Description
p5.js + WordPress. Want to share some generative art on your own WordPress site? This is the plugin to make it happen. Add your custom p5.js code, and preview it in the Gutenberg editor before publishing it on your page or post.
- Currently, this plugin does not work with
createCanvas(windowWidth, windowHeight). You’ll need to use actual integer values like,createCanvas(700, 400). - Currently, this plugin does not include the
p5.dom.jsor thep5.sound.jslibraries.
This project was bootstrapped with Create Guten Block under the MIT License.
This project also uses the p5.js library which is free software under the GPL License.
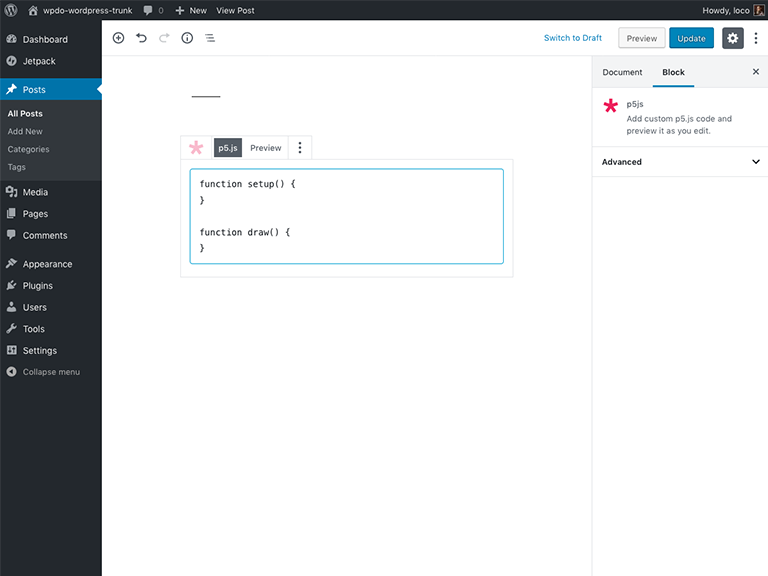
Screenshots
Blocks
This plugin provides 1 block.
- p5.js Block
Installation
- Upload the plugin files to the
/wp-content/plugins/directory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
FAQ
-
Q: Does this plugin require the Gutenberg plugin?
-
A: Yes, the Gutenberg plugin, or WordPress 5.0 must be installed and active in order to use this block.
-
Q: Can I contribute to the project?
-
A: Of course! This is the GitHub Repository: https://github.com/mapk/p5js-block
Reviews
Contributors & Developers
“p5.js Block” is open source software. The following people have contributed to this plugin.
Contributors“p5.js Block” has been translated into 5 locales. Thank you to the translators for their contributions.
Translate “p5.js Block” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.1 – Inclusion of p5.js as a local dependency.
1.0 – Functional prototype. It works great using iframes.