Help adding CSS to change size & style of sale badges
-
Can someone help me with some CSS code that will make my sale badges go from being circle/oval like they are now to smaller and rectangle. I think it looks cleaner and saw on another site how it looks.
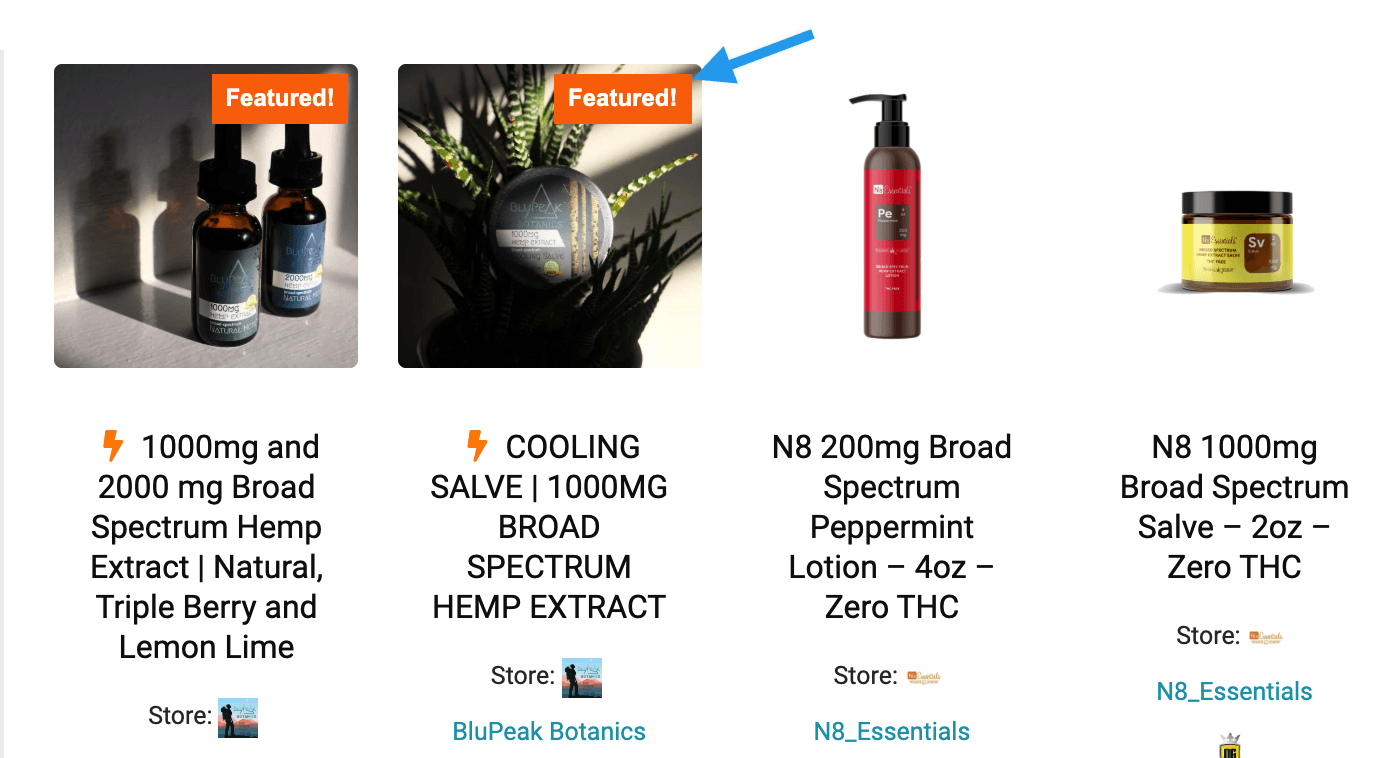
You can see here an idea of how i want mine to look. I just want the rectangle to be a tiny tiny bit bigger and the text bold. But here’s the link you can view what i like and how i want mine to look – https://cannarket.com/marketplace/
Thank you so much in advance for any help!
The page I need help with: [log in to see the link]
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- The topic ‘Help adding CSS to change size & style of sale badges’ is closed to new replies.