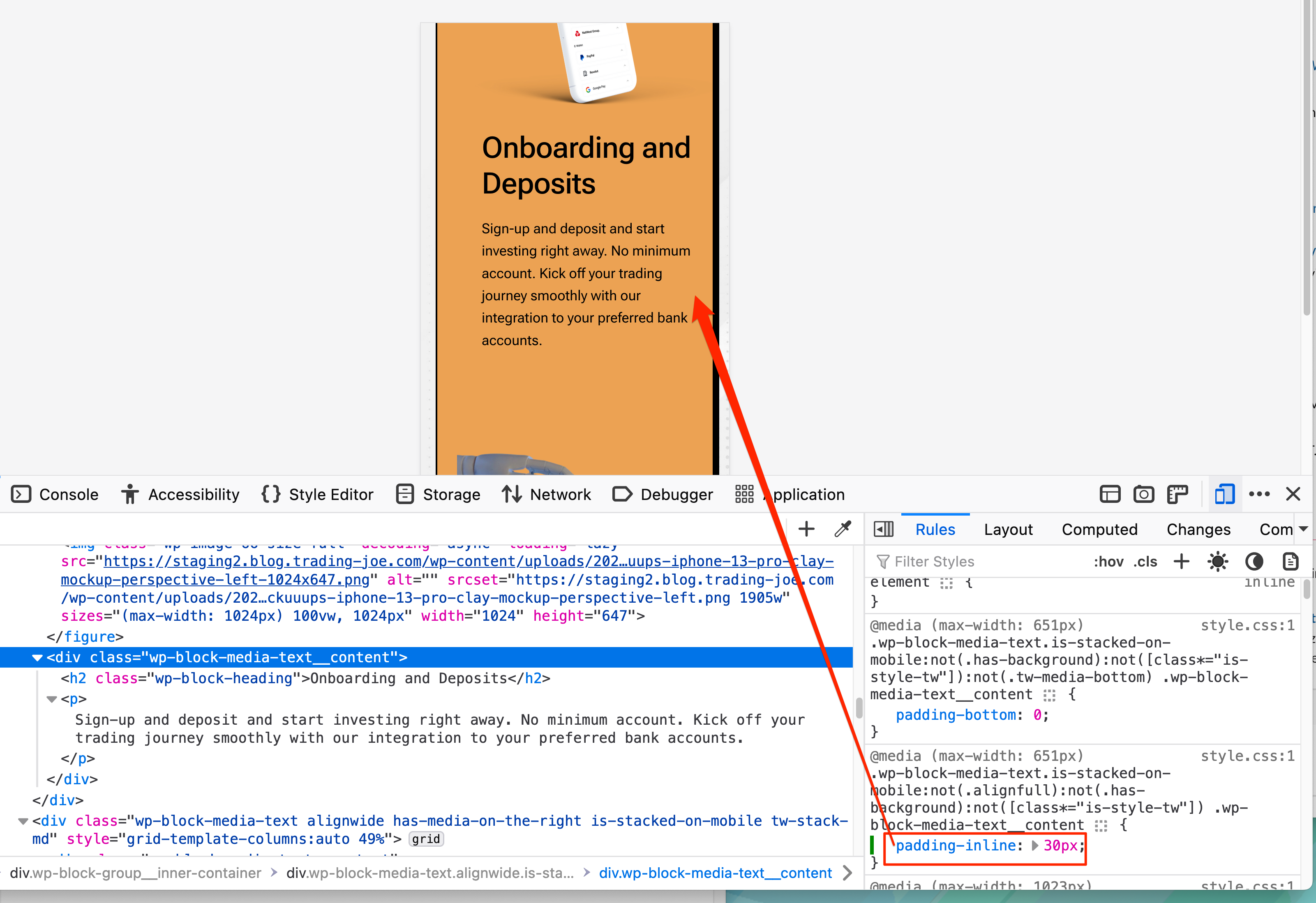
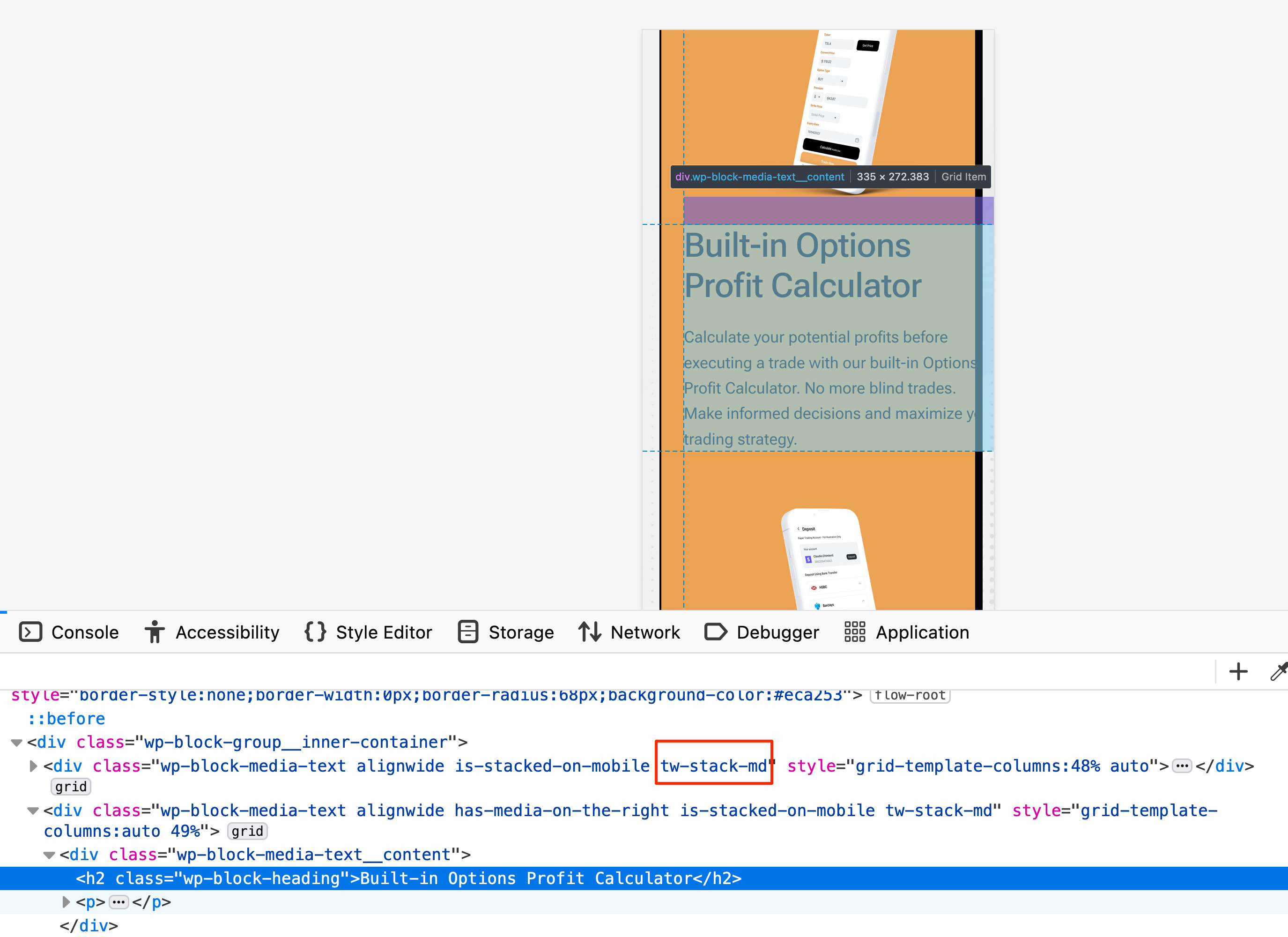
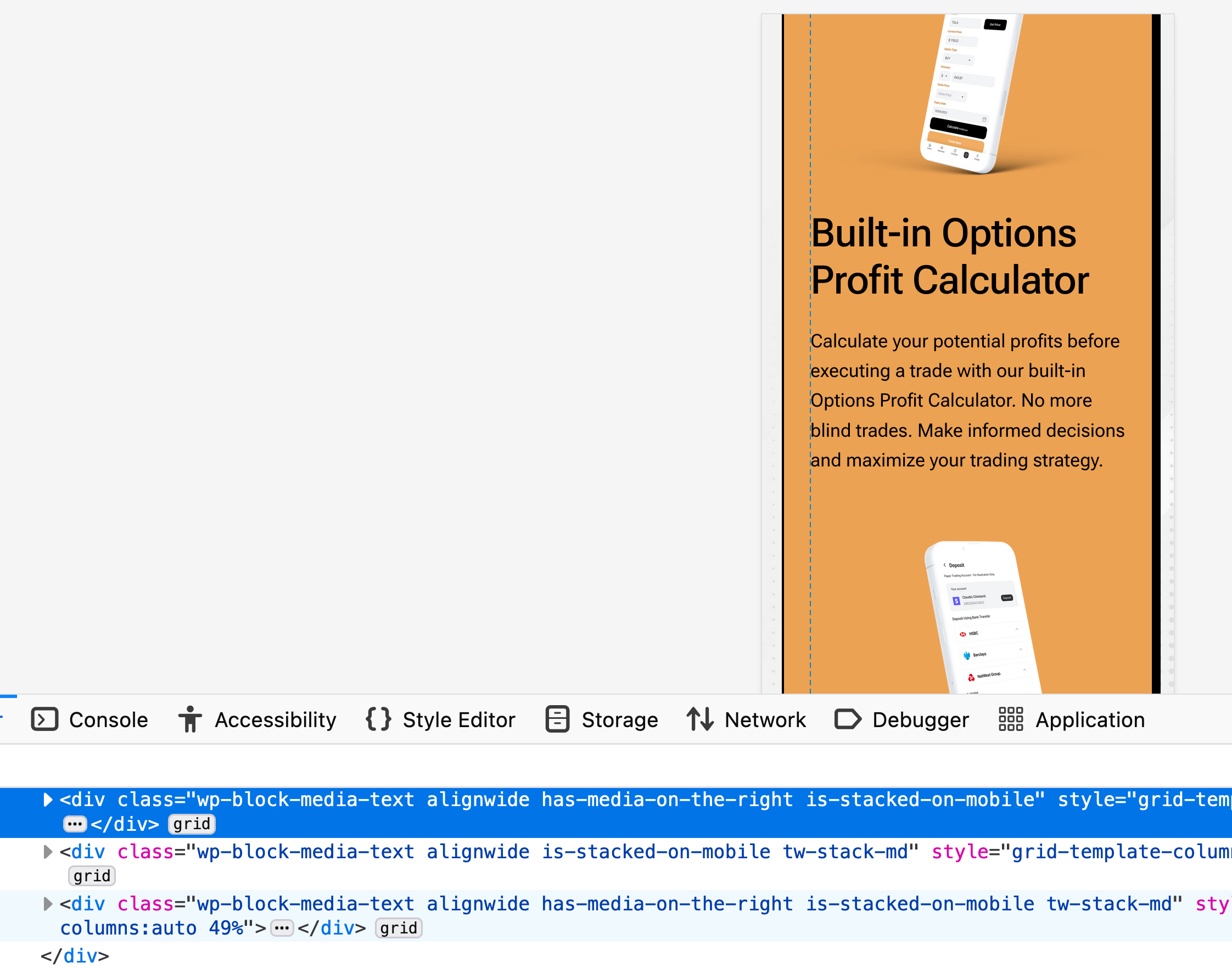
Columns in my homepage are not responsive on mobile. How do I fix it?
URL: https://staging2.blog.trading-joe.com/
Columns are in orange
The page I need help with: [log in to see the link]
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- The topic ‘Columns not responsive on mobile’ is closed to new replies.