Description
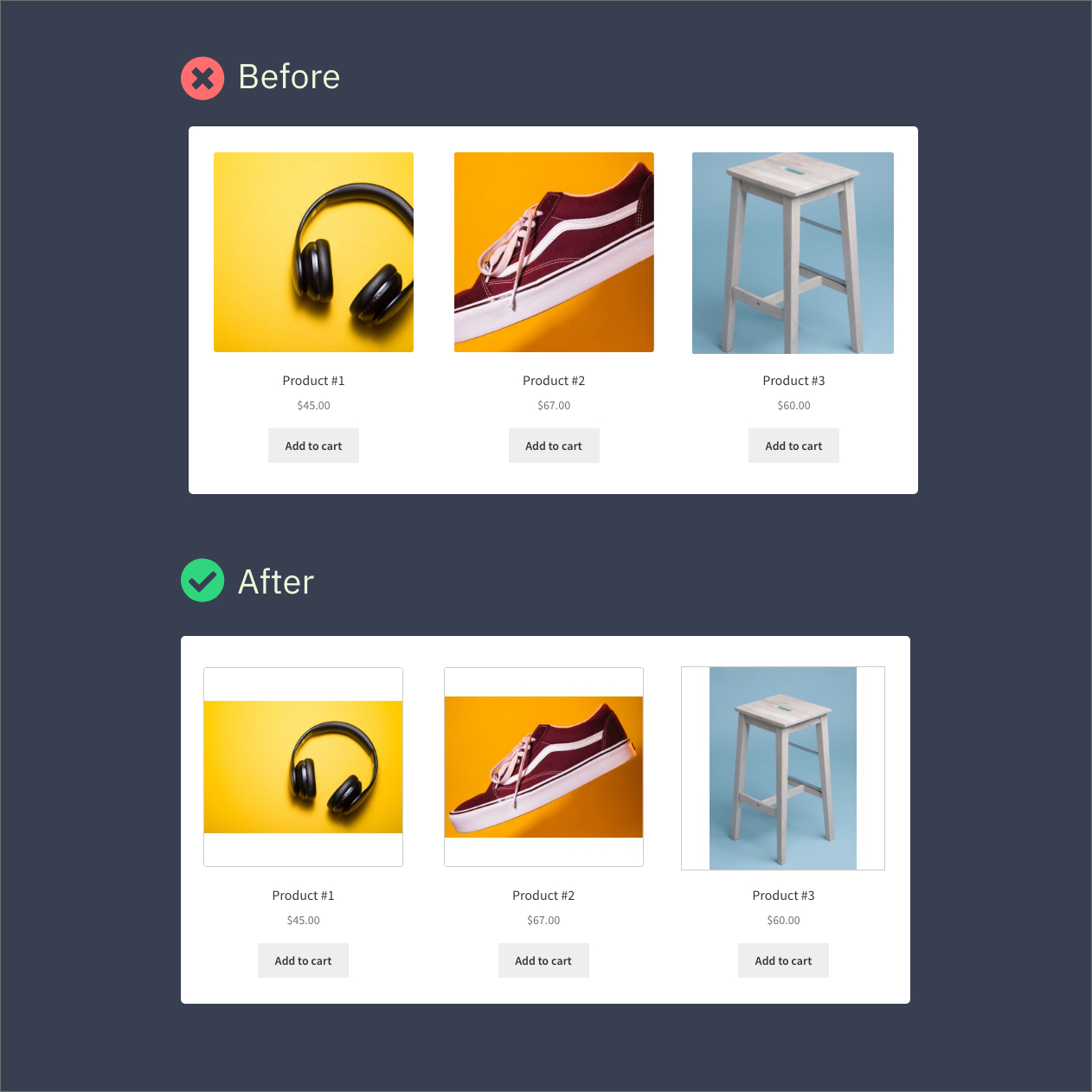
Smart Image Resize Makes your store look professional with product images that are all uniform and the same size without cropping.
- Zero-configuration.
- No more manual image editing and photo resizing.
Lite Features
- Resize up to 150 images.
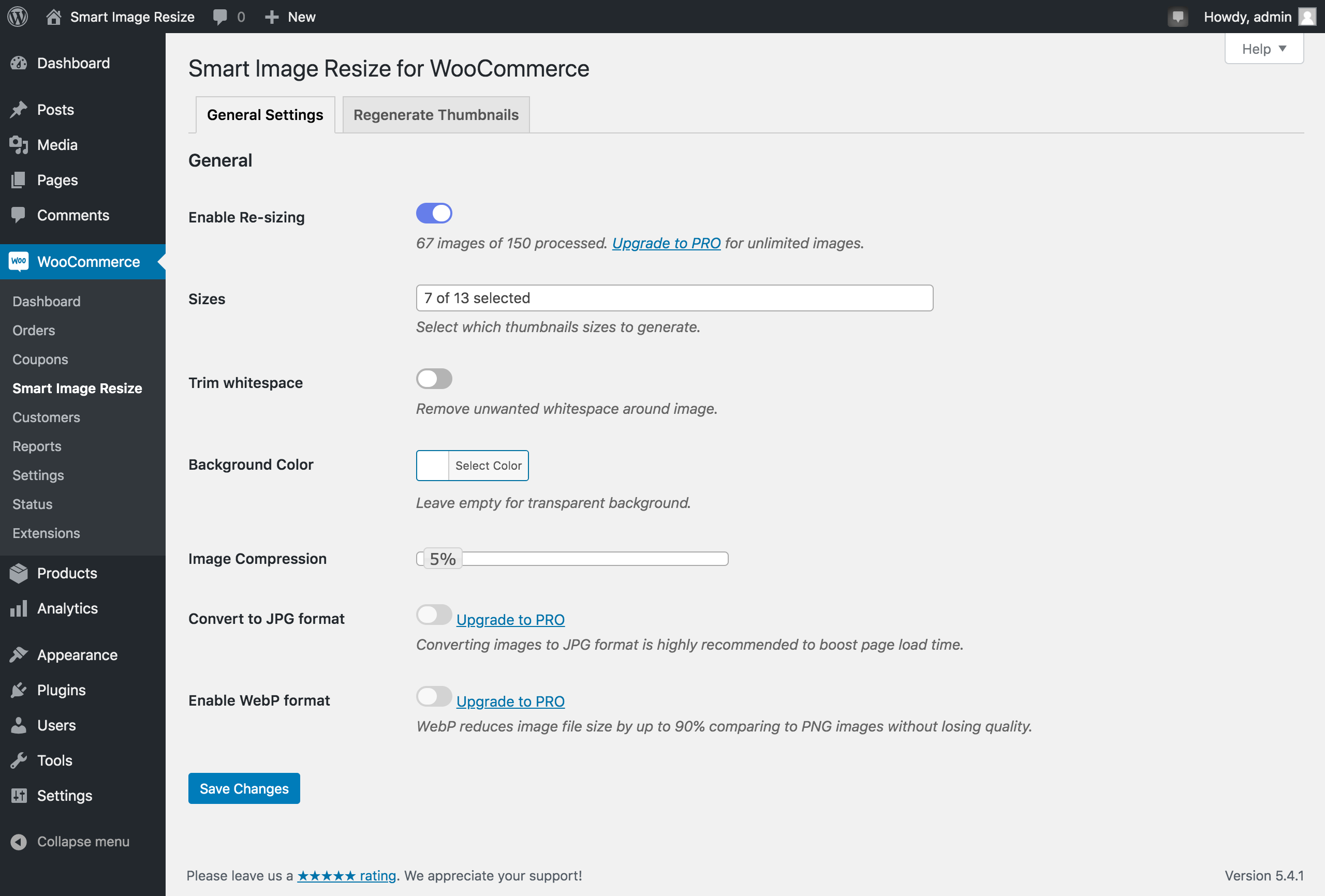
- Remove unwanted whitespace around image.
- Set a custom background color to match your site design
- Compress thumbnails for faster page load.
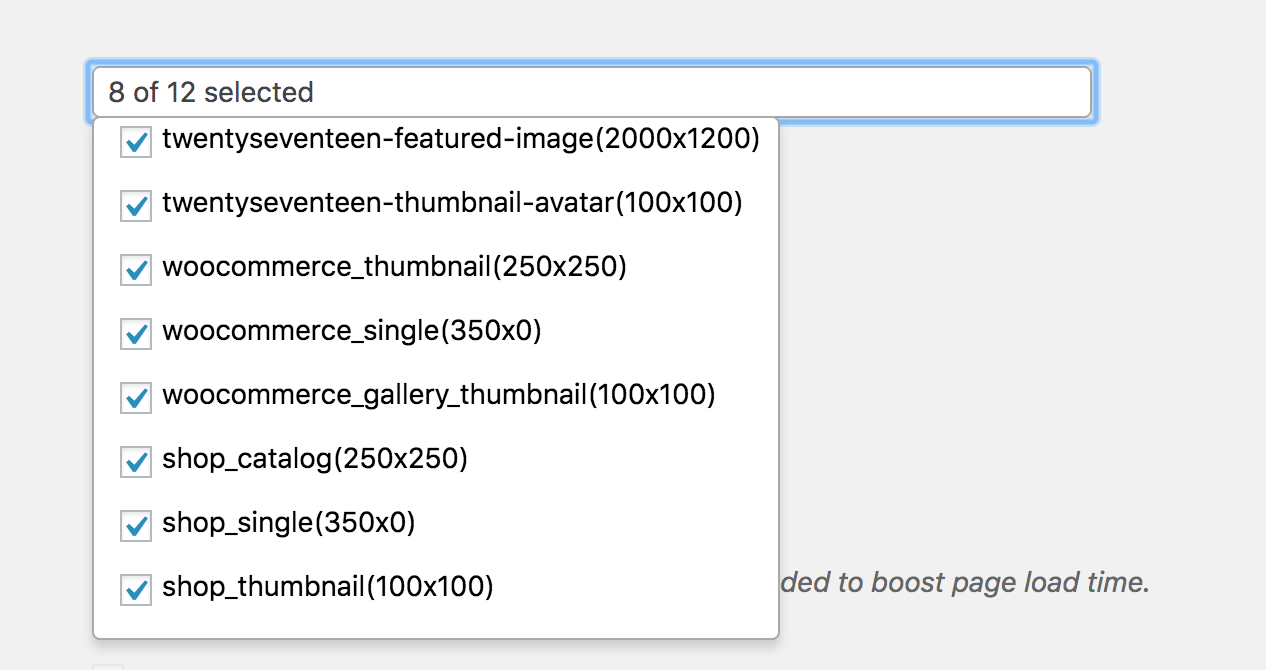
- Generate only needed thumbnails and delete unused ones.
- Choose which images to resize.
Pro Features
-
? Unlimited Images: Unlimited images resizing.
-
?? Convert to JPG format: Reduce image file size and boost page speed.
-
?? Use WebP Images: Speed up page load by reduce image file up to 90% while still providing transparency and the same quality.
-
??Insert watermark: Insert logo, name, SKU, and other info on all images, attracting new potential customers through search engines, and keep images safe from unauthorized use (especially if you sell digital products or if you want to keep the copyright safe for the images you publish online such as photos, pictures, comic strips, etc.)
- ????? Get priority support:
Get faster chat and email support.
Check out Smart Image Resize PRO!
Usage
Once the plugin is installed, images newly uploaded will be automatically adjusted and resized.
To change your settings, navigate to WooCommerce > Smart Image Resize.
If you have already uploaded product images to Media Library, follow these steps to regenerate thumbnails:
- Install Regenerate Thumbnails plugin.
- Navigate to Tools > Regenerate Thumbnails.
- Click the button Regenerate Thumbnails For All Attachments .
NOTE If old images are still appearing, be sure to clear your cache.
For more details, visit the documentation.
IMPORTANT:
The Regenerate Thumbnails plugin may display the message “This plugin hasn’t been tested with the latest 3 major releases of WordPress.” However, it has been thoroughly tested with the latest version and works as expected. We’re also working on a new plugin, Rethumbify, which will offer advanced features such as background processing and pause & resume functionality for even better performance. Stay tuned!
Explore Our Other plugins:
HurryTimer – A versatile countdown timer to create urgency and scarcity that drives clicks, increases sales, highlights upcoming events or deadlines.
Rethumbify – An upcoming tool to regenerate thumbnails with background processing, pause&resume, and more.
Screenshots
Installation
- Upload
smart-image-resizefolder to the/wp-content/plugins/directory -
Activate the plugin through the ‘Plugins’ menu in WordPress
Note: Make sure PHP Fileinfo extension is enabled in you server.
FAQ
-
My product images are showing in different sizes, will the plugin make them uniform without cropping?
-
Indeed, addressing this issue is the primary purpose of our plugin.
-
Does the plugin automatically resize images on upload?
-
Yes.
-
How can I resize images I already added to the media library?
-
To resize existing images, follow these steps:
- Install Regenerate Thumbnails plugin.
- Navigate to Tools > Regenerate Thumbnails.
- Click on the, click on Regenerate Thumbnails For All N Attachments button.
NOTE If old images are still appearing, be sure to clear your cache.
-
Does the plugin affect non-product images?
-
By default, the plugin only resizes product images. However, you have the option to enable resizing for category images in the plugin settings.
-
I need to change the default WooCommerce sizes, is it possible?
-
Yes. To change the default WooCommerce sizes, navigate to WooCommerce Smart Image Resize Settings in your WordPress dashboard.
-
Is the plugin compatible with Dokan Multivendor?
-
Yes.
-
Can I undo changes made to my images?
-
Absolutely yes! to revert changes, deactivate the plugin and run the Regenerate Thumbnails tool.
-
How can I know which images have been resized?
-
To view resized images, apply the filter “Smart Resize: Processed” in your Media Library.
-
Is the plugin compatible with WooCommerce HPOS?
-
Yes, the plugin is fully compatible with WooCommerce HPOS (High-Performance Order Storage).
-
Is the plugin compatible with WP CLI?
-
Yes. You can use the command
wp media regenerateto resize your existing images. -
Can I use the plugin to resize non-product images as well?
-
Yes, you can use the plugin to resize non-product images as well. Here’s how.
-
I get an error when I upload an image
-
If you encounter an error when uploading an image, ensure that the PHP
fileinfoextension is enabled on your server. -
Still have questions?
-
If you can’t find the answer to your question, we may have posted it in our FAQ
-
How do I get support?
-
If you have trouble with the plugin, create a ticket on the support forum and we’ll make sure to look into it.
If you are a pro user, contact the support on the official plugin site.
Reviews
Contributors & Developers
“Smart Image Resize – Make WooCommerce Images the Same Size” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Smart Image Resize – Make WooCommerce Images the Same Size” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.8.1
- Declare compatibility with custom order tables for WooCommerce.
1.8.0
- Added a new experimental setting “Cropping mode”. To enable it, add the filter:
add_filter('enable_experimental_features/crop_mode', '__return_true' );
1.7.7
- Improved compatibility with new themes and plugins
- Fixed an issue with the Trim whitespace’s border size option not working properly in GD.
- Fixed an issue in v1.7.6 causing some plugins’ assets to not load properly.
- Declare compatibility with WooCommerce 6.9
- Minor bugfixes
1.7.6
- Deleted the option “Use WordPress cropping” as it seems to be causing some confusion for many users. To prevent specific sizes from being resized by the plugin use the filter
wp_sir_exclude_sizesto return an array of size names you want to exclude. - Fixed an issue with WebP files not deleted when the WebP feature is turned off.
- Declared compatibility with WooCommerce 6.3
- Added a work-around to fix a bug in Regenerate Thumbnails causing the latter to interfere with WPML.
- Stability improvements
1.7.5.3
- Fix a bug when background processing is trigged from the frontend.
1.7.5.2
- bugfixes
1.7.5
- Recheck and process skipped images in the background after the parent post is saved.
- Replace “Resize fit mode” option with “Use WordPress cropping”.
- Fix issue with Trimming border size limited to original image size.
- Improve CMYK images handling
- Format error message in WP CLI and avoid halting execution.
- Fix an issue with CMYK profile not being converted to RGB in Imagick.
- Use another image processor as fallback when current one doesn’t support WebP.
- Fix an issue with default image processor when Imagick doesn’t support WebP.
- Minor bugfixes
- Stability improvement
- Performance improvement.
1.6.2
- Use another image processor as fallback when current one doesn’t support WebP.
- Fix WebP Images not served in Ajax responses
- Fix an issue with default image processor when Imagick doesn’t support WebP.
1.6.1
- Add the ability to custom woocommerce default sizes.
- Stability improvement
1.6.0
- Add the ability to specify the resize fit mode for each size.
- Stability improvement
1.5.5.1
- Stability improvement
1.5.5
- Fix color issue with some CMYK images.
- Fix faded images in some Imagick installs.
1.5.4
- Fix an issue with some themes not loading the correct image size.
1.5.3
- Stability improvement
1.5.2
- Fix thumbnail overwriten by WordPress when original image and thumbnail dimensions are identical
- Fix an issue with Flatsome using full size image instead of woocommerce_single for lazy load.
- Ignore sizes with 9999 dimension (unlimited height/width).
- Improve WebP availability detection.
1.5.1
- Use Imagick as default when available.
- Fix Avada not serving correct thumbnails on non-WooCommerce pages.
- Improve the user experience of the settings page.
1.5.0
- Filter processed images in the media library toolbar
- Add filter
wp_sir_serve_webp_images - Improve Whitespace trimming tool
1.4.10
- Declare compatibility with WooCommerce (v5.2)
1.4.9
- Use GD extension by default to process large images.
1.4.8
- Fixed an issue with some images in CMYK color.
1.4.7
- Fixed an issue with PNG-JPG conversion conflict
- Added support for WCFM plugin.
- Declared compatibility with WooCommerce (v5.0)
- Stability improvement
1.4.6
- Added tolerance level setting to trim away colors that differ slightly from pure white.
- Improved unwanted/old thumbnails clean up.
1.4.5
- Added compatibility with WooCommerce 4.9.x
- Stability improvement.
1.4.4
- Improved bulk-resizing using Regenerate Thumbnails plugin.
- Stability improvement.
1.4.3
- Fixed a minor issue with JPG images quality when compression is set to 0%.
- Stability improvement.
1.4.2.7
- Fixed an issue with UTF-8 encoded file names.
1.4.2.6
- Improved compatibility with WC product import tool.
1.4.2.5
- Fixed an issue when uploading non-image files occured in the previous update.
1.4.2.3
- Turned off cache busting by default.
1.4.2.2
- Fixed WebP images not loading in some non-woocommerce pages.
1.4.2.1
- Fixed trimming issue for some image profiles (Imagick).
- Added an option to specify trimmed image border.
1.4.2
- [Fixed] an issue with WebP images used in Open Graph image (og:image).
- Stability improvement
1.4.1
- Fixed a bug with WebP not installed on server.
- Fixed an issue with front-end Media Library.
1.4.0
- Added support for category images.
- Ability to decide whether to resize an image being uploaded directly from the Media Library uploader.
- Support for WooCommerce Rest API
- Developers can use the boolean parameter
_processable_imageto upload requests to automatically process images. - Added filter
wp_sir_maybe_upscaleto prevent small images upscale. - Process image attachment with valid parent ID.
- Fixed a tiny bug with compression only works for converted PNG-to-JPG images.
- Fixed an issue with srcset attribute caused non-adjusted images to load.
- Fixed an issue with trimmed images stretched when zoomed on the product page.
- Improved support for bulk-import products.
- Improved processing performances with Imagick.
1.3.9
- Fix compatibility issue with Dokan vendor upload interface.
- Performances improvement.
1.3.8
- Added compatibility with WP 5.4
- Added support for WP Smush
- Stability improvement.
1.3.7
- Stability improvement.
1.3.6
- Fix a minor issue with image parent post type detection.
- Added a new filter
wp_sir_regeneratable_post_statusto change regeneratable product status. Default:publish
1.3.5
- Regenerate thumbnails speed improvement.
1.3.4
- Stability improvement
1.3.3
- fixed a minor issue with settings page.
1.3.2
- Added thumbnails regeneration steps under “Regenerate Thumbnails” tab.
1.3.1
- Fixed a minor bug in Regenerate Thumbnails tool.
1.3
- Added a built-in tool to regenerate thumbnails.
- woocommerce_single size is now selected by default.
- Stability improvement.
1.2.4
- Fix srcset images not loaded when WebP is enabled.
1.2.3
- Set GD driver as default.
- Stability improvement.
1.2.2
- Prevent black background when converting transparent PNG to JPG.
- Fixed random issue that causes WebP images fail to load.
- Stability improvement.
1.2.1
- Added settings page link under Installed Plugins.
1.2.0
- Added Whitespace Trimming feature.
- Various improvements.
1.1.12
- Fixed crash when Fileinfo extension is disabled.
1.1.11
- Added support for Jetpack.
1.1.10
- Fixed conflict with some plugins.
1.1.9
- Prevent dynamic resize in WooCommerce.
1.1.8
- Handle WebP not installed.
1.1.7
- Fixed mbstring polyfill conflict with WP
mb_strlenfunction
1.1.6
- Added polyfill for PHP mbstring extension
1.1.5
- Force square image when height is set to auto.
1.1.4
- Fixed empty sizes list
1.1.3
- Fixed empty sizes list
1.1.2
- Added settings improvements
- Added processed images notice.
1.1.1
- Added fileinfo and PHP version notices
- Improved settings page experience.
1.1.0
- Introducing Smart Image Resize Pro features
- Various improvements
1.0.13
- Fixed some images not resized correctly.
1.0.12
- Minor bugfix
1.0.11
- Errors messages now are displayed in media uploader. This will help debug occured problems while resizing.
1.0.10
- The PHP Fileinfo extension is required. Now you can see notice when it isn’t enabled.
1.0.9
- Fixed bug that prevents upload of non-image files to the media library.
1.0.8
- Skip woocommerce_single resize
1.0.7
- Stability improvement
1.0.6
- Bugfix
1.0.5
- Bugfix
1.0.4
- Removed deprecated option.
1.0.3
- Small images resize improvement.
1.0.2
Improve stability
1.0.1
- Add ability to add custom color in settings.
- Fixbug for some PHP versions.
1.0.0
- Public Release