Description
This plugin adds a full screen menu widget to the Elementor Page Builder. Elementor plugin must be activated to use this plugin. After you activate the required plugins, the widget will be available for use in Elementor.
Installation
- Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Go to Pages > Add New
- Press the ‘Edit with Elementor’ button.
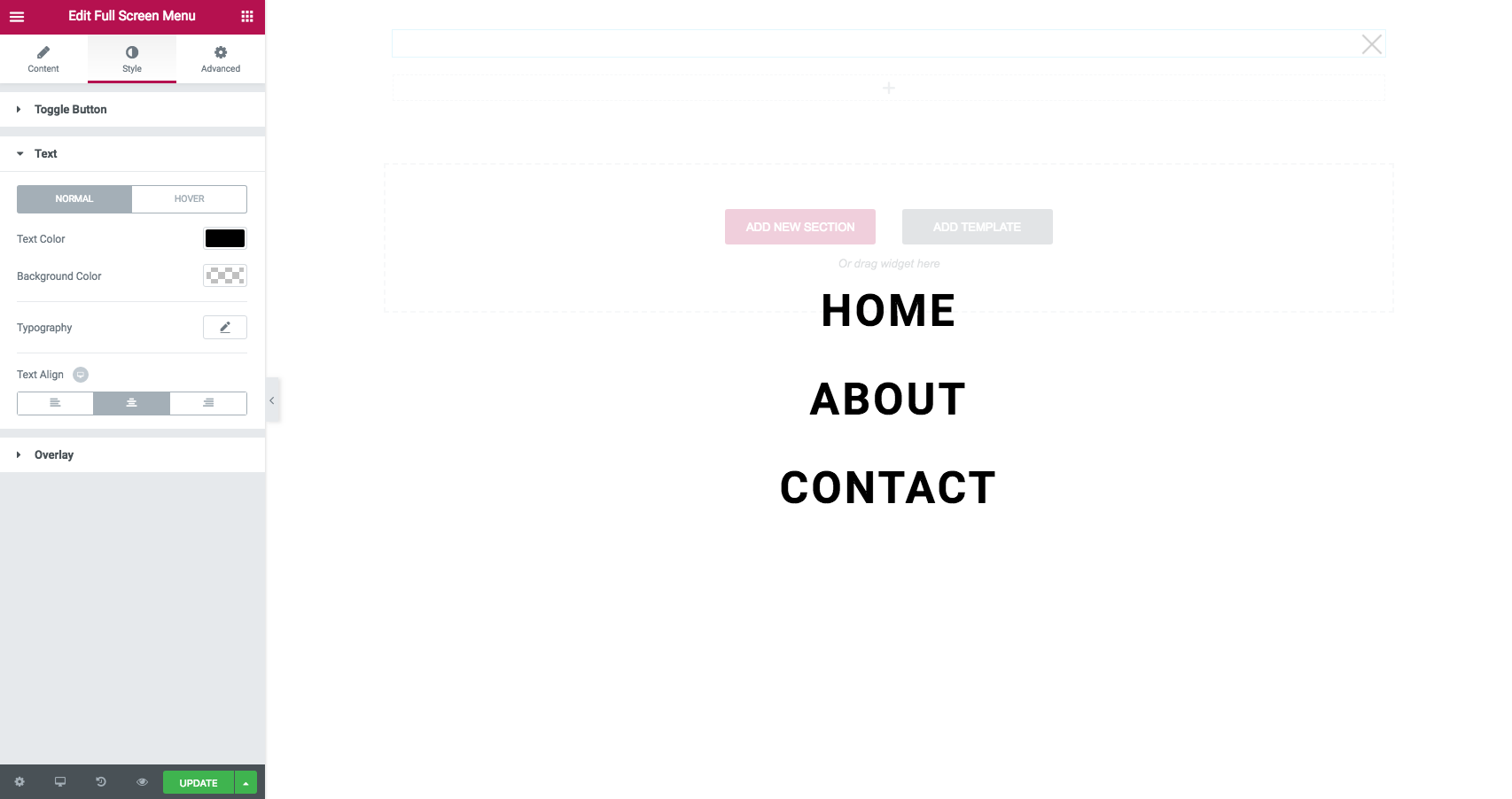
- Now you can search for “Full Screen Menu” in the left panel.
- Next, drag and drop the widget from the left panel onto the content area.
- Start customizing your full screen menu!
Reviews
Contributors & Developers
“Full Screen Menu for Elementor” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Full Screen Menu for Elementor” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.0.7
- Fix: Replace schemes with globals
- Update: minimum requirements
1.0.6
- Fix: deprecated error
- Fix: align icons
1.0.5
- Tweak: Completely rewritten code
- Fix: widget not found
1.0.4
- Fix: deprecated error= 1.0.3 =
- Fix: CSS issue
1.0.2
- Added: add Elementor templates as menu content
1.0.1
- Fix: Bug in overlay transition.
- Tweak: Setting for video or gradient as the overlay background.
1.0.0
- Initial release.