Description
SKT Page Builder has been designed and developed to assist anyone in creating pages using a drag and drop page builder interface. Hence it will help in creating exciting websites easily for FREE without knowing any coding and managing your content easily.
Also check our offerings of WordPress themes free at SKT Themes. Download them and make use of these ready to use templates for your next website.
Demo
Documentation
Introduction
SKT Page Builder is an intuitive page builder created in order to save time and efforts of creating landing pages and for adding your content the way you like it or love it.
In case you want sidebar friendly pages and yet want to use page builder the SKT Page Builder is so intuitive that adding blocks into the page can become super easy and idle. One can create pages without any problems.
One can make use of the variety of elements which we have added into this page builder which can be made to use for easier creation of websites.
One can have a look at the elements below which should be sufficient to create one landing page.
Elements
-
Columns — Any type of columns can be added from one column to six columns. Controlling every aspect of the column
-
Accordion — Accordion to help you add any type of FAQs or any type of accordion based content on pages
-
Tabs — Tabs can be helpful to showcase important and several information properly set up in a small area in tabs
-
Text with or without button — Text with button or without button whereby text can be arranged and set up properly
-
Video with or without background — Video section to have nice video playing feature
-
Image Gallery — Gallery with simple images in grid format and on click enlarged view is available
-
Logo/Image Carousel/Slider — Logo or image carousel is provided which can be used for logos or as a image slider too
-
Testimonial Carousel and Grid — Testimonials can be nicely set up in a carousel format with all options as well as grid view
-
Icon Boxes of varied types — Icon boxes of various styles provided for adding any type of service, team or information boxes
-
Shortcode — Adding more shortcodes using plugins or additional theme shortcodes can help developers enhance the plugin more
-
Spacer — Adding space between 2 sections is very cumbersome free
-
Google Map — Adding location map becomes super easy
-
Call to action — Call to action block to add button with text or image
-
Icons — More than 900+ font based icons are available for use
Some common elements are having parallax background for any part of the sections and each section can have different background of its own.
Having background from media library is as easy as possible.
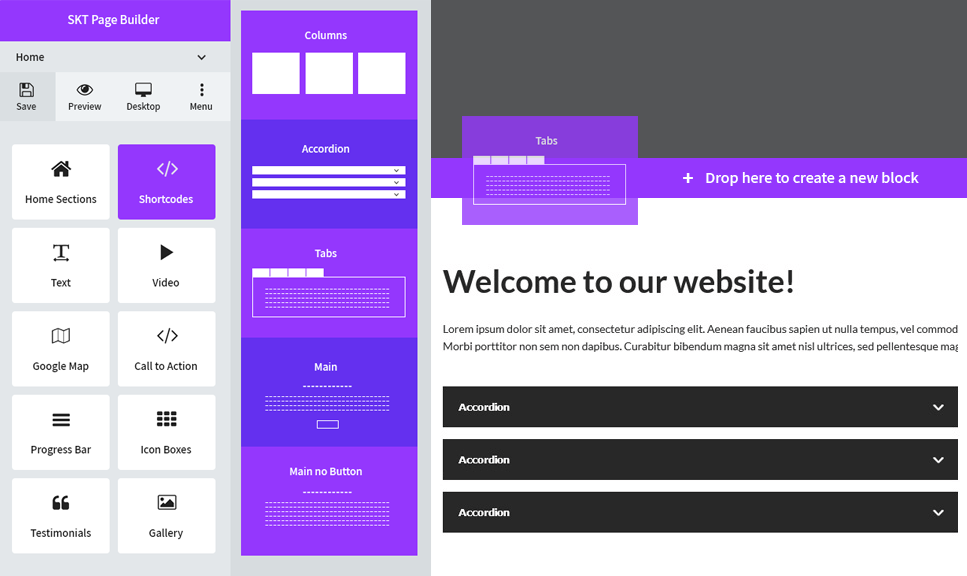
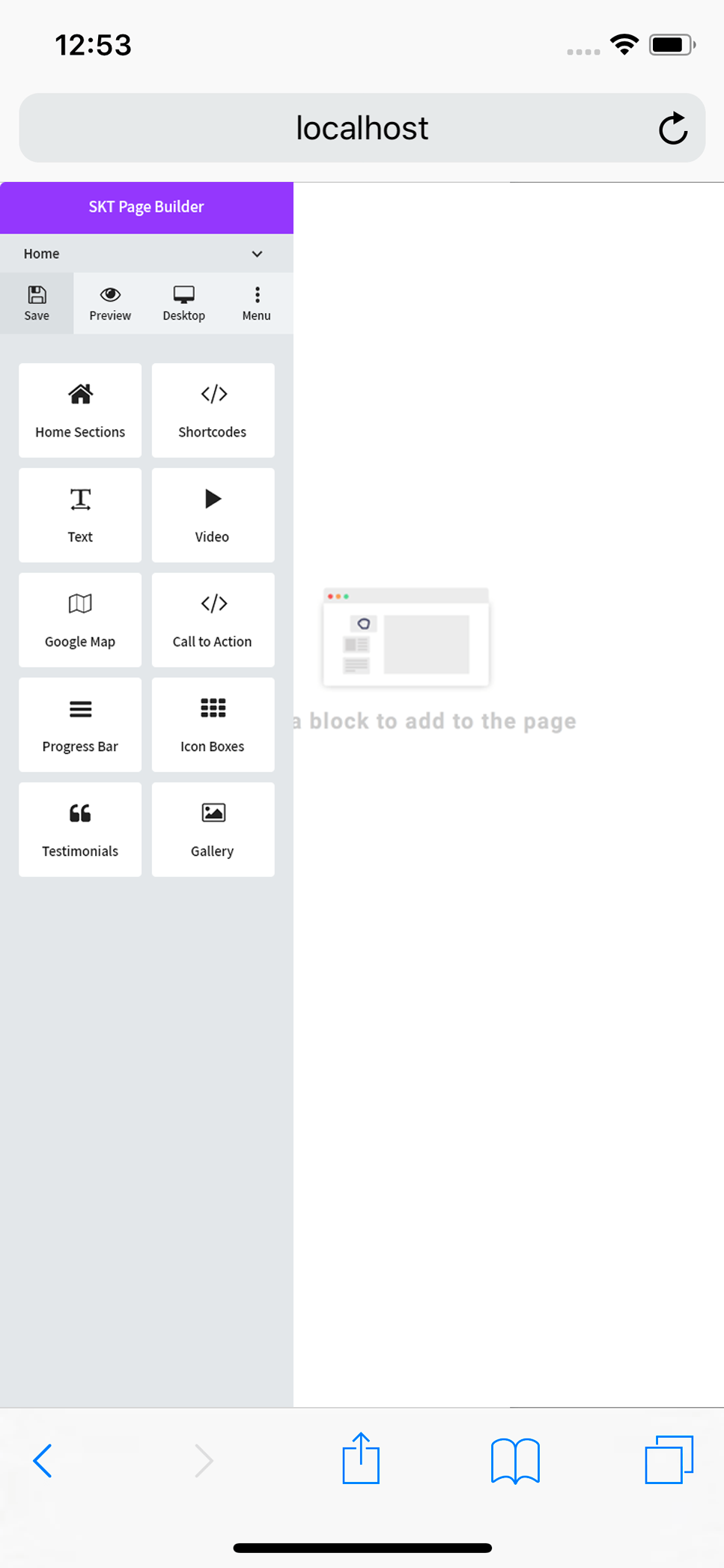
Screenshots
Installation
INSTALLING THROUGH THE WORDPRESS ADMIN PANEL
- Head over to Plugins >> Add New in WP admin panel
- Search for SKT Page Builder
- Install & activate the plugin
- Visit any page in your frontend
- Click Edit with SKT Page Builder at the top of the page and start building your page!
INSTALLING THROUGH FTP
- Download a ZIP plugin file and unpack it
- Upload SKT Page Builder plugin to the /wp-content/plugins/ directory
- Activate the plugin on the Plugins menu in WordPress
- Now you are ready to use SKT Page builder by going to any page and clicking on SKT Page Builder
FAQ
-
How to create a page with SKT Page Builder
-
SKT Page Builder is an editor that consists of blocks. It’s easy to create pages by SKT Page Builder.
Go to Page -> Add New Click on SKT Page Builder -
How to add blocks
-
There are several ways of adding a block on SKT Page Builder.
-
To add a block to a page, please, click on it. After that you can add other blocks by dragging them. Every new block appears at the bottom of the page, under the blocks that was added earlier on.
-
To add a block to a page find it in the group and move it to the necessary place. This place will be highlighted.
-
-
How to edit blocks
-
You can edit the content of each block. To do it click on the necessary block on the right side of the page. Block settings can be found on the left side of the page.
-
How to delete / move blocks
-
- Click on the necessary block.
- By pressing Delete / Move button in the bottom left corner of a block’s settings you can change the position of a block or delete it from the page.
-
How to change the media center
-
- Click on a necessary block.
- Click on an image, video or icon to choose a necessary one from the list in a block’s settings. To return to a previous media element, click on it again.
Reviews
Contributors & Developers
“SKT Page Builder” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “SKT Page Builder” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
4.6
- Compatibility with WordPress 6.5
4.5
- Resolved WooCommerce blocks disability issue in defualt editor.
4.4
- Resolved WooCommerce blocks conflict with page builder blocks.
- Resolved the load page break issue when opening the page.
4.3
- Resolved Page Builder Save Data Issue.
4.2
- Resolved user capability issue.
4.1
- Compatibility with WordPress 6.4
3.4
- Fixed plugin js issue for compatibility with WordPress 5.5.1
3.3
- Found plugin working with version 5.3
3.1
- Resolve missing block and block UI Issue.
3.0
- Added pricing table.
- Modified the UI/UX of several icon boxes.
- Added several more icon boxes like content grid/timeline.
2.0
- Panel UI modified with color and layout changes.
1.3
- Google map block fixed.
- Active tab block issue fixed.
- Made page builder visible in posts.
1.2.1
- Blocks Animation.
- Fixed P tag in slider & carousel blocks.
1.2
- Reduced size of the plugin by removing unused images.
1.1
- Added title color.
1.0
- First release