Description
This plugin is a fork of the ZipList Recipe Plugin and is compatible with it.
The Yummly Rich Recipes plugin brings your recipes right to your readers’ kitchens!
The Yummly Rich Recipes plugin will make your recipes SEO-friendly and more likely to appear in Google’s Recipe View search. You will no longer need to input your recipes into a specific structure, The Yummly Rich Recipes plugin will do the heavy lifting to make sure your recipes are found online, leaving you with more time to spend creating in the kitchen!
The Yummly Rich Recipes plugin enables you to add our Yum button to your recipes. The Yum button will allow your readers to add their favorite recipes to their Yummly recipe box directly from your site. Each recipe they add includes a link back to your site so readers always go back to you for instructions. It’s easy with just one click.
If you’re familiar with the ZipList Recipe plugin, built by ZipList, you’ll quickly note that The Yummly Rich Recipes plugin is an extension of this plugin and it is 100% compatible with it. The Yummly Rich Recipes plugin is very easy use and we also provide a user guide with instructions.
Some of the features available in the Yummly Rich Recipes plugin are:
Integrated Recipe Box: Turn on the Yum button to allow your readers to save their favorite recipes to an online recipe box with just one click.
Schema.org’s Recipe/hRecipe Support: Automatically integrate Schema.org’s Recipe mark-up into your recipe posts to make them easier for search engines to find.
Recipe Image Support: Make sure images appear with your recipe or in your Google Rich Snippet by adding images within the plugin.
Copy/Paste Ingredients: It’s as simple as cutting a block of ingredients and then pasting them into one field. No more cutting and pasting one ingredient at a time!
Auto-Populate Recipe Name: The plugin will automatically pull your recipe name from your post name to further enhance your SEO.
Add Links to Ingredients or Instructions: Easily include affiliate links or links to related recipes from the recipe Ingredients, Instructions or Summary fields. No other plugin allows you to do this.
Bold and Asterisk Styling: Bring bold or italicized formatting to words or phrases within the Ingredients, Instructions, Summary and Notes sections.
Modified Image Display: Add a recipe image to the plugin so that it displays in a user’s recipe box, but then choose to hide it from view on your recipe post and/or print view.
Include Images in Instructions: Easily add images to your step-by-step instructions (or ingredients) from within the plugin.
Notes Field: Include optional ingredients, required kitchen tools or other special instructions with your recipes (e.g., freezing, microwave, etc.)
Improved Printing Options: Include a URL or copyright statement or URL to appear at the bottom of your printed recipes. You can also include a permalink at the bottom of printed recipes to make it easy for users to find individual recipes on your website.
Summary Section Multiple Paragraph Support: Add multiple paragraphs to the Summary field within the plugin.
Works with the latest WordPress: Updated for full compatibility with WordPress 4.0.1.
The Yummly Rich Recipes plugin is easy to use and if you would like more details, we also provide step-by-step instructions. If you have more questions on how to use the plugin, feel free to reach out to Yummly at [email protected].
* Have a suggestion for a feature we should add? Drop us a line
Screenshots

The Yummly Rich Recipes plugin icon appears as a Yum Button on the visual editor tool. 
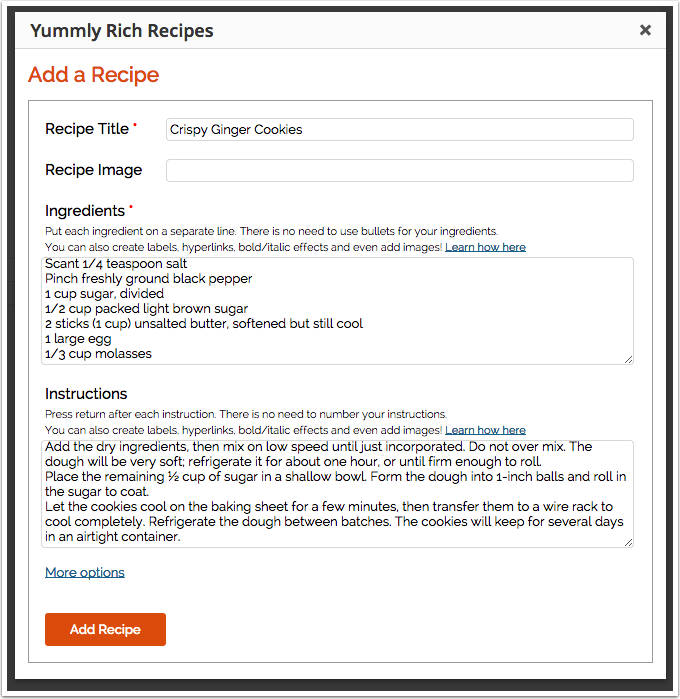
The Yummly Rich Recipes plugin makes it easy to enter the basic information for recipes: the title, the ingredients and the preparation instructions. 
Easily update your recipes by clicking on the Yum Button in your editor again. 
If you you would like to add even more information about your recipe, such as the serving size or your rating of the recipe, simply click the “More Options” link! 
Once you click the “Add Recipe” button, a placeholder image will be inserted into your post where your recipe will go. If you need to edit your recipe, simply click on the Yum icon in the visual editor toolbar (you do not need to click on the recipe placeholder as you did in previous releases of the plugin). 
As soon as you publish or preview your post, your recipe will be available with all your microformats… without any additional work from you!
Installation
It’s easy to download and install the Yummly Rich Recipes plugin with the built-in WordPress plugin installer. If you manually download the Yummly Rich Recipes plugin, make sure it is uploaded to “/wp-content/plugins/yummly-rich-recipes/”.
Then activate the Yummly Rich Recipes plugin in the “plugins” admin panel with the “Activate” link.
To start using the plugin, click the Yummly Recipe icon on the “Edit Post” pages, directly next to the other editor toolbar icons at the top of the text editor box. Then input your recipe details into the respective boxes, and click the “Add Recipe” button. This will save your recipe and insert it into your blog post.
The Yummly Rich Recipes plugin is easy to use and if you would like more details, we also provide step-by-step instructions. If you have more questions on how to use the plugin, feel free to reach out to Yummly at [email protected].
FAQ
- How do I convert old recipes from Ziplist to the Yummly Plugin?
-
We will build a 1-click migration feature in the next version of Yummly Rich Recipes, but if you want you can manually go back and copy all your recipes into our plugin.
- I want to use Yummly’s Recipe Box but I’m already using another recipe plugin.
-
If you want to integrate Yummly’s recipe box you need to add the Yum button to your site following the instructions on this page https://www.yummly.com/goodies.
If you are already using another recipe plugin, you should email the developer and ask them to integrate the Yum button according to the instructions provided here.
- Where can my readers view the recipes that have been added to their recipe box?
-
When your recipes are saved to a reader’s recipe box, they are accessible anytime, anywhere on Yummly’s website or mobile apps.
- Can I use the plugin to add multiple recipes to one post or page?
-
There should only be one recipe per post or page. The plugin does allow for compound recipes which is one way to include multiple lists of ingredients in your post (e.g., for a salad and a salad dressing). Simply enter your instructions for the main recipe, then start the next line with an exclamation point to create a label, like “!For the Salad Dressing”. Then, add the instructions for the secondary recipe. Starting with version 2.4, we no longer support multiple Yummly-formatted recipes within a single post.
- I created a specially-designed Save Recipe button to match my website, but when I upgraded the plugin, my customizations disappeared. How can I get them back?
-
Starting with version 2.4, we no longer support using custom CSS to integrate a designer Save Recipe button. However, we added a new feature to make it easier for you to add in a custom Save Recipe button. Simply go into the plugin settings and toward the top of the page you’ll see fields to enter custom image URLs for your Save Recipe and Print buttons, should you choose to do so.
- When I use Yummly’s plugin or button code, where are the recipes stored?
-
Whether you use The Yummly Rich Recipes plugin or you simply add the Yummly button script to your website, your recipes are always stored on your own website.
Even with The Yummly Rich Recipes plugin, your recipes are stored safely in a separate DB table in your main WP database. The recipe table is named wp_amd_yrecipe_recipes and you can take a look at it yourself using any WordPress database tools at your disposal.
Much like Google, Yummly creates a simplified “index” entry of your recipes for use in presenting recipe search results, but this is not a full “copy” of the recipe and serves only to hold a representation of the partner website. For example, if you change a recipe on your website that you published months ago, Yummly will shortly “notice” this and update the recipe search and all of the information in user recipe boxes that link back to the original recipe.
In short, your website keeps your recipes and Yummly refers all recipe “view” traffic back to the original partner content.
- If the Yummly service were to go down, what would happen to my recipes?
-
The short answer is “nothing”! ?? The display of your recipes on your site has nothing to do with the Yummly service and the only thing that would change is that the Yummly “Save Recipe” button would no longer function.
The Yummly Rich Recipes plugin simply takes the recipe information from your own database and displays it with the SEO annotation and it does this without any connection or communication with the Yummly service itself as the two really are completely independent. The only time there is communication between Yummly and your website is when one of your customers clicks the Save Recipe button, at which time a reference to the recipe and your website is saved in the user’s recipe box on Yummly.
If Yummly ever does “go away”, you can simply uncheck the option to show the Yummly button and you will continue to enjoy SEO-friendly display of your recipes without any connection to Yummly.
- Why do you put a placeholder image into my Edit Post page, instead of my actual recipe?
-
Because of the way WordPress’ text editor works, if you decide to add or remove something from your recipe using the text editor, it can very easily mess up the markup of the code – so the Yummly plugin prevents that from happening by not allowing you to edit the recipe in the text editor.
- How can I request a feature to be added in future versions of the Yummly Rich Recipes plugin?
-
You can email [email protected] with your requests.
Reviews
Contributors & Developers
“Yummly Rich Recipes” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Yummly Rich Recipes” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
4.1 Removes Rating from Rich Snippets Markup
4.0.2 Updated styles and fixed references to user guide and instructions.
4.0.1 First Yummly Release
- Adds Yummly Recipe Box
- Fixes references to Ziplist and makes the plugin self-contained.
