Description
?? #1 Plugin for adding product addons to WooCommerce Products
Transform your WooCommerce product pages with Extra Product Options for WooCommerce (WooCommerce Product Addons) by ThemeHigh. With this plugin, you can add up to 19 custom product fields and offer customised products to your customers effortlessly. With WooCommerce Extra Product Options by ThemeHigh, you can showcase product add-ons, easily add multiple custom fields, group similar ones into sections, and display fields based on conditions. Whether you run a small or a large online store, our plugin not only updates your store’s functionality but also drives sales growth by 2X. Transform your store today, and watch how your sales grow!
SEE HOW OUR FREE VERSION WORKS
?? Custom Product Fields Add advanced product fields to the product page.
?? Custom Sections Group related product fields into custom sections.
?? Display Rules Conditionally display product fields and sections.
?? Display Styles Style your product fields and sections.
?? Custom Field values Show/hide field values on multiple pages.
?? Custom Hooks Easily Add more functionalities with developer-friendly Custom Hooks.
Try Demo | Documentation | Get Pro
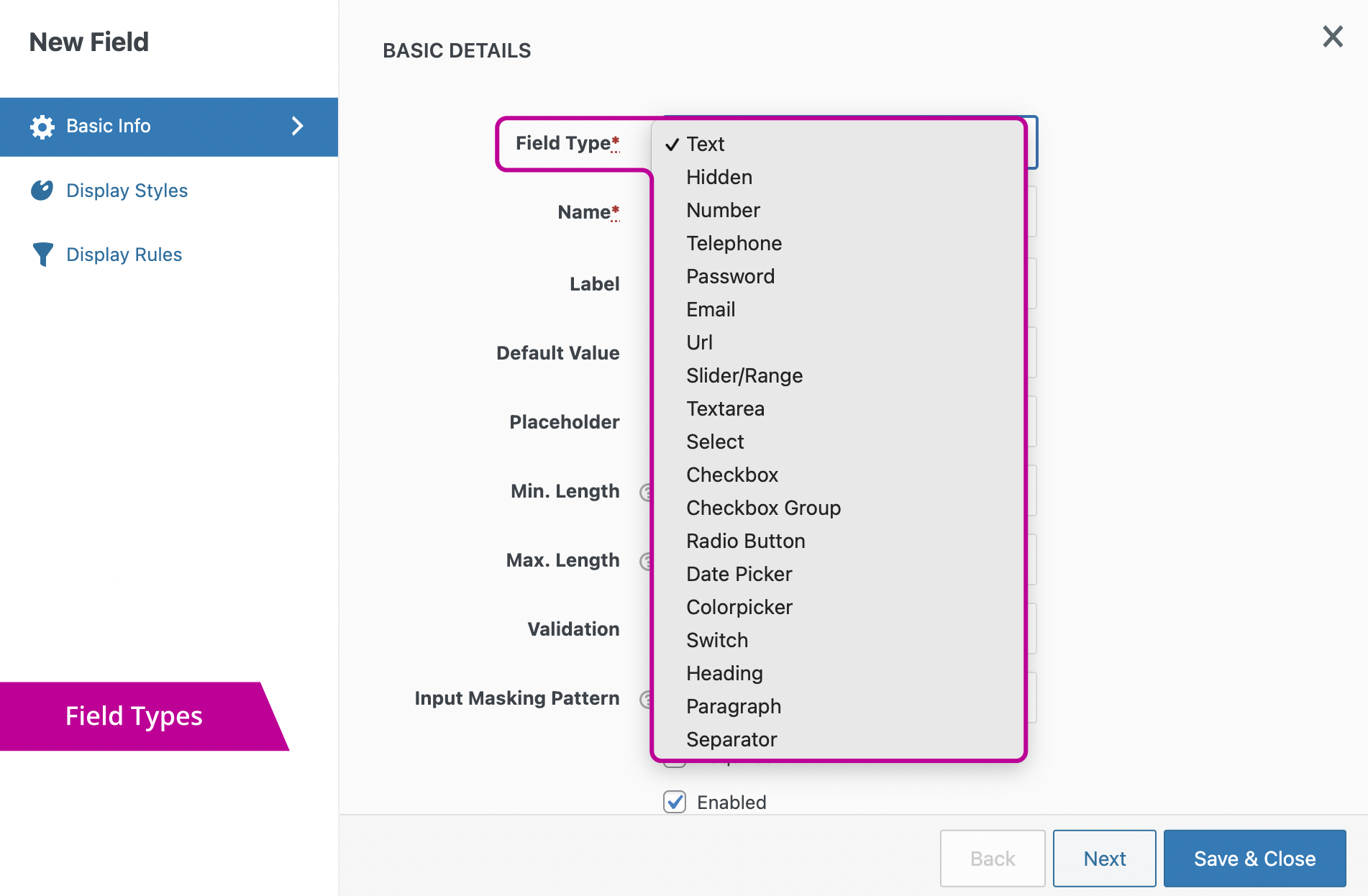
? ADD 19 ADVANCED PRODUCT FIELDS TO PRODUCT PAGE
- Text
- Hidden
- Password
- Number
- URL
- Slider/Range
- Telephone
- Textarea
- Select
- Radio Button
- Checkbox
- Checkbox group
- Date Picker
- Color Picker
- Heading
- Paragraph
- Switch
- Separator
? GROUP RELATED PRODUCT FIELDS INTO CUSTOM SECTIONS & DISPLAY IN 2 POSITIONS
- Before add to cart button
- After add to cart button
? DISPLAY RULES
Show/hide fields and sections based on;
- Products
- Categories
- Tags
? CUSTOMIZE INPUT FIELDS DISPLAY WITH FLEXIBLE CSS STYLING
? SHOW/HIDE FIELD VALUES ON MULTIPLE PAGES
- Cart page
- Checkout Page
- Order details page
? CUSTOMIZE ADD TO CART BUTTON TEXT
? MULTIPLE THEMES COMPATIBILITY
- Astra – Try Demo
- WoodMart – Try Demo
- Divi
- Sydney
- Hestia
- Avada
- Flatsome – Try Demo
- OceanWP – Try Demo
- Kadence – Try Demo
- Customify
- Storefront etc..
?? Why Switch to Pro?
While the free version of WooCommerce Extra Product Options provides essential features to enhance your product pages, the premium version takes customization to the next level with more advanced features
?? 8 additional field types and advanced section positions for more flexibility.
?? Sophisticated display rules to customize product displays more precisely.
?? Price fields to adjust pricing based on customer choices.
?? Custom & confirm validators to ensure data accuracy.
GET FULL ACCESS WITH PREMIUM NOW !
?? WPML Compatibility
The Extra product options plugin is WPML compatible and it lets you create product pages in multiple languages.
?? SEE OUR PREMIUM FEATURES
Use-case Demo | Documentation | Get Pro
? ADD 8 ADDITIONAL PRODUCT FIELDS
1. Multi-select
2. Time Picker
3. File Upload
4. HTML
5. Color Palette
6. Image Group
7. Date & Time Range Picker
8. Product Group
? 5 EXTRA CONDITIONS TO DEFINE DISPLAY RULES
1. Products
2. Categories
3. Tags
4. User Roles
5. Other Fields Values
6. Date Picker & Time Picker
7. Product Variations
8. Product Quantity
? SET PRICE FOR CUSTOM PRODUCT FIELDS
-
Fixed: Set a fixed price for the addon(Extra Field). Upon selecting the addon, this fixed amount will be added to the total product price.
-
Custom: A price entered by the user will be added to the product price. This will help you receive donations, tips, and similar items.
-
Dynamic: Set the price per ‘n’ number of units. The add-on price will be calculated based on the total number of units selected by the customer and added to the product price.
-
Dynamic – Exclude base price: A price per unit excluding the base price will be assigned, where the total price as per the units entered by the shopper will be added to the total price.
-
Percentage: Set the add-on price as a percentage. The specified percentage amount will be added to the product price.
-
Character Count: Price can be added to the product based on the number of characters the customer adds.
-
Custom Formula: A custom formula can be set to add an additional charge to the product.
? GROUP SIMILAR FIELDS INTO SECTIONS & DISPLAY IN 3 POSITIONS
1. Before Add To Cart Button
2. After Add To Cart Button
3. Before Variation Price (for variable products)
? VALIDATE CUSTOM FIELDS BASED ON RULES
Custom Validator allows you to validate fields by defining rules based on regular expressions.
? VALIDATE TWO FIELDS FOR THE SAME VALUE
Confirm Validator allows you to validate two fields for the same value (for example, Email and Confirm Email).
Why ThemeHigh
At themehigh, we specialize in providing thoughtful solutions to help you create your store in the easiest and simplest way possible, providing you with a smooth and enjoyable customization experience.
?? 2 Million+ Customers
?? Quickest Turn-around Support
?? Most Lightweight Plugins
?? Explore More
If you like the Extra Product Options For WooCommerce, then consider checking out our other WordPress Plugins:
?? Checkout Field Editor (Checkout Manager) for WooCommerce:
This Checkout Plugin from Themehigh lets you add 20 different types of custom checkout fields
to help you customise and organise your WooCommerce Checkout Page.
?? Variation Swatches For WooCommerce:
Using the WooCommerce Variation Swatches Plugin, you can easily convert default WooCommerce product attribute drop-downs into customizable swatches and display customized product variations.
?? Email Customizer For WooCommerce | Drag and Drop Email Templates Builder:
Email Customizer is a Plugin that helps you effortlessly customise your WooCommerce transactional emails using its intuitive drag-and-drop builder.
?? MultiStep Checkout For WooCommerce:
The Multistep Checkout Plugin helps you split the regular WooCommerce checkout process into multiple steps and create a simpler and more organized checkout experience.
Happy Users of Extra Product Options Plugin.
dachilla78 (@dachilla78) ?????
The plugin turned out to be excellent and met all expectations. Very fast and efficient support! 5 Stars!!.marcowp1 (@marcowp1) ?????
Good support, very well fuctionally, wpml compatilble, it’ value is 6 star!Roondly (@cire2003) ?????
Not only the plugin work wonderfully well, but it exceeded my expectation. I had a problem that support helped me to resolve in just a few hours. Thanks!.
OTHER USEFUL LINKS
?? VIEW ALL FEATURES
?? GET DOCUMENTATION
?? GET THEMEHIGH SUPPORT
?? JOIN COMMUNITY
?? FOLLOW US ON Facebook, LinkedIn, Twitter & YouTube.
Screenshots

Products > Extra Product Option. 
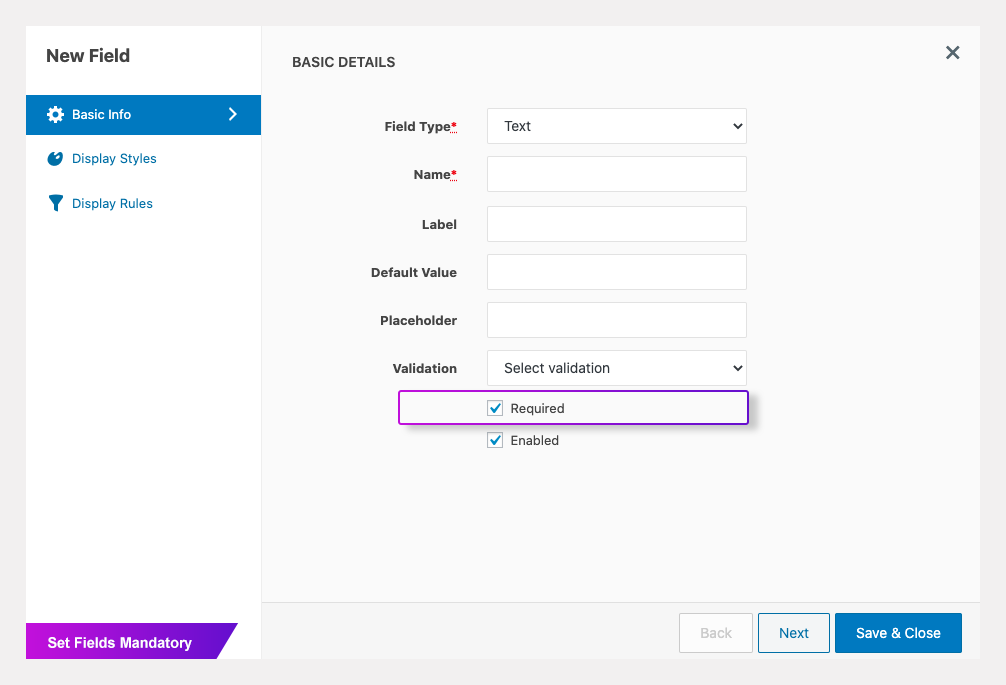
Create custom field, 17 field types. 
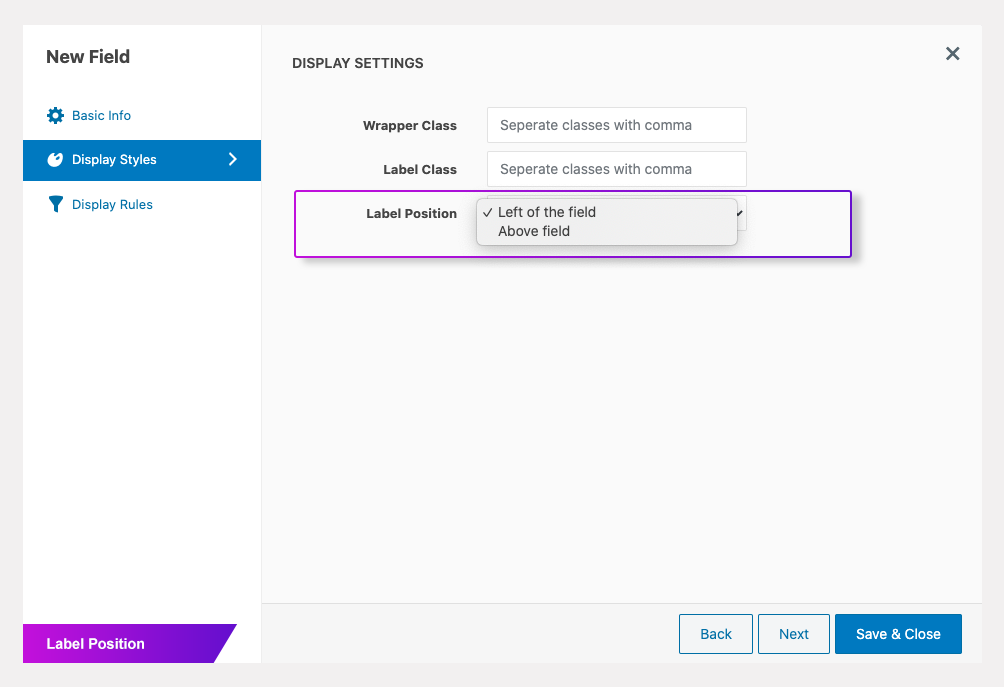
Set label position for the custom field. 
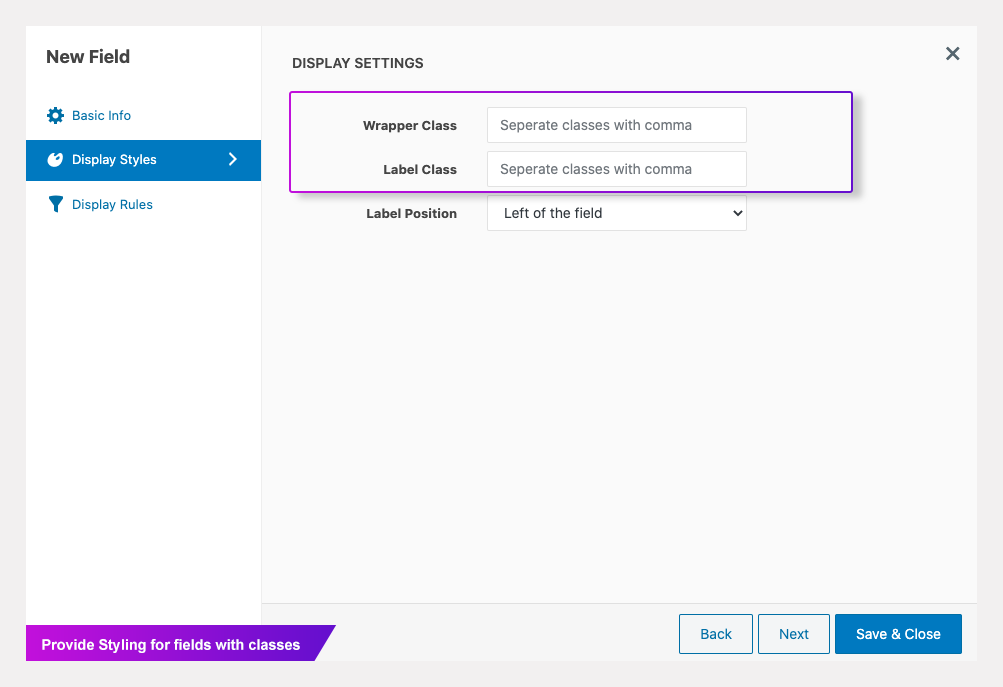
Set CSS classes for wrapper, label and input elements. 
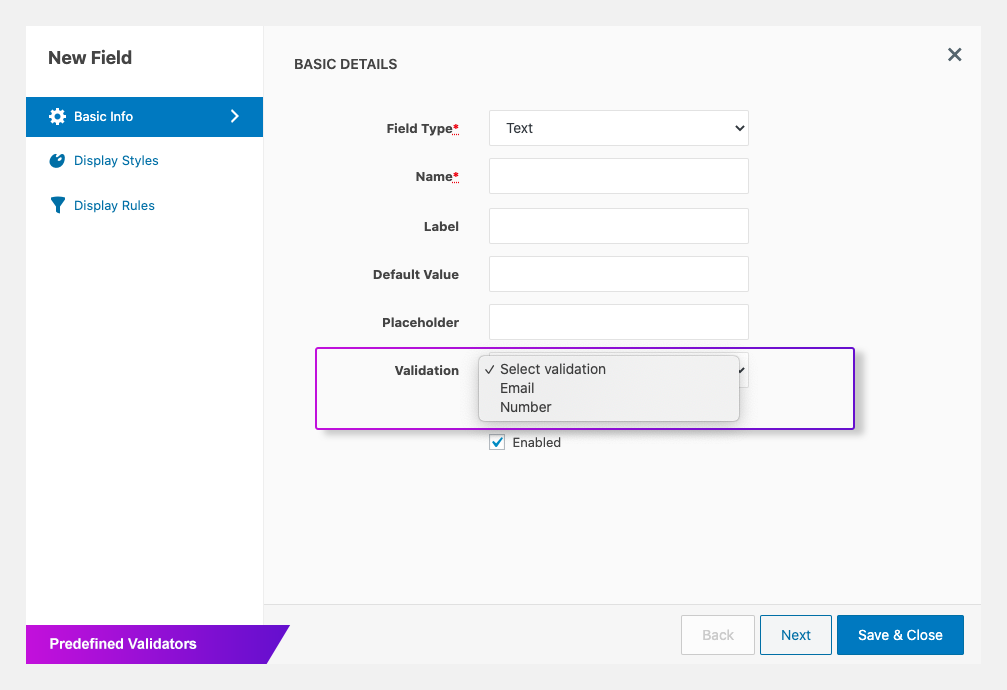
Set field validation rule. 
Set mandatory fields. 
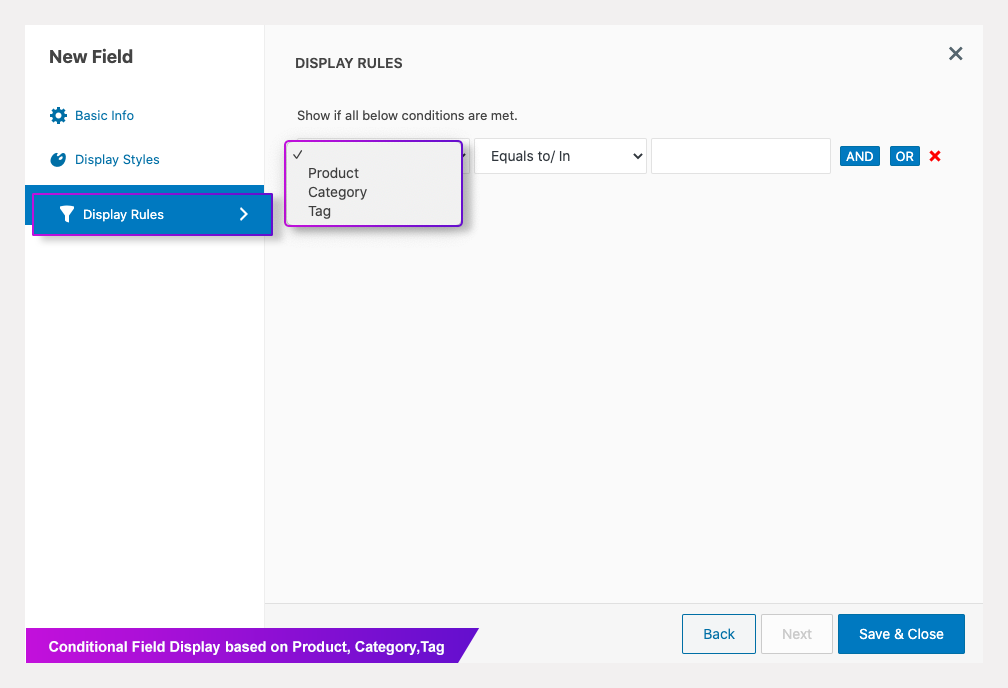
Set display rules. 
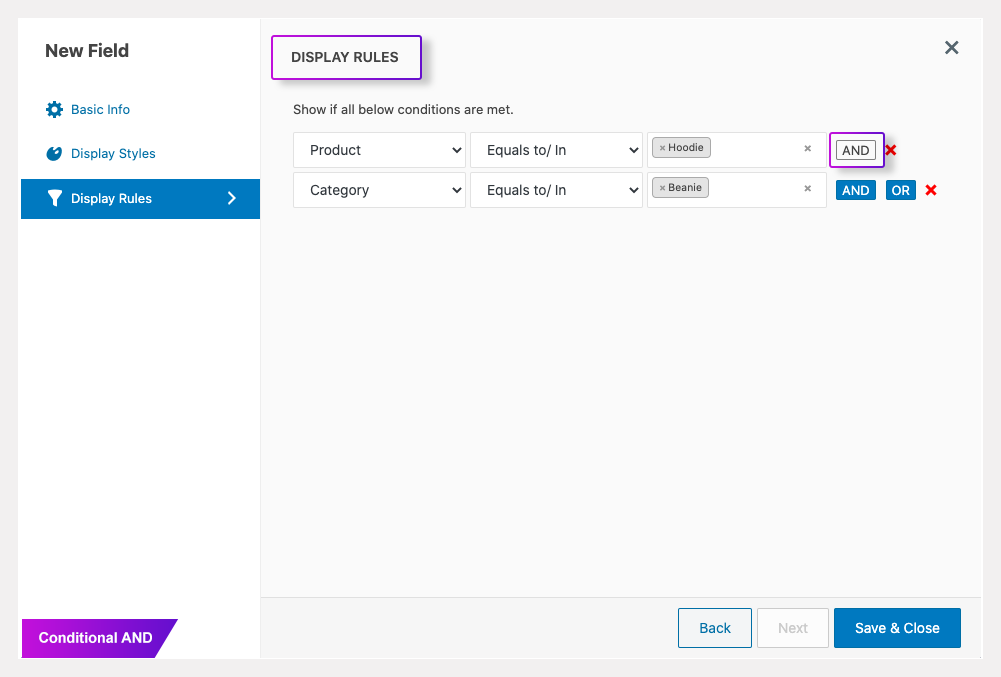
Set multiple conditions with AND operator. 
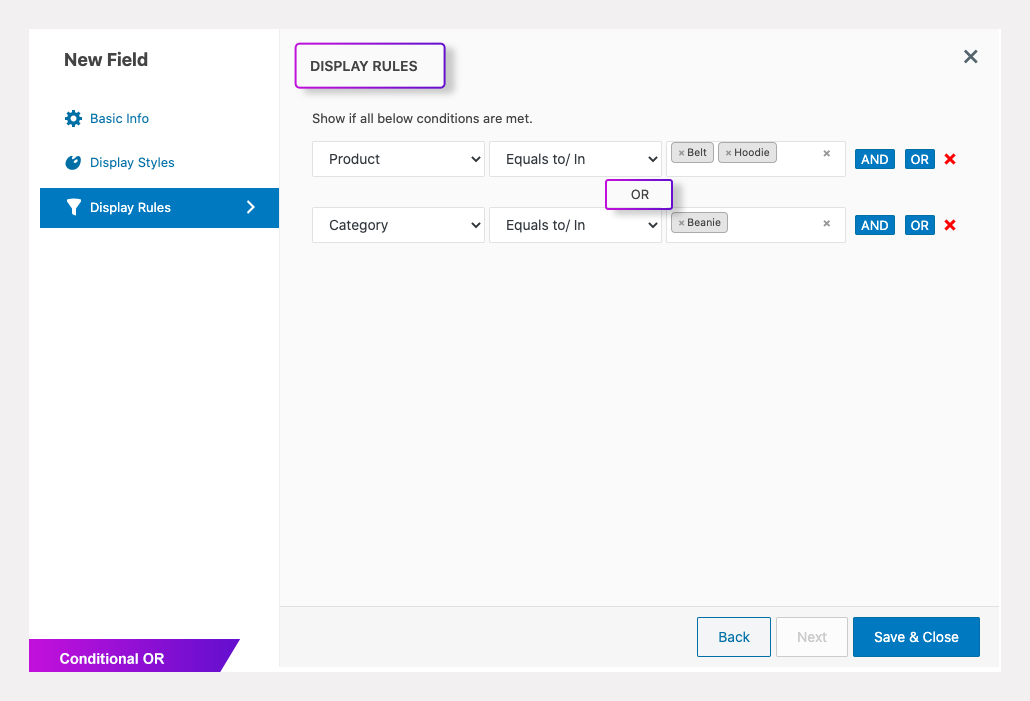
Set multiple conditions with OR operator. 
Create new section. 
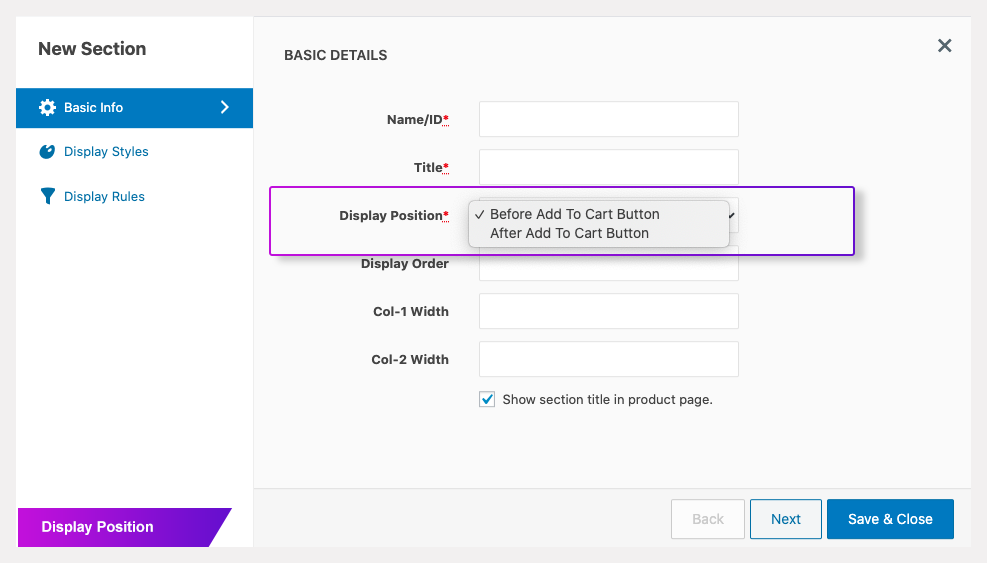
Set display position for sections. 
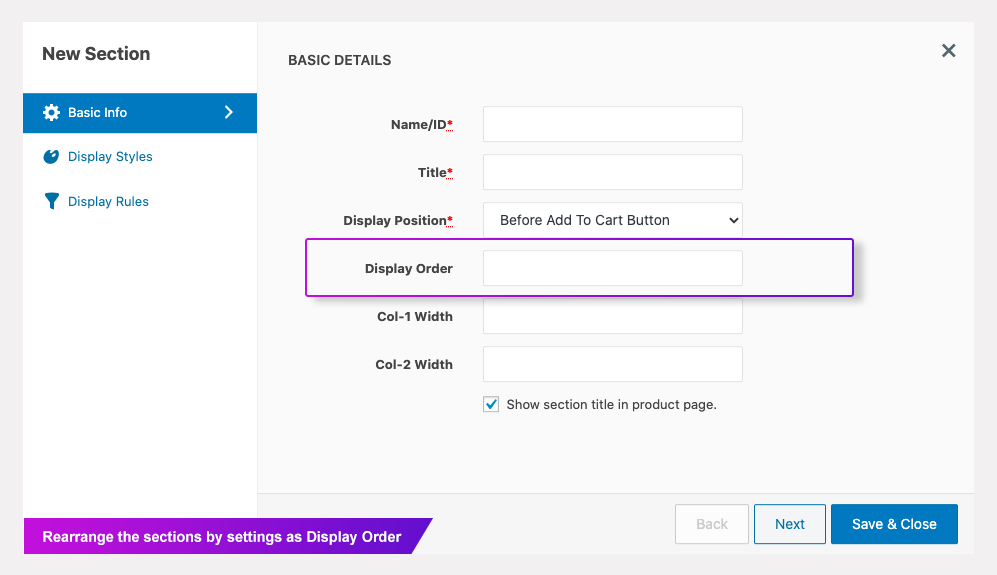
Set display order for sections. 
Modify Add To Cart Text. 
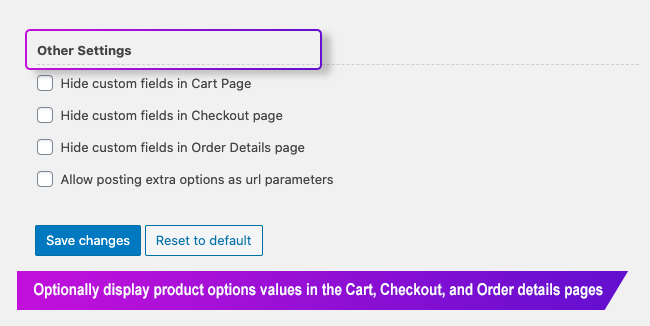
Advanced settings. 
Backup & Import settings. 
Field(s) display in product page. 
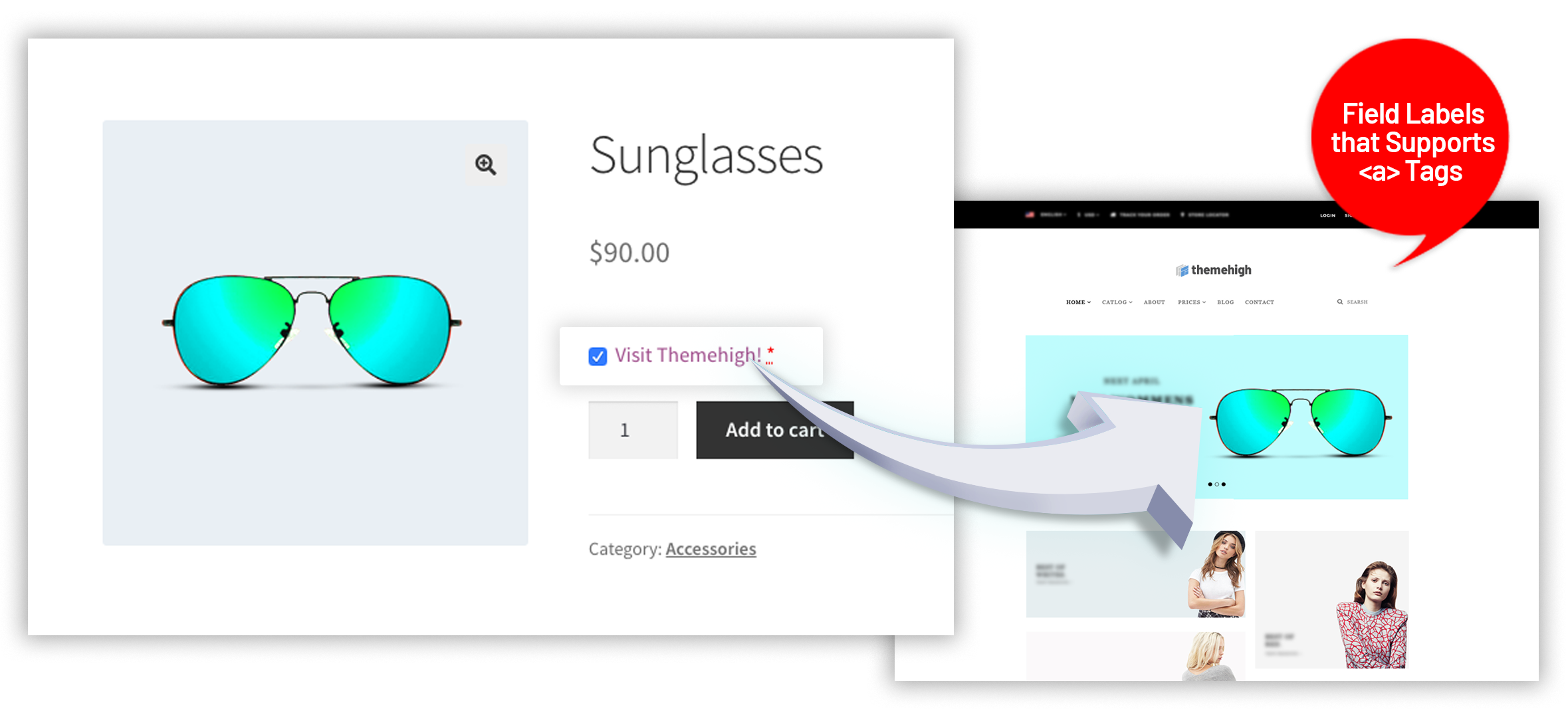
Use html tags in field label.
Installation
Minimum Requirements
- WooCommerce 3.0 or greater
- WordPress 4.9 or greater
Automatic installation
- Log in to your WordPress dashboard.
- Navigate to the Plugins menu, and click “Add New”.
- Search and locate ‘Extra Product Options (Product Addons) for WooCommerce’ plugin.
- Click ‘Install Now’, and WordPress will take it from there.
Manual installation
Manual installation method requires downloading the ‘Extra Product Options (Product Addons) for WooCommerce’ plugin and uploading it to your web server via your FTP application. The WordPress codex contains instructions on how to do this here.
FAQ
There’s a lot of help available on the main plugin website. See:
?? Plugin Features
?? Help Docs
?? ThemeHigh Support
-
How can I show different custom fields for different Products?
-
You can use the display rule feature to show different custom fields for different products. You can set these rules to display fields based on specific products or categories. By setting display rules based on Product/Category, you can have different fields for various products or categories. Additionally, you can logically combine multiple rules using OR and AND functions
-
Can I set a Field label as a clickable link other than just a Text Label?
-
Yes, you can. Enter the href tag in the given format as Label to display the field Label as a Clickable Link:
Visit Themehigh!
With tag Images can also be included in Label. -
How to set the field unselected by default for a Select field and throw an alert to select one before moving to cart?
-
Simply add a PIPE symbol ( | ) before the first option. The Select field will be left unselected for the customer to choose from at the Product page.
Marking the select field as required, will throw the alert when a user tries to add the product to cart without making the selection. -
Is it possible to change the add to cart text on the product page?
-
Yes, please follow the below steps to achieve your requirement:
1. Navigate to Extra product option >>Advanced Settings
2. Provide the text as per your requirement in the option “Products having Extra Options”. -
How to add the extra product option fields to the cart using URL?
-
Please enable the option “Allow posting extra options as url parameters” in the Other Settings section inside the Advanced Settings tab.
For example:
https://yourwebsite.com/?add-to-cart=407&tshirtcolour=White&printtshirt=joe&thwepo_product_fields=tshirtcolour,printtshirtHere, what we have done is, to the URL we have added the
product Id (407), then added the custom fields and their value(&tshirtcolour=White&printtshirt=joe), which was created using the Extra Product Option for the WooCommerce plugin. -
Yes, you can achieve this by creating a new section and set its Display Position to ‘Above Add to Cart Button’ and ‘Below Add to Cart Button.
-
Is it possible to hide the section title on the product page?
-
Yes, you can achieve your requirement by disabling the option “Show section title in product page” inside section’s Basic info tab.
-
How to additionally style a custom field?
-
You can follow the below steps to style a custom field.
- Add the class names in the Wrapper Class/Input Class field inside the Display Styles tab of the field.
- Now based on the class name provided add the corresponding style in ThemesCustomise >> Additional CSS file. This is an example CSS.
.teststyling {
font-weight: 600;
}
-
The Premium version provides more Field types (16 types) than the free version to bring out the maximum possibilities with Input fields and Display fields for the Product page. You can have it checked from – Premium Version
-
Where all does the fields created using this Extra Product Options plugin gets displayed?
-
The fields created using this plugin are displayed on the Product page to accept data.
Once the user enters a value for the field and adds the product to the Cart, The field name and entered value (data) is displayed in the Cart page. The same is displayed in the Checkout page and Thank you page.
Additional to this, the fields & data are displayed at My Account >> Orders and WooCommerce >> Orders.If you are using a PDF/Invoicing plugin, then the fields & data are displayed in the PDF and Invoice. The Fields & data are displayed in the WooCommerce emails within the Order details table.
-
How can I style the fields created using this Extra Product Options plugin to suit my Theme?
-
With the wrapper class and label class, an extended styling can be applied for the fields created using this plugin. Classes can be added at Customise >> Additional CSS or use a CSS class which is defined in the theme. Add the same classes as Label class or Wrapper class at Add/Edit field pop-up.
-
Is it compatible with WPML?
-
Yes, the custom product addons plugin is now compatible with WPML.
-
Is this product addon plugin compatible with Astra, Storefront themes?
-
Yes, it is compatible with Astra, Storefront. Also compatible with Avada, divi builders, ocean wp, flatsome themes and more.
Reviews
Contributors & Developers
“Extra Product Options For WooCommerce | Custom Product Addons and Fields” is open source software. The following people have contributed to this plugin.
Contributors“Extra Product Options For WooCommerce | Custom Product Addons and Fields” has been translated into 10 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
3.3.0
- Added docket cache plugin compatibility.
- Added new filter for remove object cache – ‘thwepof_clear_cache_before_update’
- Added WooCommerce 9.4 compatibility.
- Added WordPress 6.7 compatibility.
