Description
A simple shopping cart using shortcodes.
Be sure your permalinks in WordPress settings supports slug urls e.g. your-domain.tld/slug. Once you have proper permalink setting, Create a page with slug /cart. Then edit the cart page and add [easy_cart /] and [empty_cart /] shortcodes.
Create add to cart buttons using [add_to_cart /] shortcodes on other posts or pages of your WordPress site.
Use the following attributes to define your add_to_cart products:
- itemid
- product_name
- product_desc
- product_qty
- price
Here is a example usage of add_to_cart shortcode using all the attributes. Be sure to use single quotes:
[add_to_cart itemid=’your-item-id’ product_name=’Your product name’ product_desc=’description of your product.’ product_qty=1 price=1.00 /]
You can have as many add_to_cart shortcodes as you like, in posts and pages.
Shopping cart allows you to store items and calculate total but doesn’t allow you to checkout. At least not yet as of version 1.2.
Screenshots
After activating the plugin create a page with name (also known as slug) cart and add [easy_cart /] and [empty_cart /] shortcodes. On other pages you can create add to cart buttons using [add_to_cart /] shortcodes using the following attributes – itemid, product_name, product_desc, product_qty. Add to cart button takes on the button styling from your Wordpress theme.\ Cart page displays and totals the items selected using add to cart button. This is the JSON error in the editor you can simply ignore. 
Use shortcode blocks and column block to create cart page slug. 
Minimum permalink setting uses post name for the cart to function properly 
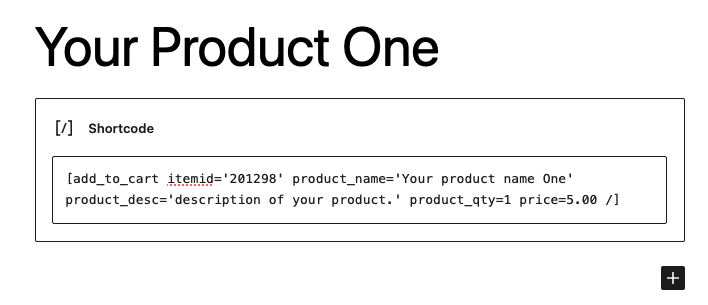
Add to cart buttons using shortcode blocks. Notice there are no quote marks used for product_qty and price. 
Using Gutenberg shortcode
Installation
- Unzip the plugin archive into plugins directory
- Login to WordPress admin dashboard
- Mouse over plugins on left dashboard menu and click installed plugins
- Click Activiate under “Easy Cart”
- Click Permalinks under settings and select postname or custom configure to allow for page slug in URL
- Create a page with slug “cart” in WordPress Admin
- Edit cart page and add shortcode [easy_cart /] and [empty_cart /]
- On other posts or pages add [add_to_cart /] shortcodes
FAQ
-
There is no checkout?
-
sorry, not at the moment. Easy Cart is GPLv2 and the code is self explanitory.
-
Why is there a JSON error notification when I add [easy_cart /] shortcode on cart page?
-
You can ignore JSON error. When testing your add to cart button be sure to close the browser window entirely and open a new browser window. This will create a new session. You can also click on clear cart link. When testing your add to cart buttons also remember to monitor easy-cart cookie by pressing [shift] + [F9] on Firefox browser.
-
What about templates?
-
Use standard WordPress templates. You can create a wordpress page template for the cart display e.g “pagetemplate-cart.php”. Even the cart uses basic html table tags to display items and the item list table may be stylized to your desire.
-
You can add the following text to your sites privacy policy:
This site uses “easy-cart” cookie to allow this site to temporarily store and display your item selections. The sites database auto garbage collects and deletes your selection after sixty minutes. -
How can I create my own checkout?
-
In a pagetemplate-cart.php file in your wordpress you may do as you wish with the total amount and the post requests. Use the results and pass to a checkout slug, pagetemplate-checkout.php. Have fun!
Reviews
There are no reviews for this plugin.
Contributors & Developers
“Easy Cart” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Easy Cart” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.8
- Registered shortcodes as block patterns
1.3
- Attributes itemid, product_name, product_desc required single quotes
1.2
- Added output buffer to support shortcode content appearance where shortcode is placed using editor.
1.1
- Add to cart buttons support full site url. Support for easy cart usage in subfolder wordpress installations.
1.0
- List items and display total. Use shortcode to create add to cart buttons and display cart