Description
Click to Call Button plugin you can use to add small floating button for your website visitors to click and call.
This will make your user experience much better and it will make more people contact your business with ease.
It allows you to setup position, choose phone icon, choose the color of the text and the icon and much more.
It is very light and easy to setup and use.
FEATURES
- Enter the phone number for link in a form a text without dashes or space, example: +3819166123456
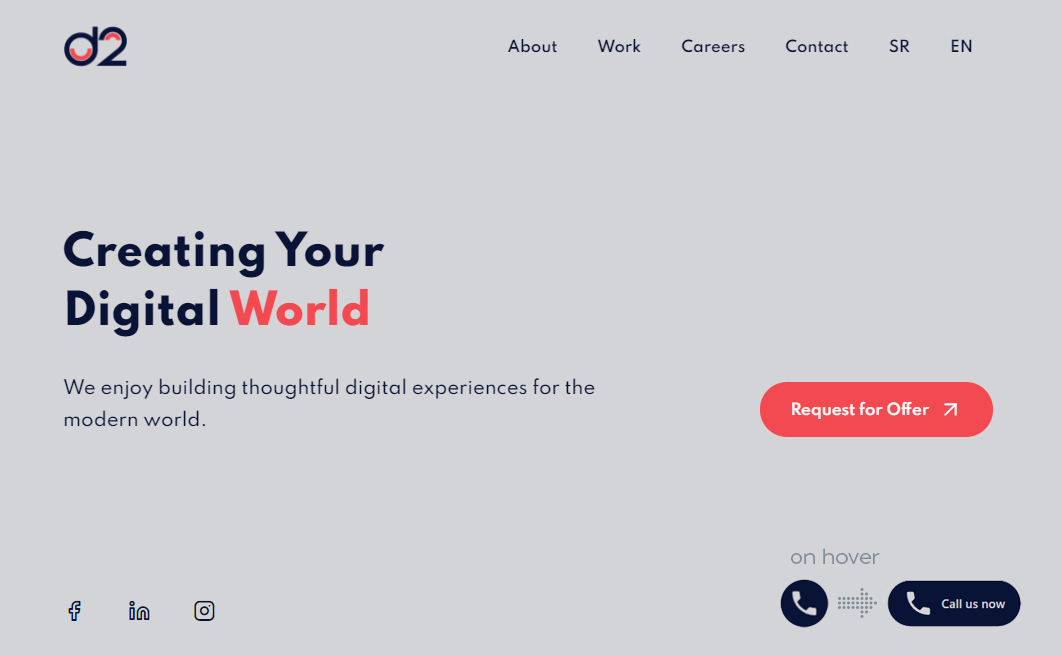
- Enter the visible part of phone number, example 066 123 456 or visible text, ex : Call us now
- Choose button color and choose text and icon color
- Choose from 7 added icons
- Choose button type: square, square rounded and circle
- Setup bottom right position of the button
- Allows you to choose if you what to hide button from desktop users
Screenshots
Installation
- Upload the plugin files to the
/wp-content/plugins/dg2-phone-buttondirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the Small Phone Button to setup your button
FAQ
-
Do I need to take any action to make this plugin work?
-
All you need to do it to install and activate the phone button plugin and you will be able to see it on your wordpress site.
Reviews
Contributors & Developers
“Click to Call Button” is open source software. The following people have contributed to this plugin.
Contributors“Click to Call Button” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “Click to Call Button” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.1.1
- Bug fixes
1.1.0
- Added square and square rounded options
- Instead of number you can enter visible text
- Updated styles
- Enable deleting options from database after uninstall
1.0.0
- First release.