Description
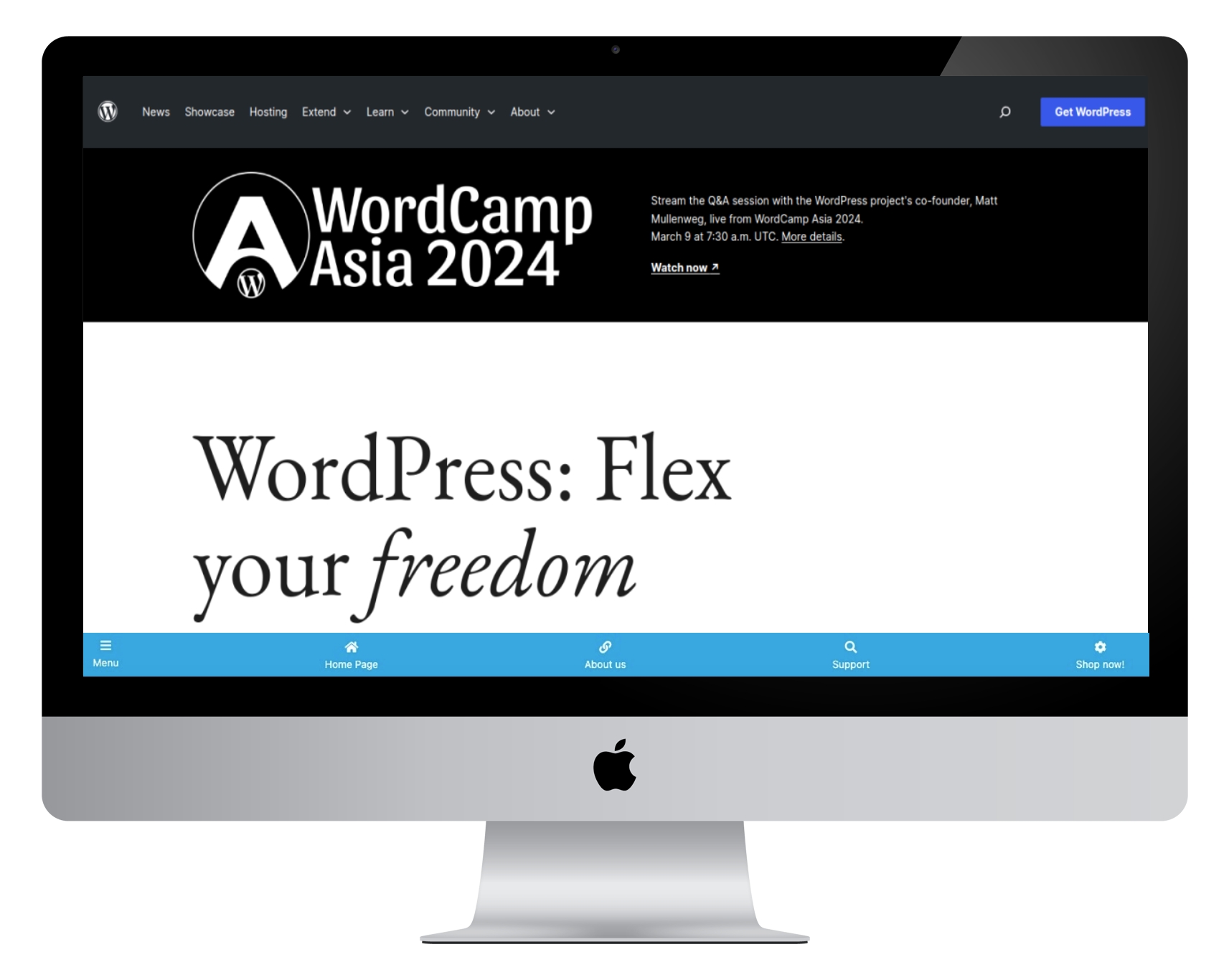
The “DeveloPress Sticky Footer Bar Pro” WordPress plugin elevates site interaction with a fixed, customizable footer bar. Featuring device-specific visibility, it incorporates unlimited, Font Awesome-supported menu items for a refined UI. This plugin merges responsive design and performance optimization, ensuring compatibility without affecting site speed. Installation is user-friendly, promoting an enhanced navigational experience across various devices.
Easy to install, it caters to improving site functionality and visual appeal, making it an ideal choice for those looking to offer an advanced navigational experience akin to mobile applications.
Documentation
I advise you to carefully watch this video
Demo
You can see the plugin in action on the official website www.developress.it
Support
If you need support both in the plugin configuration phase and for customizations, do not hesitate to contact me by writing an email to [email protected]
Can the footer bar be displayed on specific devices?
Yes, the “DeveloPress Sticky Footer Bar Pro” plugin allows you to choose on which devices the footer bar appears, offering options for desktop, tablet, or mobile only, ensuring a tailored experience across different devices.
Is it possible to customize the footer bar’s appearance?
Absolutely, the plugin provides options to customize the background color, text color, and more. Additionally, you can use the “custom CSS” section to apply any specific styles you desire.
How many menu items can I include in the footer bar?
The plugin supports an unlimited number of menu items, allowing you to add as many as you need. The first four items will be displayed in the horizontal bar, with the rest accessible in the side menu.
Is there a premium version of the plugin?
Currently, there is no premium version available. The plugin is designed to offer a functional and stable product for free, focusing on enhancing user experience and conversion rates without additional costs.
How does the plugin affect website speed?
The plugin has been optimized for performance, ensuring that it does not negatively impact your website’s speed. It’s designed to be lightweight and efficient, making it suitable for all types of websites.
Can I use icons in the menu items of the footer bar?
Yes, the plugin supports the use of icons (Font Awesome) in menu items, allowing for a more visually appealing and intuitive navigation experience.
Is the footer bar responsive to different screen sizes?
Yes, the “DeveloPress Sticky Footer Bar Pro” is fully responsive, ensuring it looks great and functions well on any device, from desktops to smartphones.
Can the footer bar be hidden on certain pages or posts?
While the default functionality focuses on global visibility, custom CSS or conditional logic might be used for more control over where the footer bar appears.
Are there any known compatibility issues with other plugins or themes?
The plugin is designed to work seamlessly with most themes and plugins. However, if you encounter any issues, it’s recommended to check the plugin’s documentation or contact support for assistance.
Installation
From your WordPress dashboard
- Visit ‘Plugins > Add New’
- Search for ‘DeveloPress Sticky Footer Bar Pro’
- Activate ‘DeveloPress Sticky Footer Bar Pro’ from your Plugins page.
- After installing and activating the plugin simply go to ‘Settings > StickyBar Settings’ to access the settings page
From www.remarpro.com
- Download ‘DeveloPress Sticky Footer Bar Pro’.
- Upload the ‘developress_sticky_footer_bar’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘DeveloPress Sticky Footer Bar Pro’ from your Plugins page.
- After installing and activating the plugin simply go to ‘Settings > StickyBar Settings’ to access the settings page
Reviews
Contributors & Developers
“DeveloPress Sticky Footer Bar” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “DeveloPress Sticky Footer Bar” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.