Description
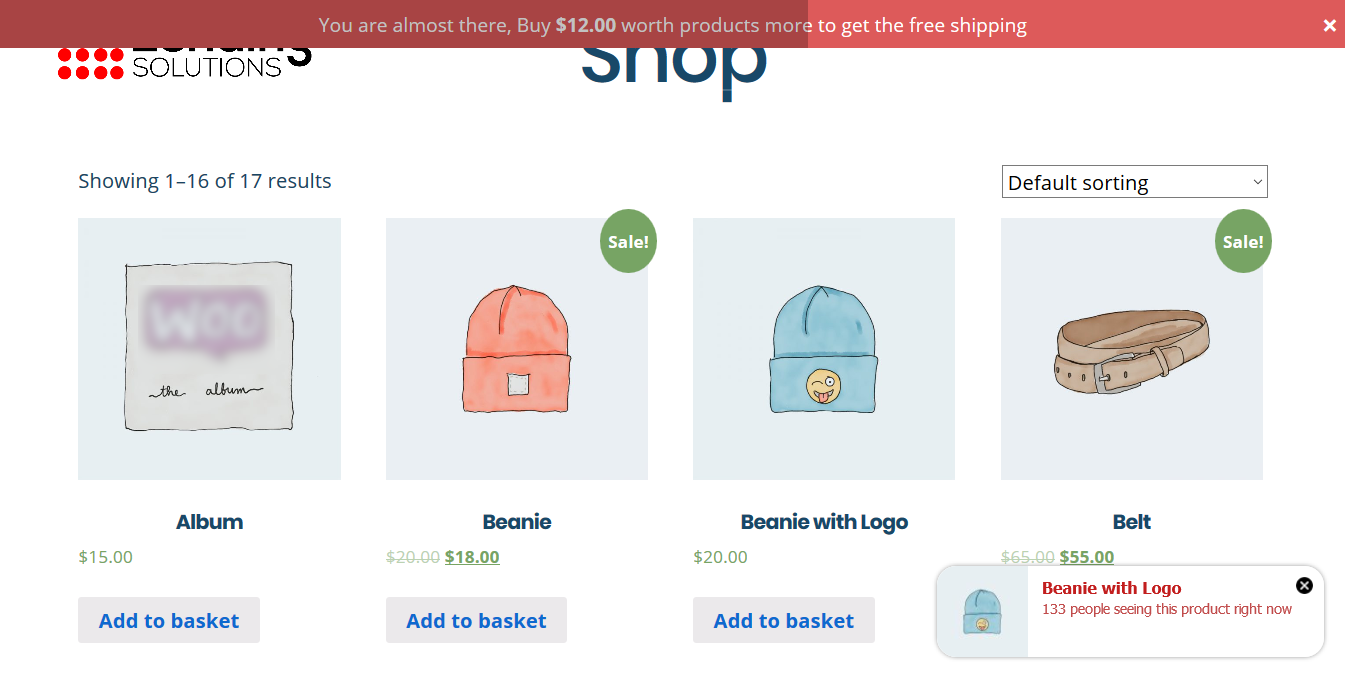
Free shipping notification bar plugin for WooCommerce will show a notification bar on your site, that will inform your user that you have free shipping available on shopping of X amount. And it will show a live counter as they go on shopping. So the buyer will know as they become eligible for Free shipping
Here are few of the options that you get with the plugin
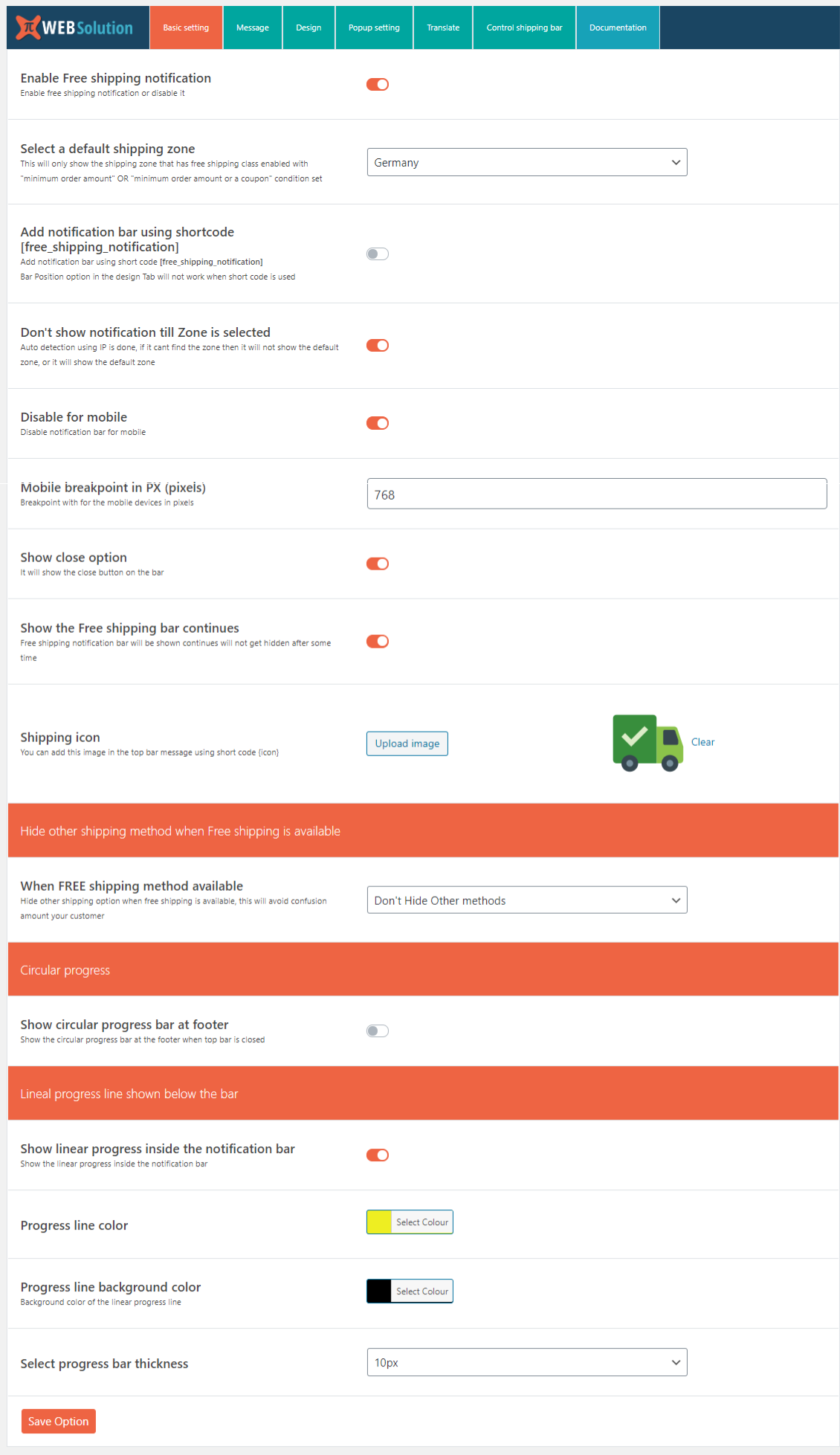
- You can set one shipping zone as default, so you can show the message even when the user has not selected the address
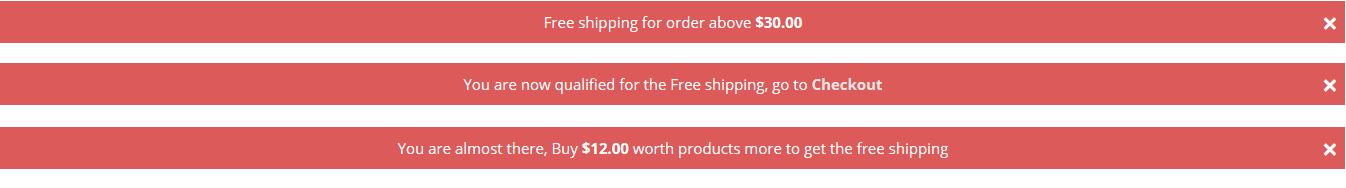
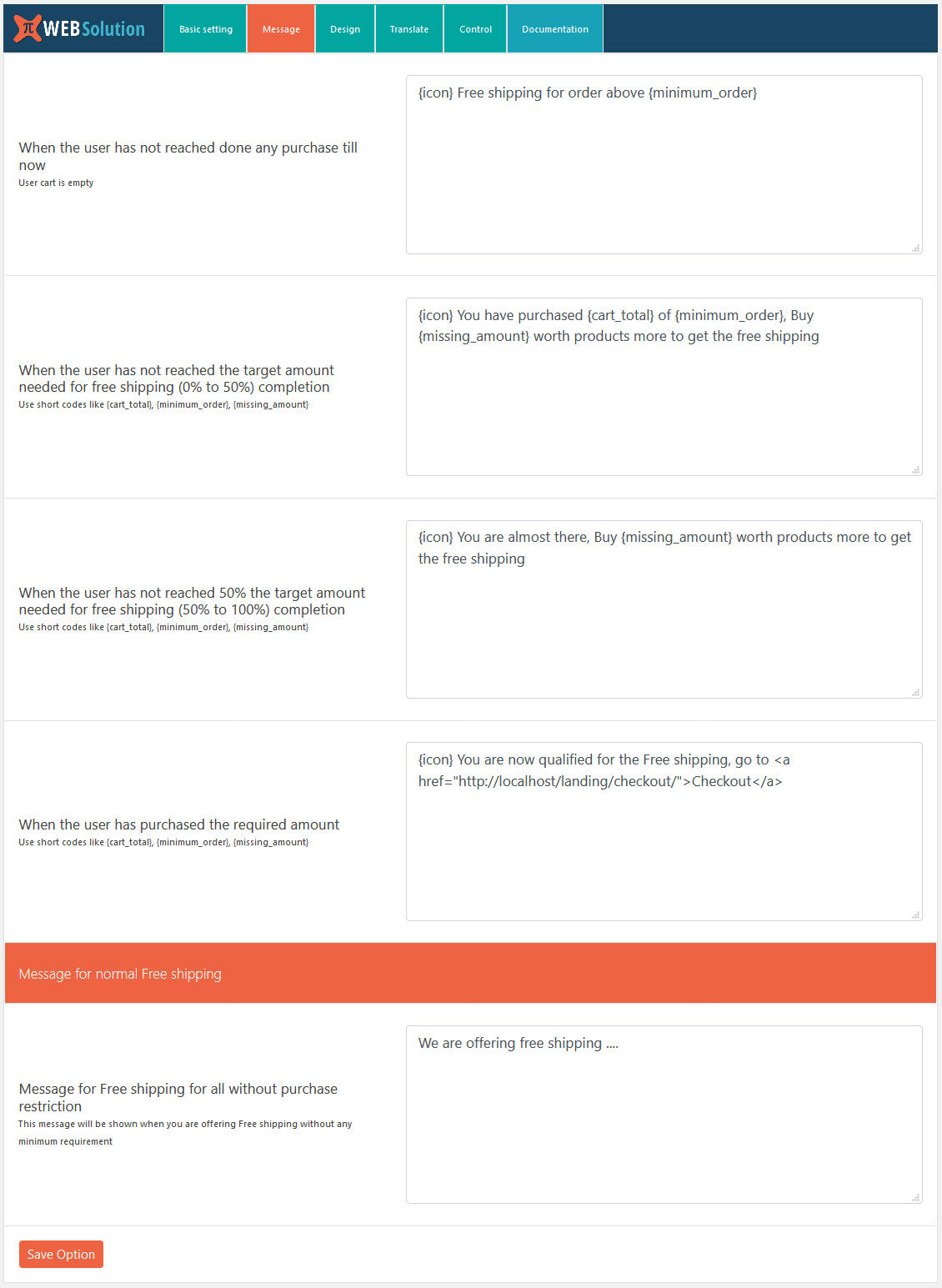
- Set custom messages for the shipping bar when the user just enter the site, when he adds some product to cart message changes and when he crosses 50% needed for free shipping message changes and then he reaches the required amount for free shipping, message changes completely
-
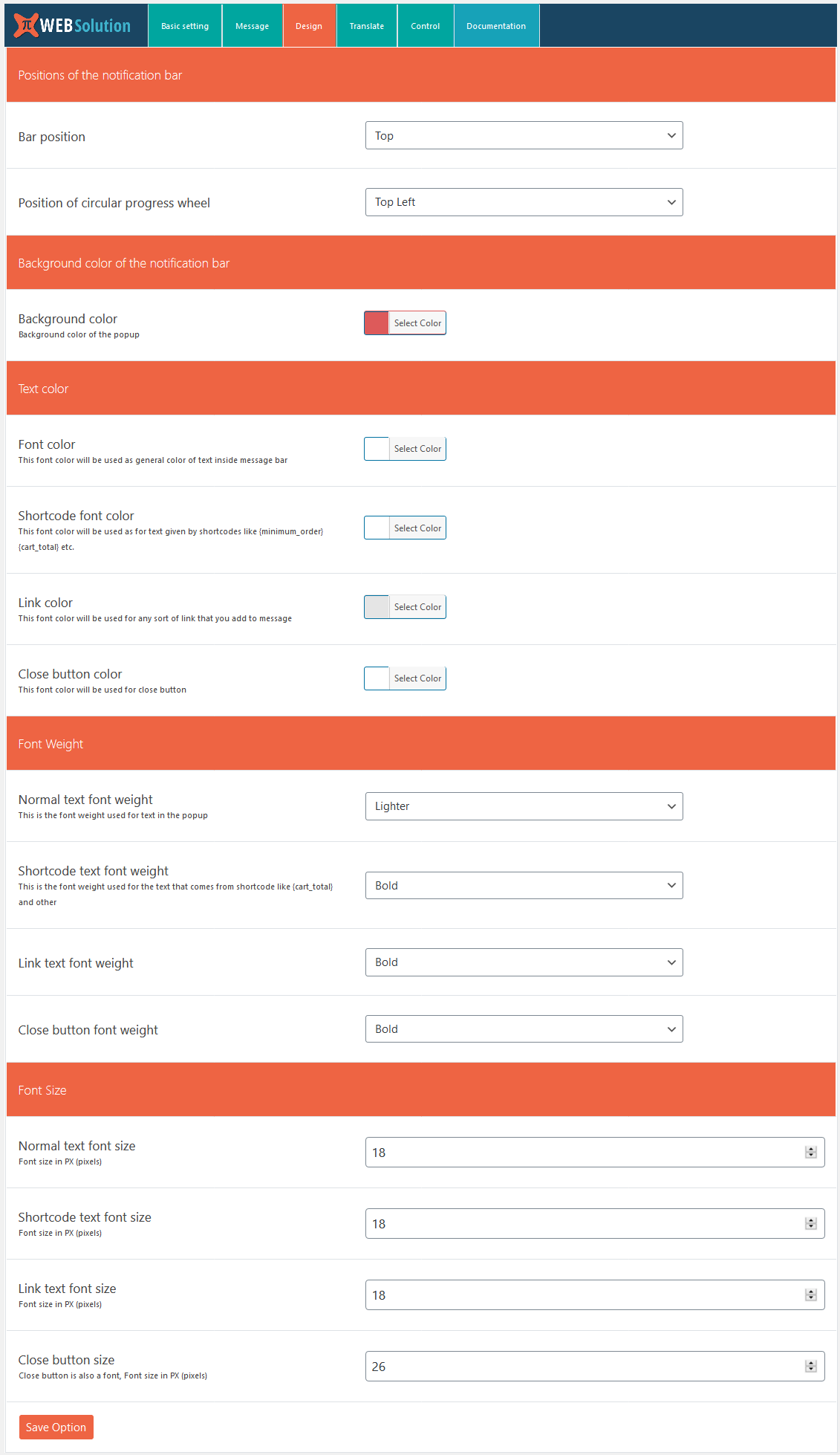
Change design of the bar from within the option:
Change background color
Change text color
Change bar position -
In Pro version You can add a bar to your desired location using short-code [free_shipping_notification]
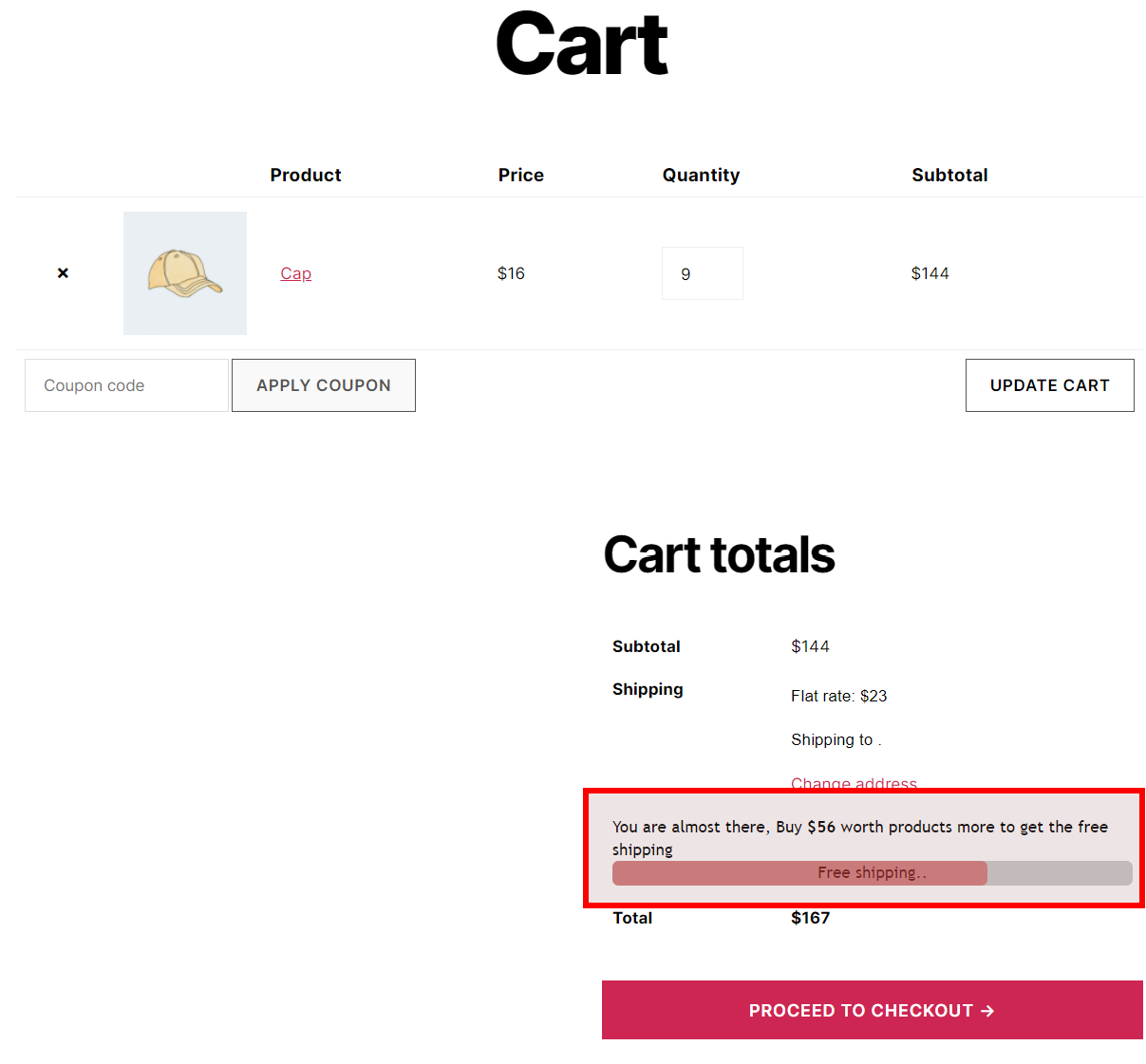
- There is circular progress bar shown at the bottom so the user can see his progress even when he closes the bar
- Change the image that is shown inside the circular progress
- Set timing for the bar, like when it should appear, it should be persistent or get hidden after some time
- allows you to set a custom message when the user has purchased a certain amount of product
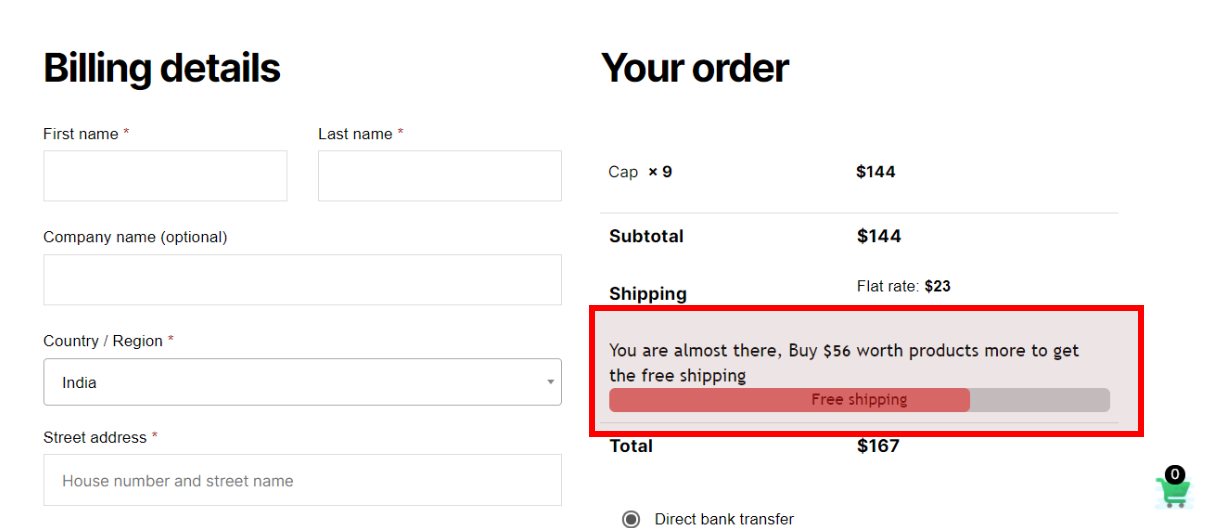
- It also allows you to show how much more he has to purchase to qualify for the free shipping
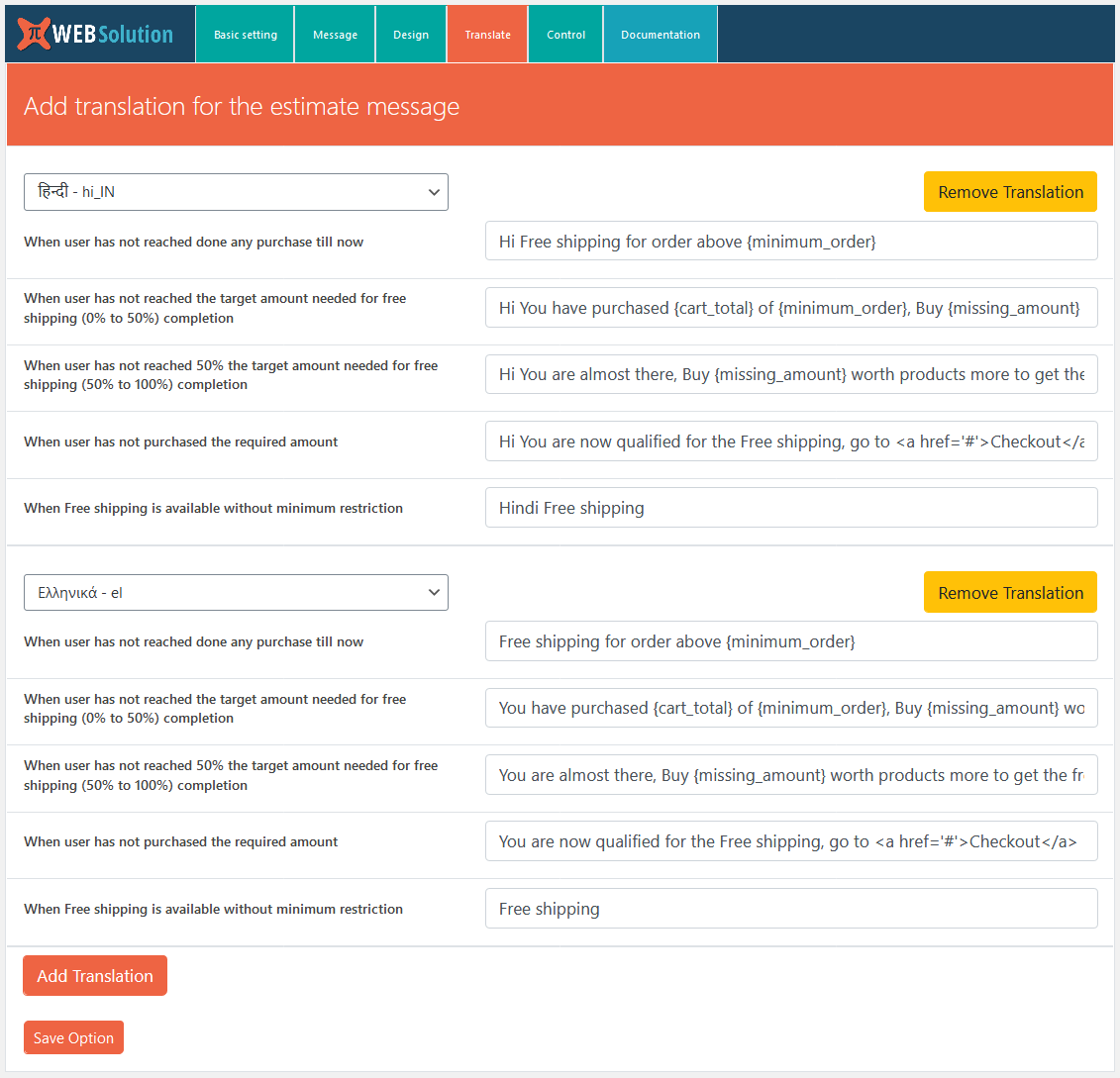
- It gives you the option to translate the custom message in different languages in the multilingual site
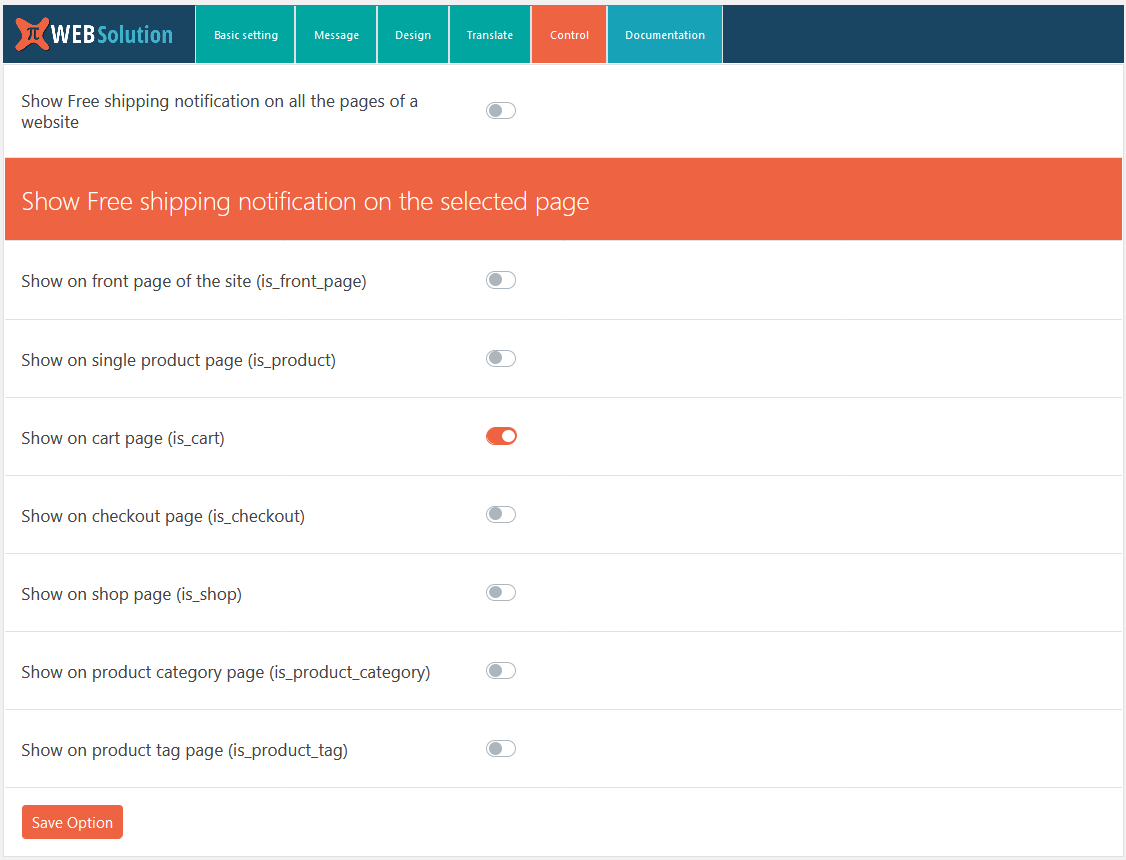
- Instead of showing the notification on all the pages of the site, You can control where to show the free shipping bar, Like showing them only on the product pages or cart page or checkout page
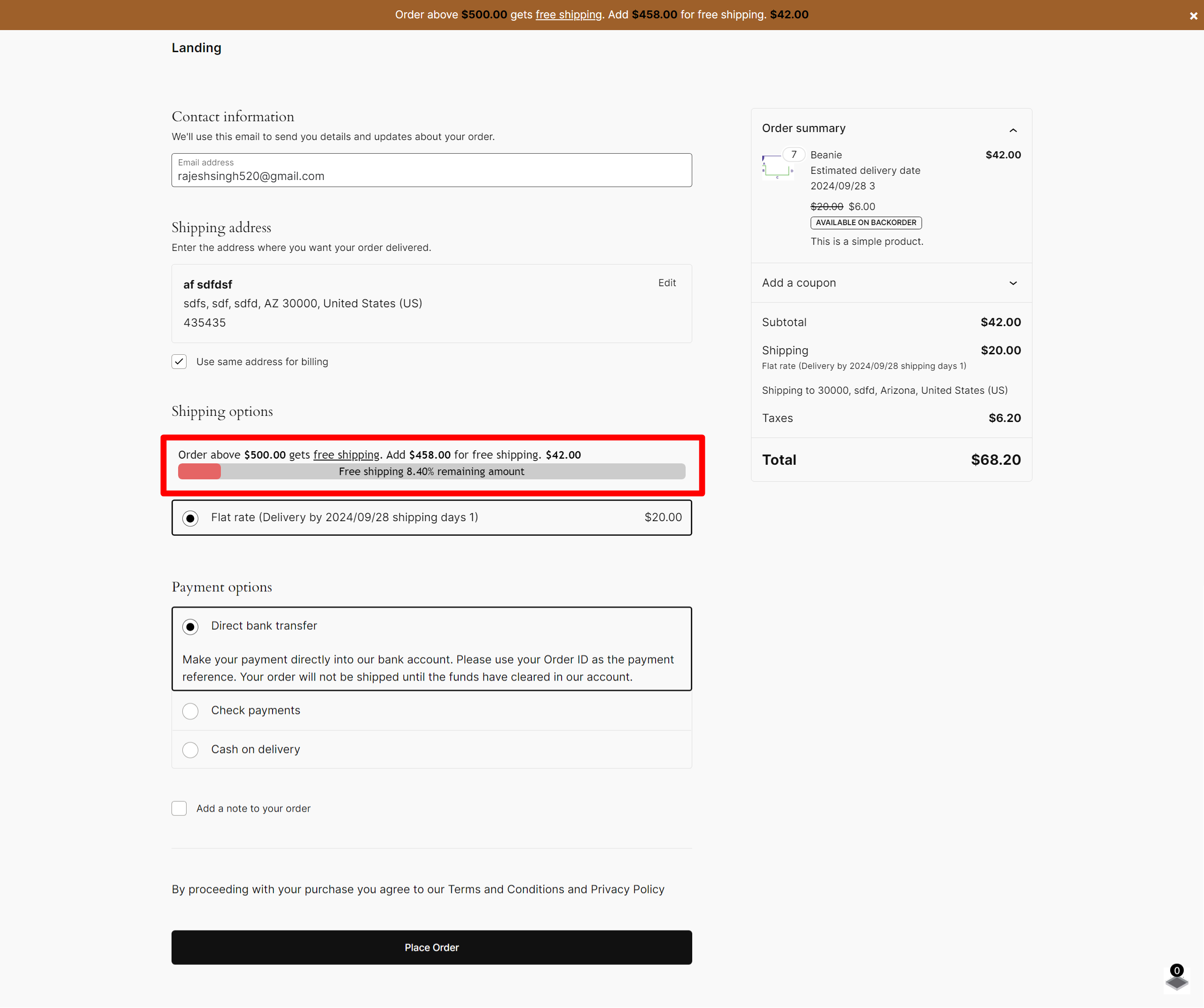
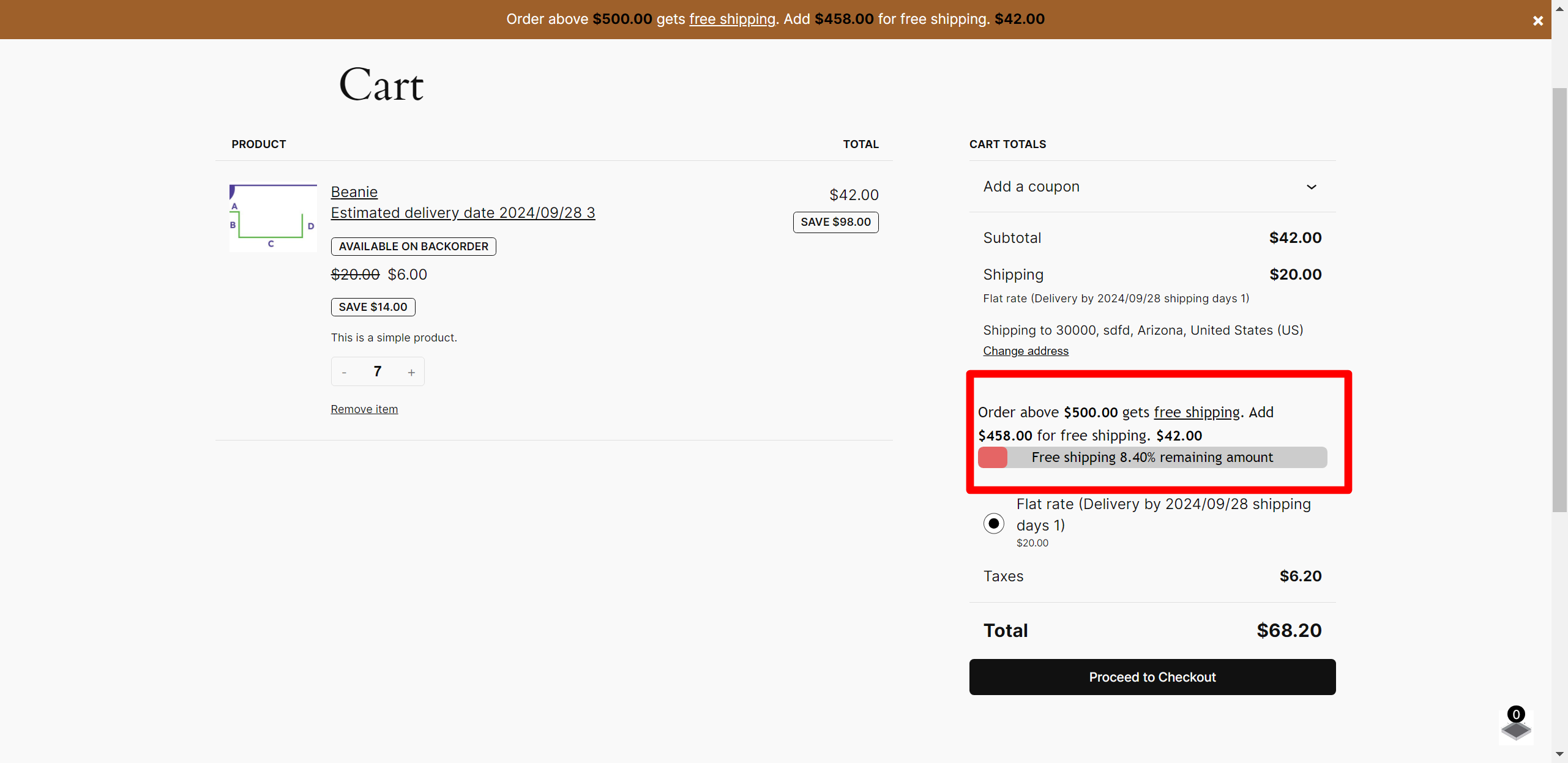
- Show linear progress towards free shipping, as the user adds more product to cart
- Show circular progress toward free shipping, as the user adds more product to cart
- Disable notification bar for the mobile device
- Set a custom breakpoint for the mobile device in pixels width of the device
- Change the position of the circular progress, as per your theme, there are 4 position option bottom left, bottom right, top left, top right
- Add free shipping icon in the notification bar
- Show “Free shipping” notification, when the free shipping is available without any restriction on purchase amount as well
- Show “Free shipping” notification, when the free shipping is available with minimum amount restriction And Coupon code (you can specify a different wording when coupon code is required to get free shipping)
- Smooth linear animation on the progress line
- Control the color of the progress line to match your website color
- Fully Compatible with Price Based on Country for WooCommerce
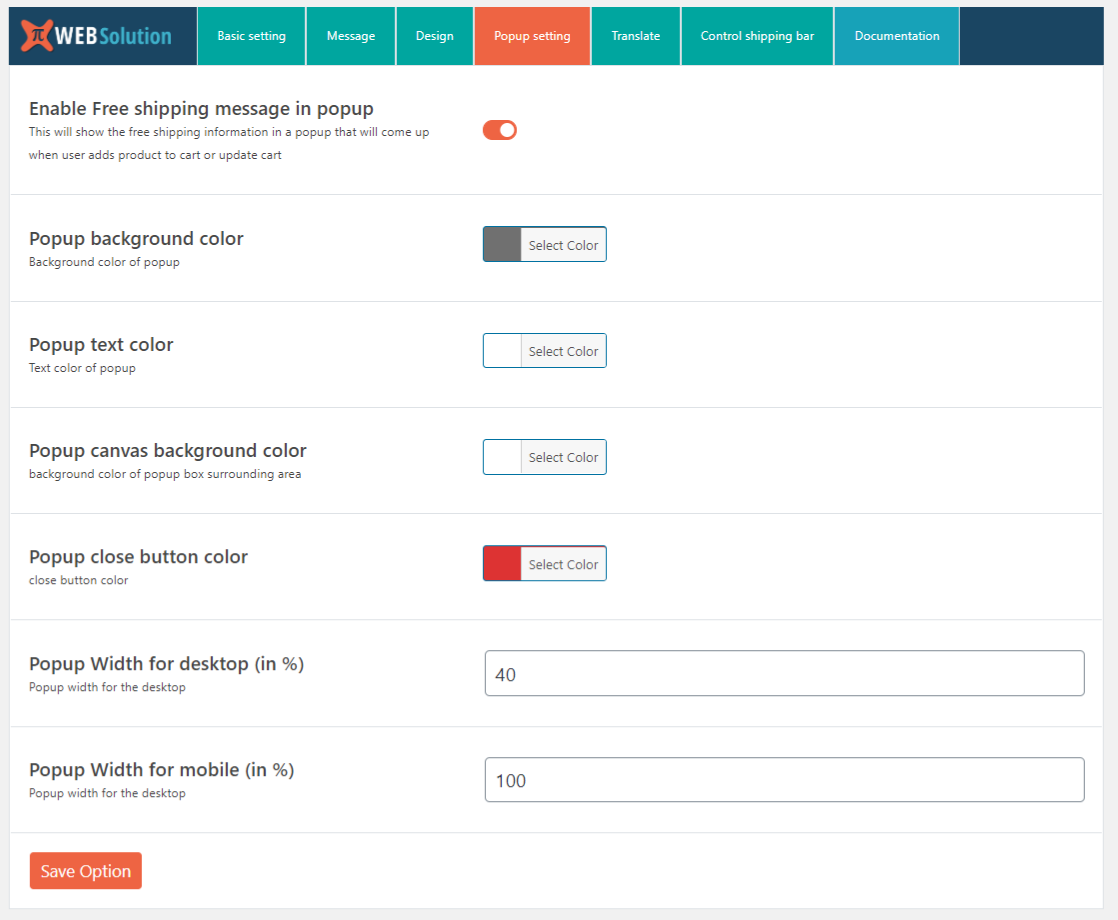
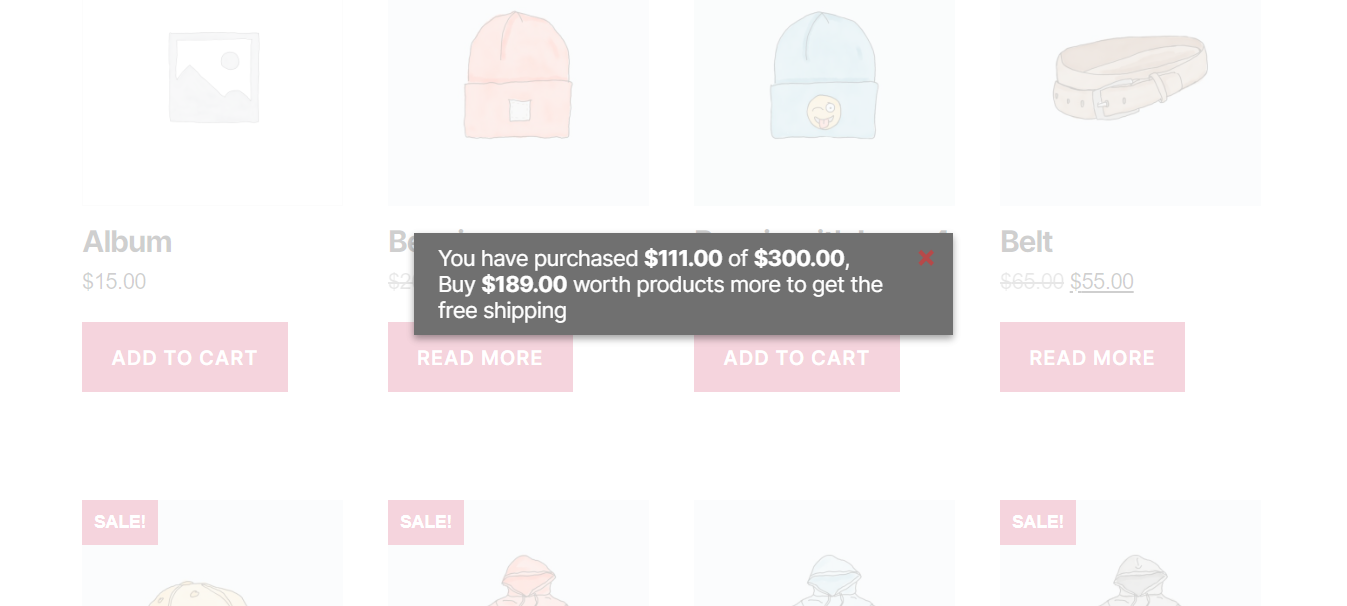
- Show free shipping message as popup
- Free shipping popup will show when product is added, deleted in the cart
- You can customize the popup width, background color, font color and have different width for mobile and desktop
- Option to hide all non free shipping method when free shipping are available
- Option to show hide all non free shipping method and only show Free shipping and Local pickup method
- When you have free shipping available with “Minimum order amount AND Coupon” then you can hide the notification message will user adds the Coupon to the site
- Ignore Virtual product cost from minimum amount needed for free shipping (this even changes the behavior of the free shipping method of WooCommerce to ignore the virtual product)
- Disable free shipping bar on specific page, by adding there page ID E.g: 22, 33, 45
The bar is hiding my menu at the top
body.pisol-bar-open{ padding-top:40px; }
When the bar is visible at that time it adds a class name pisol-bar-open to the body of the page so using that you can leave some extra spacing from the top so your menu shifts down when bar is visible. Example you can add this CSS to add 40px padding from the top when the bar is visible. Add the below CSS in your site Appearance > Customizer > Additional CSS
body.pisol-bar-open{ padding-top:40px; }
So this padding of 40px will be applied when the bar is visible and it will be removed when bar is hidden
FEATURES:
- Free shipping progress bar
FAQ
-
When the bar is visible at that time it adds a class name pisol-bar-open to the body of the page so using that you can leave some extra spacing from the top so your menu shifts down when bar is visible. Example you can add this CSS to add 40px padding from the top when the bar is visible. Add the below CSS in your site Appearance > Customizer > Additional CSS
body.pisol-bar-open{ padding-top:40px; }
So this padding of 40px will be applied when the bar is visible and it will be removed when bar is hidden
-
I don’t see any notification bar on the site
-
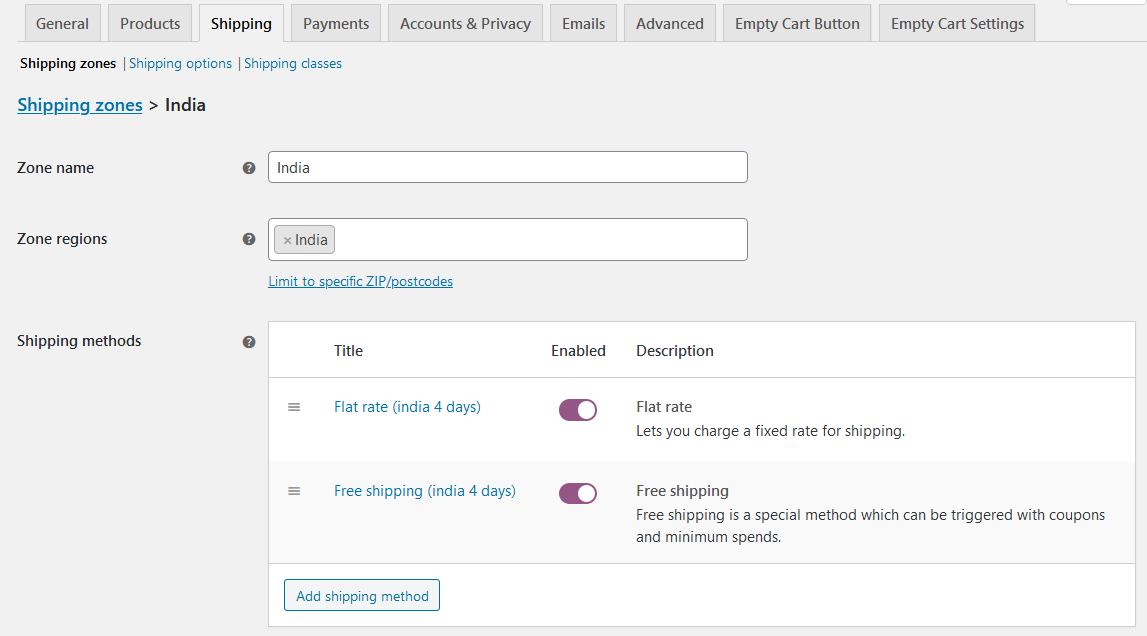
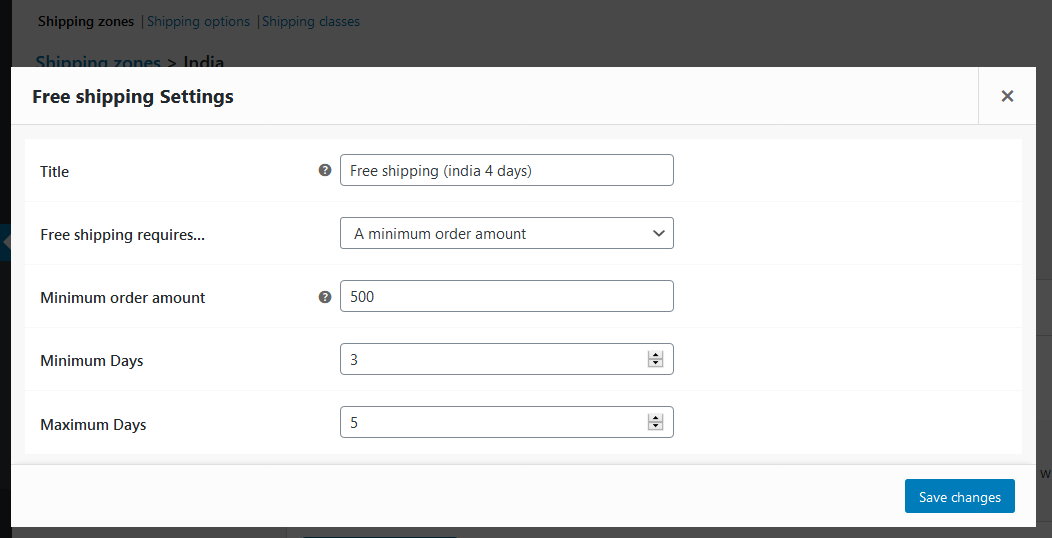
It will show the notification when the user has selected a shipping zone and that zone has a free shipping method.
If you have multiple zones, then you can select one zone (with free shipping as default) this zone will be used for notification till the time user select their shipping zone, once they select their zone the notification will change as per that zone, if the selected shipping zone has a free shipping then it will show that if it don’t then it will be hidden -
I want to show the shipping bar for some time and then hide after that
-
You can do that using the option “Show the Free shipping notification bar continues”
-
I want to add the free shipping notification bar using short-code
-
Yes, you can do so in the PRO version, you can add it using the short-code
[free_shipping_notification] -
I want to show different messages based on the amount user have added in the cart till now
-
You, you can do that, you can set a different message that will be shown to the buyer based on the amount in the cart.
-
I want to change the background color of the free shipping bar
-
You can change it using the design tab
-
You can set 2 different positions, where the shipping notification alert will be shown
-
I don’t want to show the Free shipping notification on all pages
-
You can control where to show the free shipping notification, using the control tab
but this is available in the pro version only -
Free shipping progress bar Translation
-
The translation is available in the PRO version of the plugin
-
Can translate the message shown in the free shipping notification bar
-
Yes, you can do so in the pro version only
-
Add Css code .pisol-bar-container{ z-index:99999999; }
-
I want to hide the free shipping bar for the mobile
-
Yes you can disable it on mobile there is an option to do that
-
I want to set the mobile device width
-
Yes you can set the breakpoint width of the device
-
Add an icon in the notification message shown on top
-
In the pro version you can add icon in the notification message using {icon} short-code
-
I want to show the Free shipping message without any quantity restriction
-
Yes, you can do that, it will show the Free shipping message if you are offering no restriction-free shipping
-
I want to change the free shipping message as per user country on its own
-
Yes, pro version does detect customer country, and if you have free shipping in their country it will show the message to them
-
If a customer comes from the country for which you don’t have free shipping then what will happen
-
In that case you have option to set the plugin to either show a message based on the default shipping zone set by you.
or
You can show them no message till they go on shipping and select one of the shipping zone supported by you -
I am using “Price Based on Country for WooCommerce”
-
Yes our PRO version is fully compatible with that plugin.
-
I want to change the thickness of the progress line
-
Yes you can change the thickness from the plugin setting in the pro version
-
I don’t want to show shipping info in Bar, I was to show as popup
-
You can do that in the pro version
-
Will the popup shows how much they need to shop to get Free shipping
-
Yes popup will show them how much they need to shop to get the free shipping, just like the shipping bar, the only difference is it will be inside popup and not shown continuously to the user
-
Is the popup auto-updated
-
Yes popup auto-update as per the user cart total and popups up every time product is added, removed or product quantity is changed in the cart
-
Do the user has to open the popup
-
no, the popup will open on its own as the user shop through your site, it open every time product is added, removed or quantity is changed in the cart
-
I don’t want to show other paid shipping method when free shipping is available
-
In the pro version, you can do that, It will check if free shipping is available or not if it is available it will hide all other non-free shipping methods
-
When free shipping is available I want to hide other paid shipping method, but I want to show the option of local pickup
-
It gives you the option for that, if your Local pickup is Free then it will work with option “Hide all the shipping method which are not FREE” but if local pickup is not free in that case you have to use this option “Show only Local pickup and other FREE shipping methods” this will show the local pickup along with other free shipping methods, even if local pickup is not free
-
I don’t want to show the free shipping notification for “Minimum order amount AND Coupon” till user adds the Coupon
-
you have the option after enabling that free shipping notification will not be shown for the condition “Minimum order amount AND Coupon” till user adds the Free shipping coupon to the site
-
Is is compatible with multi currency switcher
-
Pro version is compatible with the multi currency switcher
Price Based on Country for WooCommerce by Oscar Gare
WooCommerce Currency Switcher by PluginUs.NET -
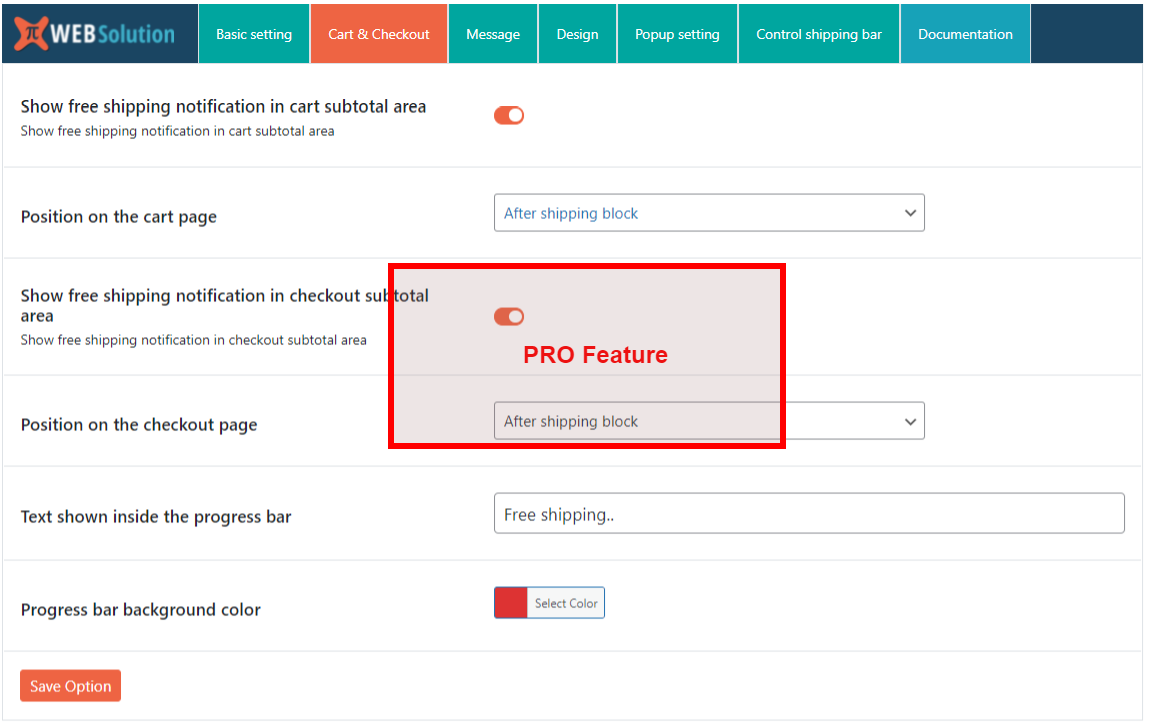
Want to show the free shipping progress bar in cart page subtotal area
-
That is available in the pro version
-
Is it HPOS compatible
-
Yes the Free version and PRO version both are HPOS compatible
Reviews
Contributors & Developers
“Free shipping bar WooCommerce, message, popup and alert or Free shipping progress bar” is open source software. The following people have contributed to this plugin.
ContributorsInterested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.2.24
- Tested for WC 9.4.0
2.2.23
- Tested for WP 6.7.0
2.2.20
- Tested for WC 9.3.0
2.2.19
- progress block support in cart
2.2.16
- Tested for WC 9.2.0
2.2.14
- Tested for WC 9.1.4
2.2.13
- Tested for WC 9.1.0
2.2.12
- Tested for WP 6.6.1
2.2.11
- Tested for WC 9.0.0
2.1.71
- Geo-location bug fixed
2.1.70
- Compatible with PHP 8.2
2.1.31
- Compatible with WC 7.6.0
2.1.30
- Compatible with WP 6.2.0
2.1.29
- WC 7.5 bug fixed related to ajaxCompletion event