Description
f(x) Editor is a plugin to enhance your content editing experience by enabling WordPress features such as Page Break and Text Background Color/Highlight.
You can also easily create information boxes, colorful buttons, and columns to make your content richer and engage to your audience more.
After installation of this plugin, you can enable each features by navigating to “Settings > Visual Editor” menu in your administration panel.
Features:
- Easy settings to disable/enable features.
- Create boxes (Note, Alert, Error, Downloads) via visual editor.
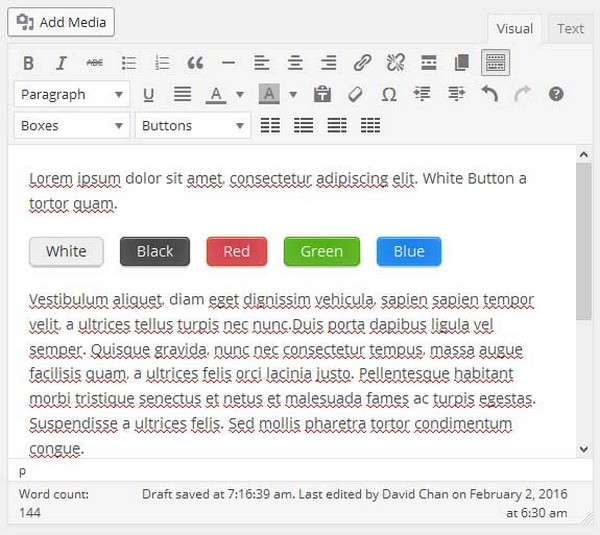
- Create buttons (White, Black, Red, Green, Blue) via visual editor.
- Create columns ( up to 3 columns: “1/2 – 1/2” ; “1/3 – 2/3” ; “2/3 – 1/3” ; “1/3 – 1/3 – 1/3” ) via visual editor.
- Add page break button.
- Add line break <br/> button.
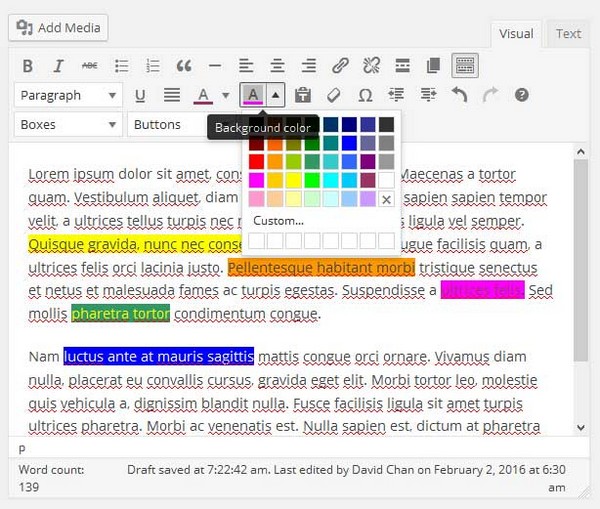
- Enable text background color option (not only text color).
- Switch paragraph to BR(line break).
- Easy to use. No shortcode to remember.
- The GPL v2.0 or later license. ?? Use it to make something cool.
- Support available at Genbu Media.
Notes for developer:
Github
Development of this plugin is hosted at GitHub. Pull request and bug reports are welcome.
Options
This plugin save the options in single option name: fx-editor.
Scripts
This plugin load one CSS in site front-end and one css in editor. If you are a theme author and want to override the styling it is recommended to remove the CSS and add the CSS in your theme stylesheet and editor style CSS.
To disable the front end CSS, add this code in your theme functions.php:
add_filter( 'fx_editor_load_front_css', '__return_false' );
and then you can copy the CSS “css/front.css” to your theme style.css and make adjustment as needed.
To disable the back-end/editor CSS, add this code in your theme functions.php:
add_filter( 'fx_editor_load_editor_css', '__return_false' );
And then you can copy the CSS “css/editor.css” to your theme editor styles and make adjustment as needed. Note: You need to make sure all the needed elements such as “remove icon” and “columns info” are styled properly to make sure user can properly edit the content.
For coder module, there are separate filters to disable it:
add_filter( 'fx_editor_load_coder_editor_css', '__return_false' );
add_filter( 'fx_editor_load_coder_front_css', '__return_false' );
add_filter( 'fx_editor_load_coder_front_js', '__return_false' );
Screenshots
Installation
- Navigate to “Plugins > Add New” Page from your Admin.
- To install directly from www.remarpro.com repository, search the plugin name in the search box and click “Install Now” button to install the plugin.
- To install from plugin .zip file, click “Upload Plugin” button in “Plugins > Add New” Screen. Browse the plugin .zip file, and click “Install Now” button.
- Activate the plugin.
- Navigate to “Settings > Visual Editor” page in your admin panel to manage the plugin settings.
FAQ
- Where is the settings ?
-
The settings is available at “Settings > Visual Editor” page.
- How to disable/override the CSS?
-
This plugin have no option to disable CSS. If you want to disable the CSS you need to remove the stylesheet via hooks. Read the “Other Notes” section for more info.
- How to add content after boxes?
-
You can jump-off the boxes by pressing “Enter” twice.
- How to add content after columns?
-
If a little trickier, you need to press “Enter” twice 2 times. That’s 4 times. The first 2 is for jump-off the individual column and the second 2 is to actually jump the overall column section.
Reviews
Contributors & Developers
“f(x) Editor” is open source software. The following people have contributed to this plugin.
Contributors“f(x) Editor” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “f(x) Editor” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.4.0 – 09 Dec 2016
- Compat with WP.4.7
- Readjust icon position in WP.4.7
- Add “underline” button option (removed in wp 4.7)
1.3.1 – 10 Nov 2016
- Fix bug, check if tinymce DOM not set: Compatibility with f(x) Builder.
1.3.0 – 18 Oct 2016
- Add Line Break Button Feature: In desktop we can add line break using SHIFT + ENTER. But it’s not possible on mobile. This line break can make visual editor more user friendly on mobile.
1.2.0 – 8 Sep 2016
- Remove WP 4.0 required notice.
- Move uninstall function to uninstall.php file for easier maintenance.
- Remove activation hook function.
- Change assets folder structure
- Add “Coder” Module using google pretify.
- Add support url in plugin action link.
1.1.0 – 2 March 2016
- New option: enable only for “content” editor (default: true).
- Each buttons editor ids now filterable. this will allow dev to fine tune where the buttons appear.
- Delete options in database on plugin uninstall.
1.0.1 – 3 Feb 2016
- Update language stings, language POT file.
- Check version using WP version instead of tinyMCE version. (use min 4.3)
- Add admin notice for minimum requirements.
1.0.0 – 2 Feb 2016
- Initial release.