Description
LightPress Lightbox is a popular, very lightweight lightbox plugin for WordPress. It is active 40,000 websites. After activation, settings will appear under ‘Lightbox’ on your website’s main admin menu, and images and galleries will open in a nice lightbox.
To make images open in the lightbox, you need to set images to “Link To:” media file. For image blocks, this setting is on the toolbar at the top of the block. For galleries, this setting is on the sidebar by other block options.
LIGHTBOX DEMOS
Free Lightbox Demo
Pro Lightbox Demo – Light Theme
Pro Lightbox Demo – Dark Theme
FREE LIGHTBOX FEATURES
– Automatic detection of images and galleries
– Customize colors of lightbox and navigation
– Classic and modern navigation styles
– Option to show info bar
– Option to show title or alt text
– Option to show download button
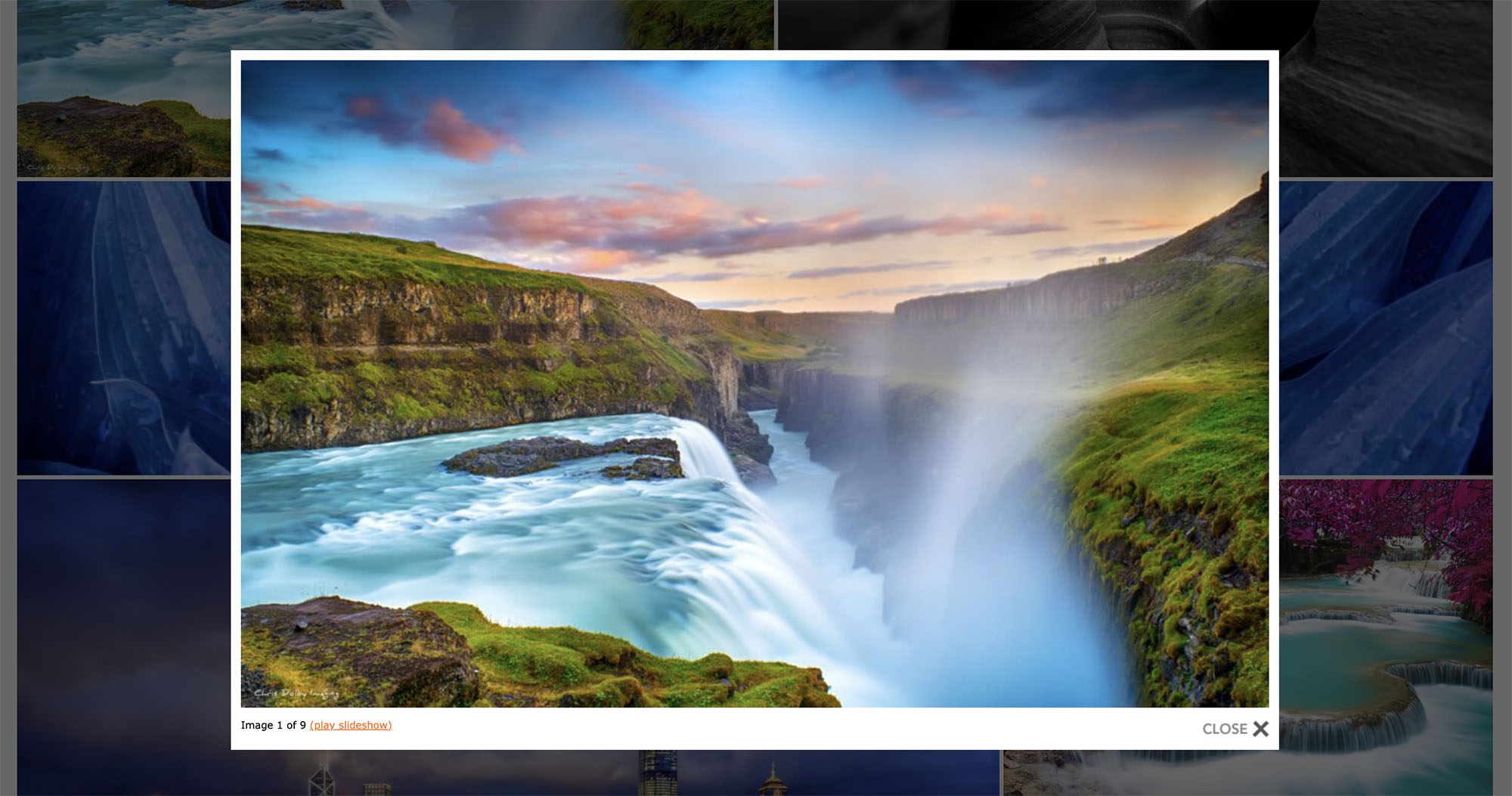
– Slideshow options
– Keyboard navigation
– And more!
Links:
-> Demos
-> Docs
-> Free Support
PRO LIGHTBOX FEATURES
LightPress Pro is a premium extension for this lightbox plugin that offers:
– Priority support via email directly from devs
– Powerful, Modern Pro Lighbox
– Beautiful, modern full-browser and full-screen ligthbox
– Dozens of customizations options
– Thumbnails within the lightbox
– Toolbar with controls for thumbnails, zoom, slideshow, and more
– Open videos (Youtube, Vimeo, self-hosted)
– Opens PDF files
– Opens content from external web pages
– Create easy modals and popup boxes
– Open image maps
– Flawless on mobile devices
– Hyper fast performance
-> VIEW PRO LIGHTBOX DEMOS
-> GET PRO SUPPORT
Background and Thanks
Special thanks to Ulf Benjaminsson, who created the original WP JQuery Lightbox plugin and maintained it for many years.
Additional Info
Copyright (C) 2010-2023 Ulf Benjaminsson.
Copyright (C) 2023-Present LightPress LLC.
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA
Installation
- Upload the
wp-jquery-lightbox-folder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Check out the jQuery Lightbox-panel in your admin interface for usage details and configuration.
FAQ
-
Trouble shooting:
-
If you have problems with WP jQuery Lightbox, please make sure you try these steps before asking for help. If you ask for help and I find any of these steps would fix the problem, I will just link you back here to do the work yourself.
- Make sure your site is not throwing any javascript errors. Use your browsers javascript console to find out.
If you’re running a custom theme:
-
Make sure you have
wp_head();just before the closing</head>tag of your theme, or you will break many plugins, which generally use this hook to reference JavaScript files. -
For the same reason, always have
wp_footer();just before the closing</body>tag of your theme. -
Many JavaScript optimizers, combiners, minifiers, etc. conflict with
wp_localize_script, used to configure this plugin and many others.
-
If you have problems with jQuery Lightbox; first disable all JavaScript-optimizing plugins. (Optimize Scripts, W3 Total Cache, WP Minify etc)
-
If you develop JavaScript optimizers for WordPress, please play nice with the default API…
Lastly:
-
Disable all other plugins, one at a time. Try the lightbox between each.
-
Revert to the default theme. Did it help? Fix your theme.
-
Search the forums for similar symptoms.
Still have problems? Post a link and describe what issue you’re having, and tell us what of these steps you’ve already tried.
-
Can the lightbox display the image description instead of the title?
-
WP jQuery Lightbox grabs texts from three different HTML nodes;
title-attribute of link-to-imageimgtag’stitleattribute (if 1 is empty)imgtag’saltattribute (if 1 and 2 is empty)- HTML content of
.gallery-captionor.wp-caption-text(in that order)
Look at how the default TwentyTwelve theme uses these in its galleries and set up your theme so it outputs what you need in these places.
-
I can see elements of my site through the overlay
-
It’s a problem of z-index. Check the z-index property for the problematic elements, and force them to be less than 100. (Thanks dway!)
-
How do I add images to a post?
-
How do I create a thumbnail gallery?
-
Upload images to a post (see previous question) and use WordPress’ built-in gallery shortcode:
[gallery link="file"]Note the
link="file"– this is crucial! By default the gallery will link your humbnails to a page displaying your image. Withlink="file"the thumbnails links
directly to the image files – allowing Lightbox to function. -
Must fade-in and animation of all *box-scripts be so slow?
-
WP-jQuery Lightbox lets you configure the animation duration and disable image resizing from the admin panel. Set duration to 0 to disable animations entirely.
-
For developers:
-
- Always have
wp_footer();just before the closing</body>tag of your theme, or you will break many plugins, which generally use this hook to reference JavaScript files. - Apply lightbox to any content by running
jqlb_apply_lightbox($your_content, "any ID");It returns a string with all image links lightboxed, grouped by"any id". - Many JavaScript optimizers, combiners, minifiers, etc. conflict with
wp_localize_script, used to configure this plugin and many others.
- If you have problems with jQuery Lightbox; first disable all JavaScript-optimizing plugins. (Optimize Scripts, W3 Total Cache, WP Minify etc)
- If you develop JavaScript optimizers for WordPress, please play nice with the default API…
- More info about this issue
- Always have
-
Can I help you in any way?
-
Indeed you can!
Translations and help with implementing them would be nice.
Reviews
Contributors & Developers
“LightPress Lightbox” is open source software. The following people have contributed to this plugin.
Contributors“LightPress Lightbox” has been translated into 7 locales. Thank you to the translators for their contributions.
Translate “LightPress Lightbox” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.3.3
- Update Pro landing and pricing
- Fix invalid invalid infobar CSS
- Update WordPress tested version
2.3.2 (2024-07-30)
- Fix Animation Duration setting
- Fix top navbar box shadow
- Show optin/reviews to all users
2.3.1 (2024-07-08)
- Fix JavaScript error
- Fix license checks
2.3.0 (2024-07-08)
- Add block editor lightbox panel
- Add lightbox panel display options
- Add email opt in modal
- Add landing page for LightPress Pro
2.2.0 (2024-06-20)
- Add review requests
- Add option to disable core lightbox
- Change how plugin is instantiated
2.1.0 (2024-06-19)
- Major file reorganization
- Fix image inserting not working in classic editor
- Update plugin banner and icon
2.0.0 (2024-06-18)
- Rename plugin to LightPress
- Add core LightPress plugin class
- Add new settings screen
- Old plugin file can be loaded by setting JQLB_LEGACY constant to true
1.5.5 (2024-06-03)
- Update WP tested version
- Improve JS enqueueing
- Minor security fix (issue only affected authenticated users)
1.5.4 (2024-05-03)
- Add plugin timestamp
- Update WP tested version
1.5.3 (2024-03-12)
- Improve mobile panzoom behavior
- Remove nav for single images
- Option to use alt as title
1.5.2 (2024-03-12)
- Fix new nav arrow size
1.5.1 (2024-03-12)
- Replace dashicons with svg for nav arrows
1.5 (2024-03-07)
- Added new nav arrow style options
- Added overlay color/opacity options
- Added border color/width options
- Added image shadow option
- Added option to hide infobar
- Improved styling
1.4.9.3 (2024-02-08)
- Added pinch-to-zoom support for mobile
- Improved mobile styling
1.4.9.2 (2024-01-12)
- Update author and contributors
- Update tested WordPress version
- Update minimum PHP version to 7.0
1.4.9.1 (2023-11-05)
- Add webp support
- Remove donation links
1.4.9 (2023-11-03)
- Updated readme author and description
- Fixed image centering on small screens
- Removed white space from end of lines
- Updated default settings for resize_on_demand and margin_size
- Capitalized slideshow links
1.4.8.4 (2023-10-24)
- Removed screenshots and banner image from repository
1.4.8.3 (2021-01-26)
- Added setting to control whether jQuery is loaded in the header or footer.
1.4.8.2 (2021-01-26)
- Migrated lightbox to modern jQuery (Thanks: Joseph Rézeau aka papijo!)
- Improved support of Gutenberg editor’s image captions (Thanks: Joseph Rézeau aka papijo!)
- Tested up to WordPress 5.6 and PHP 7.4.12
1.4.8.1 (2019-03-24)
- Tested for WordPress 5.x and PHP 7.0
1.4.8 (2015-12-31)
- Fixed translations not being loaded properly
- Fixed support for WordPress 4.4
1.4.7 (2015-09-21)
- Support for WordPress’ new translation system.
- Updated translation for Portugese (Thanks: Pedro Mendon?a)
- Added images and CSS for Portugese (Thanks: Pedro Mendon?a)
1.4.6 (2015-03-20)
- “Download link” now correctly open a download dialogue instead of displaying the file
- Title, caption and all control elements can now be turned on / off individually
- Added support for custom style sheets (just copy original to your theme’s style folder, and hack away)
- Restructured the HTML slightly, making styling easier
- Added specific CSS selectors for all elements
- Fixed animation speed setting being ignored
- Dropped quirks support for Internet Explorer 8
- Removed help-text setting
1.4.5 (2013-06-09)
- Fit to screen edge on low rez displays (<500px)
- Added global setting to hide title & caption
- Reduced the amount of code running for each image shown
- Updated German translation (thanks Niko23)
- Fix: swipe direction
- Fix: slideshow now waits for images to display before starting timer.
- Fix: support for latest jQuery
- Fix: WordPress encoding wrong quote mark in captions, causing duplicate texts to display.
1.4.1 (2013-02-03)
- Added swipe gestures on touch devices
- Added slideshow
- Added support for multiple sets in one post (use:
groupwith the gallery-shortcode) - Added support for arbitrary Download links via the
data-download-attribute - Added support to pick text from the image ALT-attribute (if title is not available)
- Added translations: Norwegian Bokmål (thanks Ole Martin Kristiansen!)
- Fix regexp to deal with urls like www.gif.org. (Thanks Yannick Berker!)
- Fix changed common IDs to avoid collisions. (you’ll have to update your CSS now!) (Hat tip; Pollmann Frederic)
- Fix better support of Infinite Scroll and similar
- Fix toggling visible state on unrelated object, embed and select nodes. mwolfe02
- Fix leaky CSS on admin page
1.3.4.2 (2011-02-01)
- Fallbacks for people using older jQuery
1.3.4.1 (2011-01-31)
- Updated deprecated jQuery calls (thanks; David Naber)
1.3.4 (2011-12-29)
- Maybe fix for mixed HTTP/HTTPS sites
- Support for query params in image links
- Fixed button messup in Firefox
- Fixed depth fight with the default twentyeleven theme header
- Fixed admin bar covering the lightbox
- Added info on how to disable lightbox for specific links (bogus rel-attribute)
- Added translations: Romanian, French and Hebrew
- Updated: Russian language icons (thanks; Ilya Gorenburg), Japanese translation
1.3.3 (2011-06-12)
- Fixes for Internet Explorer (A million thanks to David Grayston!).
- Fix for mixed HTTP/HTTPS installations.
- Added setting to have margins to screen edge.
- Added setting to put info & navigation on top.
- Added setting for help text.
- Added Japanese translation (Thanks redcocker).
1.3.2 (2011-05-16)
- Added support for auto-lightboxing comments too
- Added Russian and Czech translations (incl. images). Thanks again Denis!
- Added Polish translation (thanks Fisiu)
- Fixed fallbacks to avoid breakage over JavaScript optimizers.
- Known issues: 1.3.x is garbage on IE7 and IE8. I’ve got no clue and no time – help appreciated!
1.3.1 (2011-05-02)
- Forgot to include languages files! ??
1.3 (2011-05-01)
- Improved scaling to make maximum use of display area.
- Supports orientation / resize changes – Lightbox reflows with site.
- Added translation support (Thanks; Martin S & Denis N. Voituk).
- Added option to display download link.
- Added support for disabling all animations (set duration to 0).
- Fixed “duration” not having an effect.
- For Developers: public method to apply Lightbox to any string.
1.2.2 (2011-04-14)
- Use WordPress bundled jQuery instead of forcing the Google CDN
- Fixed the settings link on the Plugins page
1.2.1 (2010-10-24)
- Use only caption if title is identical
- Removed a forgotten debug call
1.2 (2010-10-12)
- Added support for Media Library titles and captions.
- Minified the javascript (8.6KB vs 17.8KB)
- Minified the CSS (2.0KB vs 2.7KB)
1.1 (2010-10-09)
- Honors empty captions.
- Fixed typos on admin page.
- thanks, josephknight!
1.0 (2010-04-11)
- Release.