Description
Flexible Scroll Top enables you to add a slick, lightweight and customizable scroll-to-top button that can be customized to match the design of your website.
Features
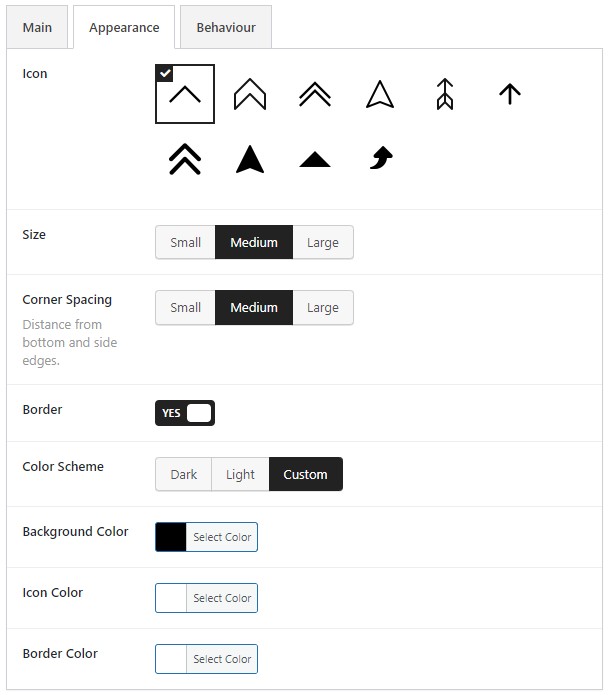
- Uses SVG icon which looks sharp at any size and screen resolution
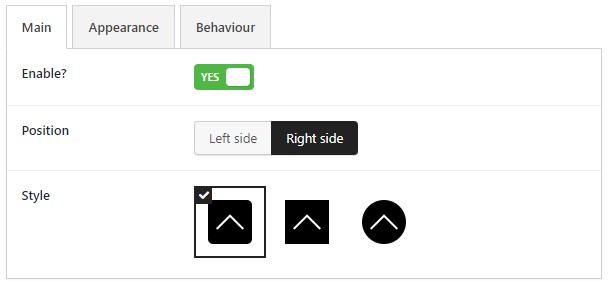
- Easily understandable and visual options to customize the button’s appearance
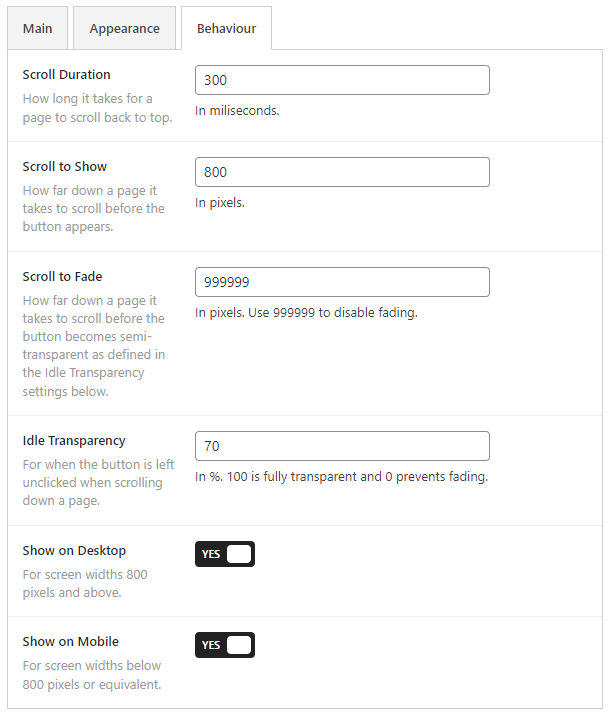
- Customize when and how the button appears or disappears with screen scrolling progression
- Can be shown/hidden on either/both desktop and mobile views
- Lightweight. Minimal CSS and JS on the frontend with no jQuery dependency.
- Great tandem with the Floating Share Button plugin. Works beatifully on both desktop and mobile devices, especially if you are looking for a minimalist approach.
Please see the screenshots below for the range of customizations possible.
Give Back
- A nice review would be great!
- Give feedback and help improve future versions.
- Github repo to contribute code.
- Donate and support my work.
Check These Out Too
- Admin and Site Enhancements helps you to easily enhance various admin workflows and site aspects while replacing multiple plugins doing it.
- System Dashboard: Central dashboard to monitor various WordPress components, processes and data, including the server.
- Debug Log Manager: Log PHP, database and JavaScript errors via WP_DEBUG with one click. Conveniently create, view, filter and clear the debug.log file.
- Variable Inspector: Inspect PHP variables on a central dashboard in wp-admin for convenient debugging.
- Code Explorer: Fast directory explorer and file/code viewer with syntax highlighting.
- Database Admin: Securely manage your WordPress website’s database with a clean and user-friendly interface based on a custom-themed Adminer app. Only available on Github.
Screenshots
Installation
- Login to your WordPress admin dashboard and go to “Plugins > Add New” page.
- Search for “Flexible Scroll Top”.
- Click “Install” and then “Activate”.
- Go to “Settings > Flexible Scroll Top” and switch to YES on the “Enable?” option and click “Save”.
- Customize the appearance and behaviour as needed.
FAQ
-
How was this plugin built?
-
This plugin is built with the excellent WordPress Plugin Boilerplate, wppb.me generator, CodeStar admin options framework, Back to Top pure javascript library and some nice freeicons.io icons from icon king1, Reda, wishforge.games and Raj Dev.
Reviews
Contributors & Developers
“Flexible Scroll Top” is open source software. The following people have contributed to this plugin.
Contributors“Flexible Scroll Top” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “Flexible Scroll Top” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.5.0 (2022.10.26)
- [Added] Suppression of all admin notices to keep the plugin settings page clean
- [Changed] Properly inline CSS styles defined via plugin settings using wp_add_inline_style()
- [Changed] Properly output behaviour defined via plugin settings in the public js file via wp_localize_script()
- [Security] Output svg directly, i.e. not via a variable, for better security best practice compliance
- [Changed] Now uses a prefixed CodeStar Framework to prevent collision with other plugins loading the default, non-prefixed version
- [Changed] Improved links style in settings page header and footer
1.4.1 (2022.05.26)
- Tested to be compatible with WordPress 6.0
- Add review, feedback and donate links in settings page
1.4.0 (April 2022)
- Downgrade CodeStar framework with free, lighter version
1.3.2 (April 2022)
- Fix sizing issue with image select buttons due to css conflict
1.3.0 (April 2022)
- Implement custom corner spacing option
1.2.1 (April 2022)
- Modify button z-index property so it stays on top
1.2.0 (March 2022)
- Add background hover color settings
1.1.0 (February 2022)
- Replace “Hide on Mobile” option with “Show on Desktop” and “Show on Mobile” options. This is for better control of how the button is shown or hidden on both screen sizes.
1.0.2 (February 2022)
- Update SVG icon definitions to work with Safari on iOS.
1.0.1 (February 2022)
- Capitalize “Hide on Mobile” field title.
1.0.0 (February 2022)
- Initial, stable release.