Description
Magni Image Flip adds a flip effect on your WooCommerce product thumbnail images. It takes the first image from the gallery and uses it as a second image for the product.
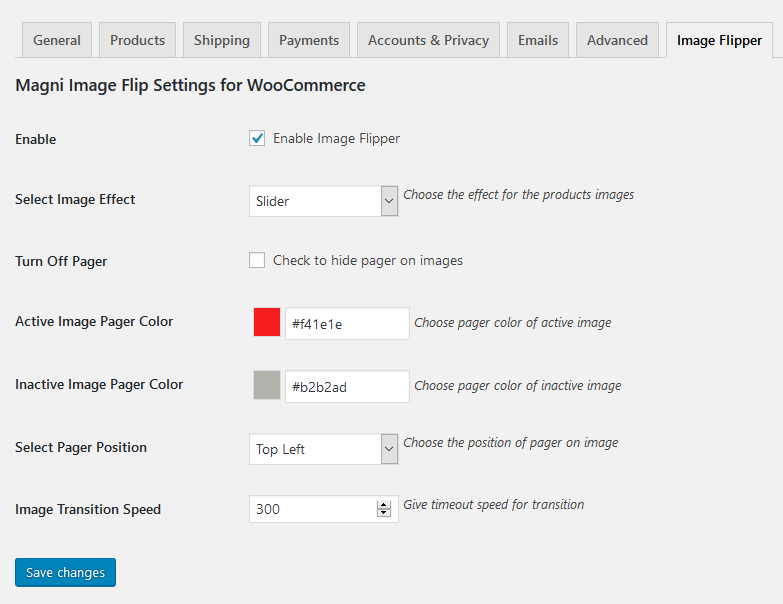
The plugin allows you to have different types of animations for the image hover effect. It will allow you to customize the plugin to suit your needs.
Just make sure to add a second image to your WooCommerce Gallery, and it will automatically display the image on your site.
Check plugin in action
Watch Demo
Checkout -> Magni Image Flip For WooCommerce
Installation
- Upload the “magni-image-flip.zip” file to your “/wp-content/plugins/” directory.
- Once uploaded, go to your WordPress admin and navigate to the plugins menu.
- Once you are on the plugins screen, you can see Magni Image Flip For WooCommerce listed there.
- Just activate and start playing with the plugin configurations.
FAQ
-
Why should I use this plugin?
-
This plugin helps engage more customers by creating a nice looking image flip effect.
Reviews
Contributors & Developers
“Magni Image Flip For WooCommerce” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Magni Image Flip For WooCommerce” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.3.1
- Updated: Flip should be stop at the last image.
1.3
- Added: Single loop option for image flip.
1.2
- Fixed: Deprecated issue resolved in version 1.1.
1.1
- Added: Bottom left and bottom right pager positions.
- Added: Correct .pot file added.
1.0
- Initial release.