Navigation Menu Disappears
-
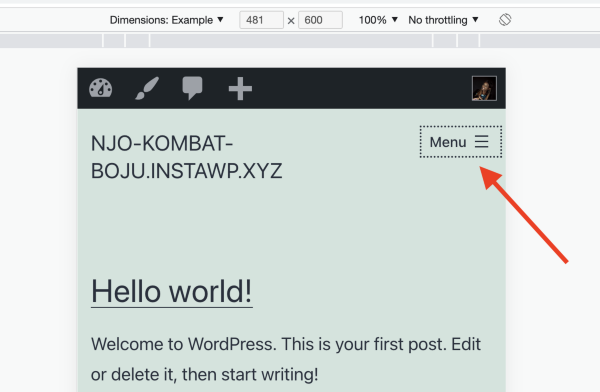
While testing/experimenting on my website for responsive design (using the developer tools in my web browser), I noticed that at a viewport width of 481, the primary navigation menu completely disappears from the screen. If I change the viewport width to 480 or 482, it appears again. I wondered if maybe some of my customizations or plug-ins were causing an issue, so I went back to ground zero with a fresh, clean install of the Twenty-Twenty-One theme. However, the menu still disappears at a width of 481. Is there a way to fix this problem?
- The topic ‘Navigation Menu Disappears’ is closed to new replies.