Description
?? WHAT YOU CAN DO
Webyx for Elementor is a plugin for WordPress that allows you to create amazing fullpage fullscreen scrollable websites quickly and easily with Elementor’s visual editor and drag-and-drop builder.
If you want to see and try something made with Webyx, go to our DEMO website!
?? WEBYX PRO FOR ELEMENTOR
With the PRO version you will also be able to create landing, single or multi page websites or manually shape the view appearance you want to show.
If you have both FREE and PRO version on the same installation, the PRO version will be the one that will be loaded.
You must remember to check and activate the options that may be different between the two versions.
?? IMPORTANT NOTE: it is not possible to directly upgrade from the FREE version to the PRO version, they are two different products and not one the extension of the other.
If you are using the FREE version and have created something with it, you will have to redo them again in the PRO version.
?? TRY WEBYX FREE FOR GUTENBERG
Are you also Gutenberg users and enthusiasts?
We have the version of Webyx explicitly built for Gutenberg.
Download and try the Webyx for Gutenberg Free version of our dedicated plugin!
?? FEATURES OF THE FREE VERSION
- Sections
- Section content position
- Panel style
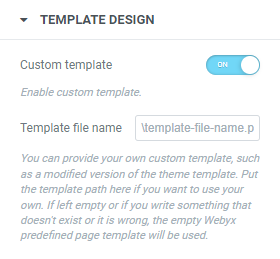
- Template design
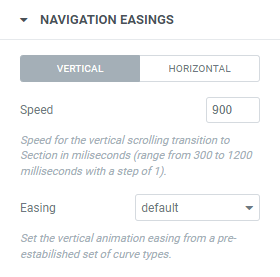
- Animation easings and speeds
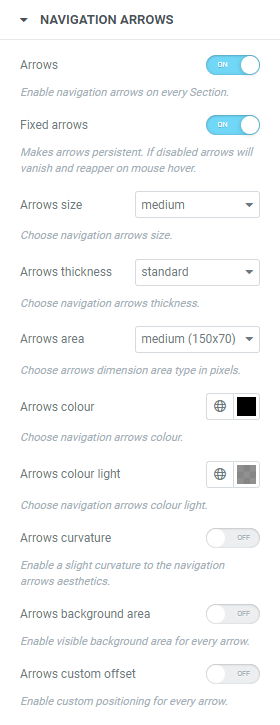
- Navigation arrows
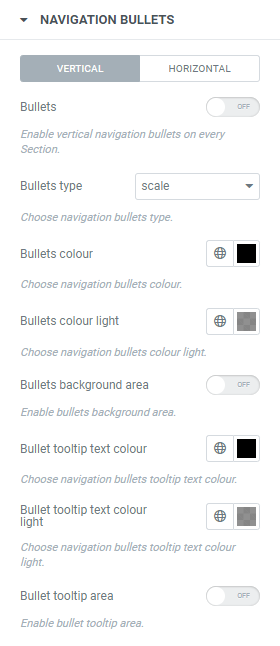
- Navigation bullets
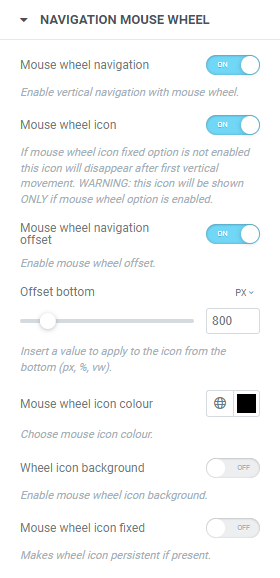
- Navigation mouse wheel
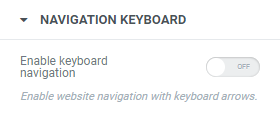
- Navigation keyboard
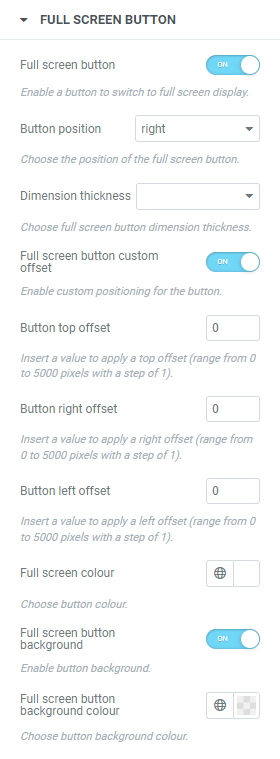
- Fullscreen button
- Hide scrollbar
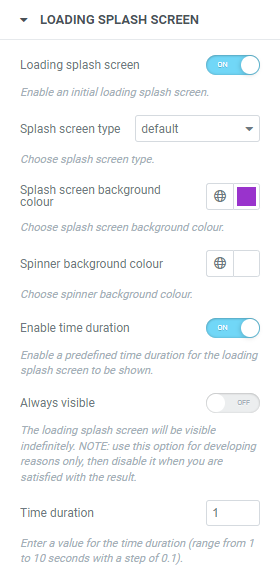
- Loading splash screen
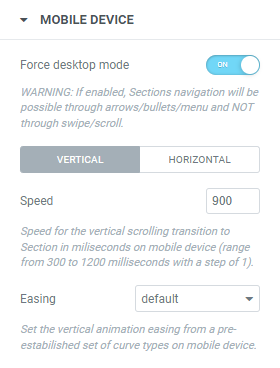
- Mobile settings
- Custom CSS
- Built-in responsive menu
- Responsive
- Touch support
- Clean and minimized code
- Compatible with all modern browsers
- No jQuery
- Easy to use with hundreds of configurable options
- …and much more
?? FEATURES OF THE PRO VERSION ONLY
- View design
- Customizable Webyx header with menu
- Customizable header with Elementor widgets
- Anchors
- Scrolling content
- Continuous horizontal
- Continuous vertical
- Horizontal animation
- Horizontal scrolling
- Horizontal scrolling smooth animation and duration
- Card style
- Parallax effect
- Indipendent animation types on X and Y axes
- Fade and toggle animations
- Normal scrolling website
- Section height autofill
- Lockable vertical movement
- Lockable horizontal swipe
- Mobile movement threshold
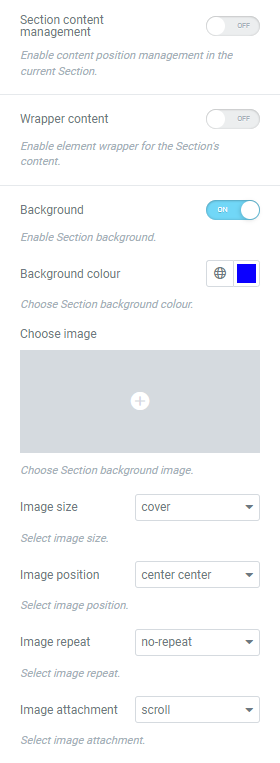
- Switchable foregrounds for each Section background
- Different backgrounds for each device type
- Background audio
- Background video
- Event hooks
- Visible or hidden Sections on the fly
- Automatic updates management
- Rollback to previous versions
- …and much more
?? QUICK USER’S GUIDE
For a more complete documentation visit our website at Webyx FE.
How to enable Webyx FE in Elementor
- Create a new page in WordPress.
- In pages attributes find the Template select and choose Webyx FE.
NOTE: if you select the webyx FE template through the Elementor general settings page, you will need to refresh the editor page to display webyx template correctly. - Edit the page with Elementor.
- Click on Settings button. You will see Webyx tab.
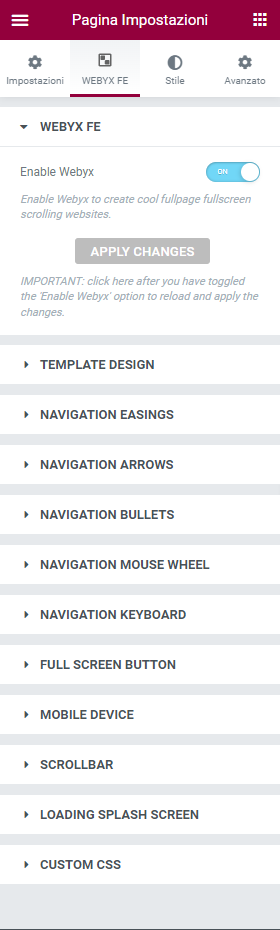
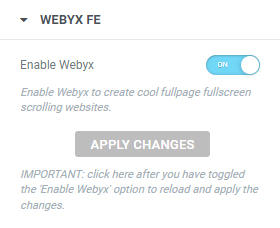
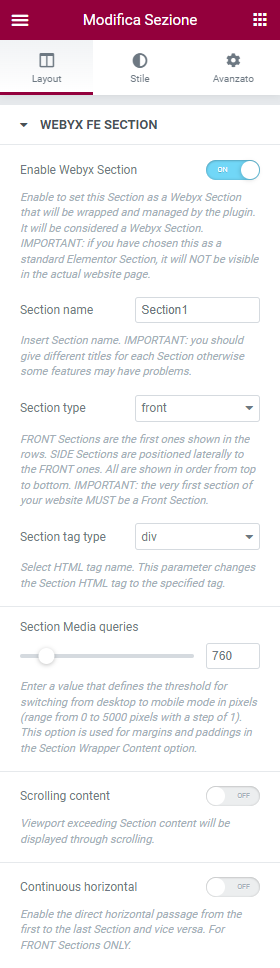
- Go to WEBYX FE tab.
- Toggle Enable Webyx option.
- Click on Apply Changes.
- Wait for the page preview to refresh.
NOTE: toggling the “Enable Webyx” option in SECTION GENERAL OPTIONS you can disable the work done with Webyx and go back to the classic mode of Elementor sections on the fly, without losing what has been previously done.
IMPORTANT: The PRO version, if installed, disables the normal loading of the FREE version, so you can keep only one of the two versions active at a time.
WEBYX FE SECTIONS/CONTAINERS
Webyx for Elementor allows you to wrap Elementor sections/containers into Webyx sections/containers.
Webyx sections/containers are wrappers that incorporate the original Elementor sections/containers and contain specific attributes and/or webyx settings.
To be able to carry out this transformation, enable the “Enable Webyx Section/Containers” toggle: in this way the Elementor source section/containers will be displayed in the editor in full screen mode
and the original light blue Elementor overlay border will be shown in purple colour.
?? IMPORTANT: for Webyx to function properly, you must keep the root element active.
In particular, pay attention if you are using Containers: those nested inside the root element MUST necessarily have this option deactivated, otherwise the system will not work correctly.
From now on we will use the term Section for both Sections and Containers (IMPORTANT NOTES FOR ELEMENTOR CONTAINERS).
NOTE: Webyx FE sections/containers are containers that can have any type of content.
To create the full screen flow of contents you can use the 2 types of sections provided by Webyx:
- Front Sections (or Containers)
- Side Sections (or Containers)
Front Sections
A Front Section appears as the leader of a strip of sections.
Remember that the height of the section will automatically extended to the height of the inserted content inside the Elementor’s visual editor preview.
While in the actual website if the content exceeds the viewport you can view it by enabling the “scrollable content” option.
IMPORTANT: the very first section of your website MUST be a Front Section.
Side Sections
Side Sections will be placed laterally and immediately following their respective leaders on the website, while inside the visual editor they will be presented one below the other vertically following their order.
Webyx FE Settings
To customize general plugin settings just go to Settings > Webyx FE Settings.
- Hide WP admin top bar: hide WP admin top bar in Webyx pages preview.
- Enable Webyx menu: enable Webyx menu “Display location” in Appearance/Menus/Menu structure/Menu settings.
Languages
- English
Documentation and Support
- For documentation visit our website at Webyx FE.
Screenshots
Installation
Minimum Requirements
- WordPress 5.7 or greater
- PHP version 7.2 or greater
- MySQL version 5.0 or greater
?? Installation
To install Webyx for Elementor is very easy:
- Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Activate the plugin through the ‘Plugins’ menu in WordPress.
From now on you will be able to access and use Webyx for Elementor!
Uninstalling
To uninstall Webyx for Elementor you just need to:
- Deactivate the plugin via the ‘Plugins’ menu in WordPress.
- Choose the ‘Delete plugin’ action you can find in the same menu.
FAQ
-
Q. Why should I use Webyx for Elementor?
-
A. You should try and use Webyx if you feel like creating a smooth and engaging fullpage and fullscreen website.
-
Q. Can Webyx Sections have any type of content?
-
A. Yes, Webyx Sections wrap Elementor’s ones that are container elements in which you can add anything inside.
-
Q. Can I create any number of pages in my website with Webyx for Elementor?
-
A. Yes, you can create as many pages as you need.
-
Q. I have put Webyx for Elementor inside a page but I can’t see it correctly. What should I do?
-
A. Check that you have selected the webyx FE template in page attributes of the Page tab.
-
Q. Can I use a page created with Webyx for Elementor inside a theme?
-
A. Yes, but to see the header and footer correctly you might need to know CSS and JavaScript to change the behaviour of the page (Template Design)
-
A. In this Free version it is not possible in an automated way but you will have to add it manually with a Custom Template.
In the Premium version there is an integrated and automated/manual way to have header, navigation menu and logo. -
Q. Is Webyx for Elementor supported on all browsers?
-
A. Yes, it is supported on all modern browsers.
-
Q. Are there any requirements to install Webyx for Elementor?
-
A. You should have at least a 5.7 WordPress version and Elementor should be active on the WordPress website.
-
Q. Can I ask for a new custom feature not present in Webyx for Elementor at the moment?
-
A. For any request please contact us using the appropriate form.
Reviews
Contributors & Developers
“Webyx FE” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Webyx FE” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.1.6.2
- Tweak: updated readme
- Tweak: Arrows custom offset increased from 100 to 5000 pixels
1.1.6.1
- Fix: Global scope variable for integrated menu
- Fix: minor issues
1.1.6
- New: added global Elementor colour settings
- Tweak: updated readme
- Fix: minor issues
1.1.5
- Tweak: updated readme
- Tweak: updated links to Webyx documentation
- Fix: navigation arrows vertical (mouseenter onload event)
1.1.4
- Tweak: updated readme
- Tweak: updated links to Webyx documentation
- Fix: minor issues
1.1.3
- Fix: undefined variable error ($css_validated, $is_inner)
1.1.2
- Tweak: links to Webyx website updated
1.1.1
- Fix: minor issues
1.1.0
- New: ?? added compatibility with Elementor Flexbox Containers
- New: added Hide Sections/Container toggle button
- New: added link to logo in webyx menu
- Fix: no more double vertical scrolling on trackpad
1.0.1
- Fix: Admin header hook filter was throwing an unexpected error
- Fix: Removed cumulative layout shift (CLS) as reported on Pagespeed insight or Lighthouse
1.0.0
- Initial Public Release