Description
A simple and nice plugin to add images easily on gravity forms radio and checkbox field. It helps to add uploaded images for radio and checkbox fields with a few clicks. It also adds a nice design on the radio and checkbox field. If the installation is okay, go to gravity forms dashboard. Add a checkbox/radio field on your form. Open the checkbox/radio field and you will see a tab called the Image Choices. After clicking that tab, an option will be shown to enable Image choice. Click that checkbox and configure it as your choice. And save the form. You’re done!
Features
- Awesome radio/checkbox design
- Pick custom color
- Add column in radio/checkbox
- And more comming…
Requirements
- PHP 5.6
- Gravity Forms 2.0.0 or higher
Screenshots

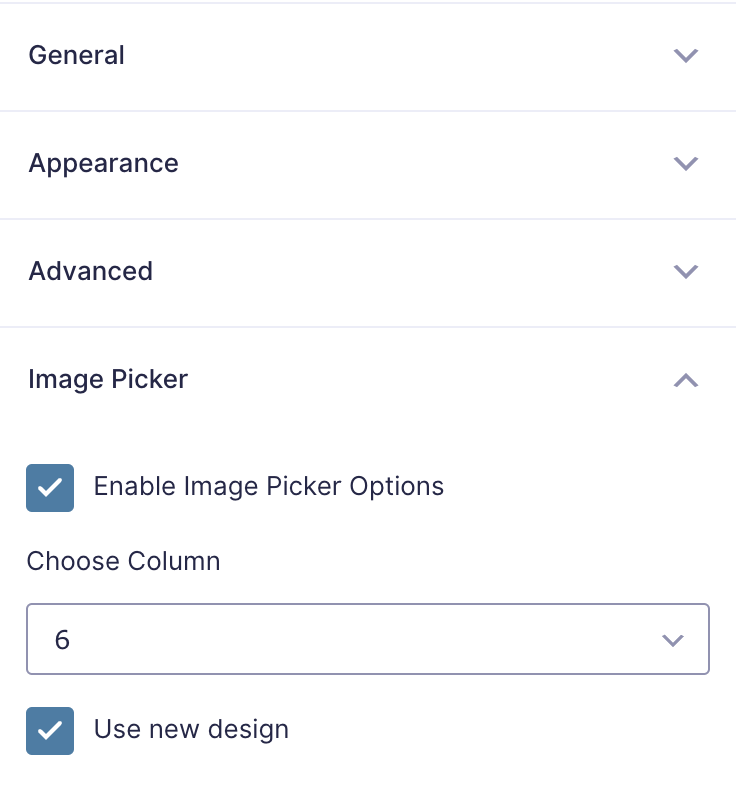
Add radio/checkbox field on gravity form and enable image choice option with click checkbox 
Click on edit choices 
Click on image icon. 
A popup will be show, choose your image and click on select image. 
You can see your selected image. you can remove that and choose another one. 
After saving form, you will be beautiful image radio/checkbox field. 
New design for radio/checkbox
Installation
- Install Image Choices For Gravity Forms plugin
- Make sure you also have Gravity Forms activated (at least v2.0)
Reviews
Contributors & Developers
“Image Picker For Gravity Forms” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Image Picker For Gravity Forms” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.1.1
- Improve design
- Bug Fix
1.1.0
- Add new design
- Add column option
- Add color option in gravity forms settings
- Bug Fix
1.0
- Initial Release