Description
WCBoost – Variation Swatches is a WooCommerce extension that enhances the appearance and functionality of variable products. By replacing the default dropdown menus with visually appealing swatches, this plugin allows customers to quickly view and select product variations such as colors, sizes, and styles at a glance.
WCBoost Variation Swatches elevates your store’s aesthetic and simplifies the selection process for your customers. With this plugin, you can showcase your products in a way that’s not only pleasing to the eye but also intuitive to use.
Whether you’re selling clothing, accessories, electronics, or any other type of product with variations, this plugin empowers you to showcase your offerings in a visually stunning and user-friendly manner, helping you stand out in today’s competitive e-commerce landscape.
Why you need variation swatches for your store?
The default WooCommerce dropdowns are not very appealing and user-friendly. They can cause some problems for your customers, such as:
- Default variation dropdowns do not provide any visual feedback of the product variations, making it hard for customers to find the right option.
- They can reduce the conversion rate of your product page, as customers may lose interest or get confused by the dropdowns.
How this plugin can help you improve your store?
WCBoost – Variation Swatches can solve these problems and provides some benefits for your customers:
- They provide a visual representation of the product variations, making it easy for customers to see and select the right option.
- They can increase the conversion rate of your product page, as customers can be more engaged and satisfied by the swatches.
Key features of the WCBoost Variation Swatches plugin
This plugin has all the features that other WooCommerce variation swatches plugins have, and more. It also includes many features that make it the best plugin to display WooCommerce product variations in style.
-
Auto convert all variation dropdowns to button swatches
This plugin can automatically convert all your variation dropdowns to button swatches by default, without having to create swatches for each attribute manually. If you want to restore the default dropdown, you just need to disable this option.
-
Supports color, image, label, and button swatches for product attributes.
You can use swatches of color, image, label, or button to show the different options of your products. For example, you can use color swatches to show the available colors of a shirt, image swatches to show the different patterns of a dress, label swatches to show the sizes of a shoe, or button swatches to show the styles of a hat.
-
Customizable style of swatches, such as shape, size, tooltip, etc.
You can control the style of swatches, such as shape, size, border, spacing, alignment, etc. You can also enable tooltip for swatches, which can show the name or description of the attribute.
-
Enable tooltip for swatches
You can enable tooltip to show more details of your swatches. The tooltip feature will show the attribute name and the option name when the user hovers over the swatch.
-
Allows global or individual management of attribute swatches.
You can create and display swatches for both global product attributes and custom attributes in each singular product. Global product attributes are the attributes that you create and manage in the Products Attributes, and apply to multiple products. Custom attributes are the attributes that you create and assign to each individual product. You can use both types of attributes to create swatches for your products, and customize them separately.
-
Allow customizing swatches per product
You can use the plugin to customize swatches per product, and override the global settings for swatches of each product attribute. You can change the style, size of your swatches for each product.
-
Hide/blur invalid swatches
Hiding invalid swatches is essential for a streamlined user experience. Invalid swatches are the ones that do not match the current selection of the other attributes. For example, if you have a product with two attributes, color and size, and you select red as the color, the plugin will hide or blur the swatches that are not available in red, such as XL or XXL. This will help you to avoid confusing your customers with unavailable options, and improve your conversion rate.
-
Easy to use with the simple interface
Never mess up the admin area with additional menus. The plugin does not add any additional menus to your admin area, and integrates seamlessly with the WooCommerce settings and product pages. You can create and manage your swatches from the same place where you create and manage your products and attributes, and use the plugin’s settings to customize your swatches globally or per product.
-
Seamlessly integrated with all themes and easy to customize
You can use the plugin with most WordPress themes, and it will work flawlessly. The plugin is designed to adapt to your theme’s style and layout. You can also use the plugin’s settings or custom CSS to further customize your swatches to match your theme’s design. It also supports multilingual and RTL websites.
-
Provide API that allows themes and plugins to extend easily
You can use the plugin’s API to extend its functionality and compatibility with other themes or plugins. The plugin provides hooks and filters that allow you to modify or add your own code to the plugin, and create custom features or integrations. You can also use the plugin’s documentation and support to learn more about the plugin’s API and how to use it.
-
Completely integrated with the WooCommerce plugin
You can use the plugin with the WooCommerce plugin, and it will work perfectly. The plugin is built to enhance the WooCommerce plugin, and does not interfere with any of its features or settings. You can use the plugin to create and display swatches for your WooCommerce products, and enjoy all the benefits of the WooCommerce plugin, such as inventory management, order processing, payment gateways, shipping methods, and more.
-
Support the default exporter and importer of WooCommerce
Swatches data will be included with other product data when you export or import with the default tool of WooCommerce. This will save you time and effort, and ensure consistency across your WooCommerce store.
-
It is lightweight and has minimal impact on your website’s performance
The plugin is lightweight and optimized for speed. The plugin does not load any unnecessary files or scripts, and uses caching and minification techniques to reduce the load time and bandwidth usage. The plugin also follows the WordPress coding standards and best practices, and ensures the security and stability of your website.
Unlock Premium Features to Elevate Your WooCommerce Store to New Level ??
Upgrade to WCBoost Variation Swatches PRO and unlock a treasure trove of advanced features and customization options to take your WooCommerce store to the next level. With the PRO version, you’ll supercharge your product variation display capabilities and provide an unparalleled shopping experience for your customers.
-
Display swatches on catalog and singular pages
Besides the single product page, swatches are supported on the product catalog pages, such as the shop page. You can also choose to show swatches of simple products, if they have attributes you chosen.
-
Allow purchasing variable products on archive pages
You can enable your customers to buy variable products directly from the archive pages, such as shop, category, or tag pages. By enabling the swatches selection on the archive page, your potential customers can preview variations right on the archive page and add variations to the cart. This feature can help you increase your sales and conversions by reducing the number of clicks and page loads.
-
Auto convert default dropdown into image swatches
The plugin can automatically convert the default WooCommerce dropdowns to image swatches. It uses your variation images to create the swatches, so you don’t have to do any extra work.
-
Create stunning dual-color and multi-color swatches
You can easily create swatches that display multiple colors at once. Perfect for items like multi-colored shirts, patterned dresses, or gradient designs. Just pick the colors you want, and the plugin will display them in a split swatch. It helps your customers easily to see exactly what they’re getting.
-
Show variation swatches in the desired position of archive pages
You can choose where to display your swatches on archive pages, such as before or after the add to cart button.
-
Limit the view if there are too many swatches
You can set a limit on how many swatches to show on archive pages, and use a “show more” button to toggle the rest of the swatches. This will help you to avoid cluttering your pages with too many swatches, and improve the user experience.
-
Disable out-of-stock swatches
You can disable out-of-stock swatches but keep them visible on your product or archive pages. You can also customize the appearance and behavior of the out-of-stock swatches.
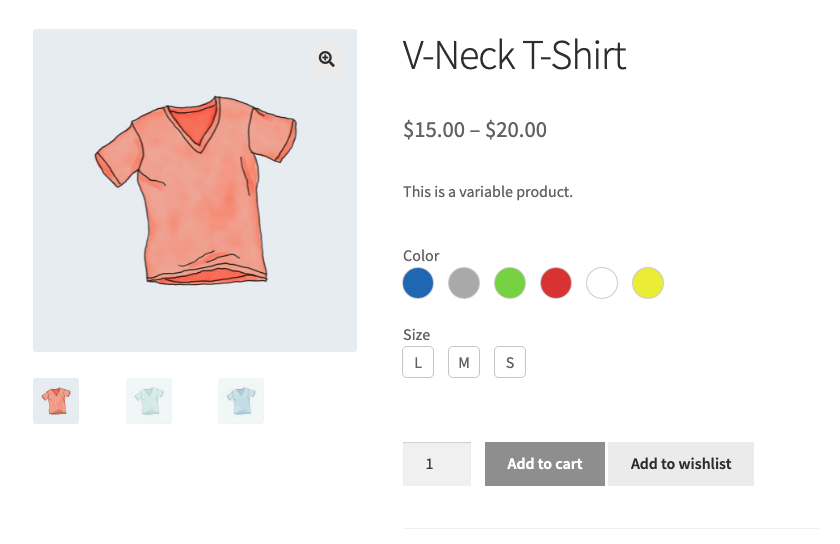
Screenshots
Installation
Automatic installation
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser.
- Log in to your WordPress dashboard, navigate to the Plugins menu, and click Add New.
- In the search field type “WCBoost – Variation Swatches” and click Search Plugins.
- Once you’ve found it, you can install it by simply clicking the Install Now button.
Manual Installation
- Download the WCBoost – Variation Swatches plugin to your desktop.
- Extract the plugin folder to your desktop.
- Read through the “readme” file thoroughly to ensure you follow the installation instructions.
- With your FTP program, upload the Plugin folder to the wp-content/plugins folder in your WordPress directory online.
- Go to Plugins screen and find the “WCBoost – Variation Swatches” in the list.
- Click Activate to activate it.
Config attributes
Even if this plugin has been installed and activated on your site, variable products will still show dropdowns if you’ve not configured product attributes.
- Log in to your WordPress dashboard, navigate to the Products menu and click Attributes.
- Click on the attribute name to edit an existing attribute or in the Add New Attribute form you will see the default Type selector.
- Click on that Type selector to change the attribute’s type. Besides default options Select and Text, there are more than 3 options Color, Image, and Label to choose from.
- Select the suitable type for your attribute and click Save Change/Add attribute
- Go back to the Attributes screen. Click the cog icon on the right side of an attribute to start editing terms.
- Start adding new terms or editing existing terms. There will be a new option at the end of the form that lets you choose the color, upload an image, or type the label for those terms.
FAQ
-
Will this plugin work with my theme?
-
Yes, it will work with any theme, but may require some styling to make it match nicely.
-
Does it work with Multisite?
-
Yes, it does work with WordPress multisite.
-
How to configure attribute swatches?
-
By default, this plugin will convert all variation dropdowns to buttons (Of course, you can disable this feature with a single option in the Customizer > WooCommerce). You are able to change them to other swatch types.
You just need to log in to the admin dashboard, then navigate to Product > Attributes menu to edit product attributes and change the type. You can change it to Color, Image, Label or Button. Then you need to edit/add attribute terms to set a color, upload an image, or set the label the present for that attribute term. -
Where are the plugin’s options
-
Following the standards of WordPress and WooCommerce, you can find all the settings that relate to the appearance of your website in Appearance > Customize. The settings of this plugin are in the Customize > WooCommerce > Variation Swatches section.
-
How to disable out-of-stock swatches
-
WooCommerce has an option to hide out-of-stock products from the catalog, it works for the variation swatches too. You just need to enable this option in WooCommerce > Products > Inventory. It is the option “Out of stock visibility”.
Reviews
Contributors & Developers
“WCBoost – Variation Swatches” is open source software. The following people have contributed to this plugin.
Contributors“WCBoost – Variation Swatches” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “WCBoost – Variation Swatches” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.1.1
- Fix custom swatches update issue in product data meta box.
1.1.0
- Improve accessibility for swatches.
- Fix the issue with swatches height is not set properly.
- Fix security issues reported by the plugin checker.
- Ensured compatibility with WordPress 6.7
- Ensured compatibility with WooCommerce 9.3
1.0.17
- Fix a CSS issue with Divi builder.
- Ensured compatibility with WooCommerce 8.9
1.0.16
- Improve compatibility with themes and other plugins.
- Fix issues with disabled swatches.
- Ensured compatibility with WordPress 6.5
1.0.15
- Tweak the CSS for swatches to improve the accessibility.
- Change the label of the swatche shape option.
- Fix the error when unstalling the plugin.
- Ensured compatibility with WordPress 6.4
- Ensured compatibility with WooCommerce 8.3
- Dev – Adds more actions and filters to support themes and plugins.
1.0.14
- Added support for the WooCommerce HPOS feature.
- Ensured compatibility with WordPress 6.3
- Ensured compatibility with WooCommerce 8.0
1.0.13
- Improve the accessibility
1.0.12
- Fix missing files issue
1.0.11
- Add a new filter hook for swatches output
- Fix js error when the attribute slug contains double quotes
1.0.10
- Tested the compatibility with the latest version of WordPress and WooCommerce.
1.0.9
- Improve the compatibility with multilingual plugins
1.0.8
- Fix wrong spelling keywords
1.0.7
- Update WordPress and WooCommerce compatibility
- Tweak the js function to control swatches items state independently
1.0.6
- Compatible with plugin WooCommerce Product Bundles
1.0.5
- Fix the issue of incorrect swatch data with custom attributes
1.0.4
- Fix the compatibility issue that cannot map the option of another plugin
- Fix the issue of attribute type is not reset to “Select” when deactivating the plugin
1.0.3
- Add a new option to show the label of selected attributes
- Fix the style of round button swatches
- Fix some security issues with the translation of the plugin
1.0.2
- Fix the issue of incorrect swatch display
1.0.1
- Add a new JS event to support third-party plugins.
1.0.0
- Initial release.