Description
Bialty automatically adds ALT TEXTs to your images from page/article/product titles (with Woocommerce for online shops) or Yoast’s Focus Keywords, either separately or combined (depending on your needs). BIALTY also allows, through a Post META Box, manual customization on your pages, using ALT TEXTs different from those used with Yoast or Rank Math or page titles.
BIALTY operates in automatic mode. Once installed, it will be active on all pages of your site, both retroactively and for future content. You no longer need to worry about your Alt Texts.
It’s also compatible with: TinyMCE, Page Builder by SiteOrigin, Elementor Page Builder, Gutenberg and more…
About the PRO feature:
- Add Post Title or Image Name as Alt Attribute
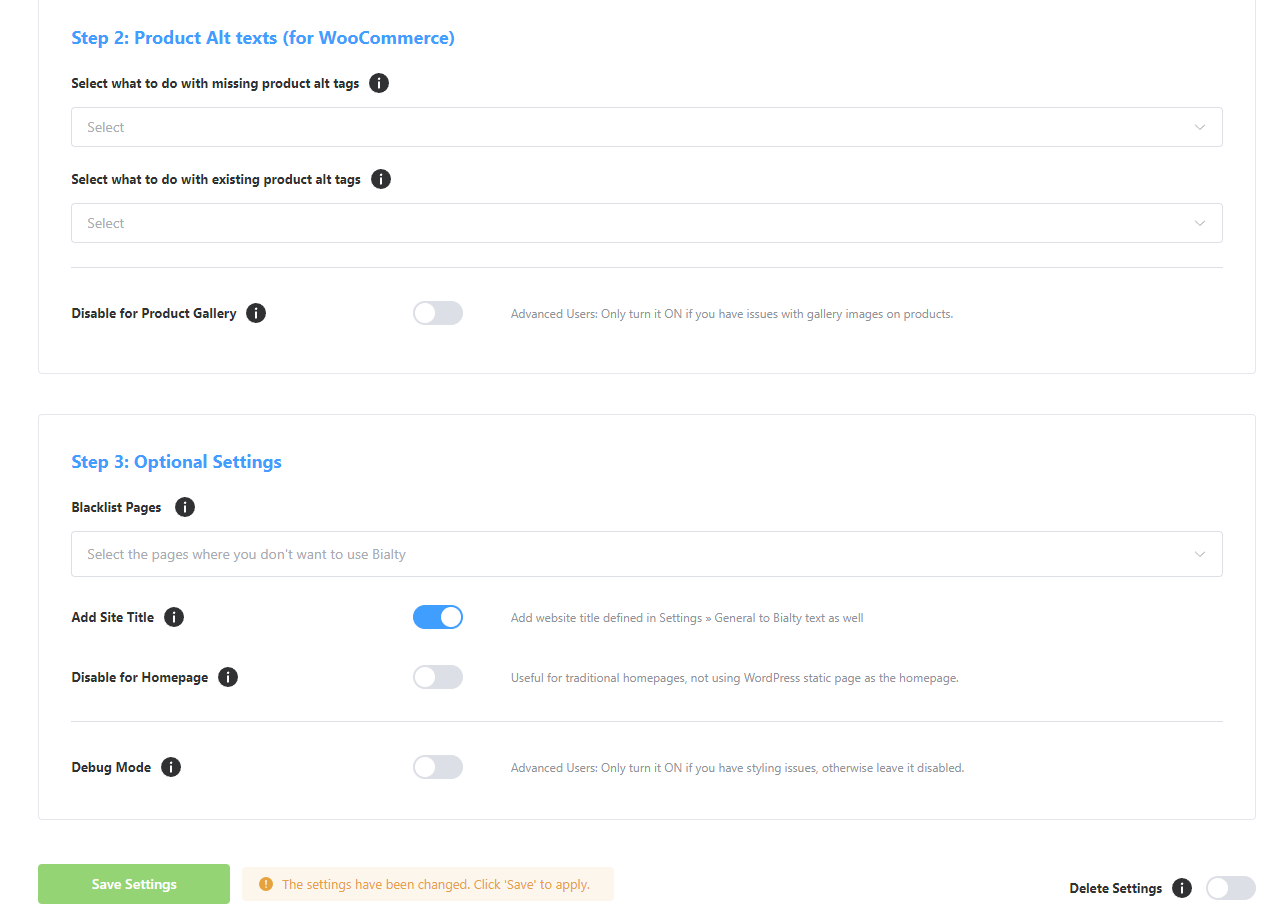
- Add alt tag to Woocommerce product pages
- Add website title as Alt tag
- Select pages to “blacklist”
- And more premium features
SUPPORTED IN 6 LANGUAGES
BIALTY plugins are translated and available in: English, French – Fran?ais, Russian –Русс???, Portuguese – Português, Spanish – Espa?ol, German – Deutsch
Why should you optimize your image Alt Texts? Because more than 20% of search queries are made on Google Images. Check here
Alternate text (Alt text) is a text description that can be added to an image’s HTML tag on a web page. It is used when the image on the web page cannot be displayed, in which case the Alt text is shown instead. It is also displayed when a user hovers over the image.
Unfortunately, the ALT attribute is a critical step that is often overlooked.
Have you ever found yourself in a situation where you have hundreds or thousands of images on your website without any alt tags? You know by definition that it will negatively impact your Google ranking in some way, especially when YOAST SEO keeps reminding you that “All the images on this page do not contain ALT attributes with the focus keyword”. This can be a missed opportunity for better rankings on search engines.
Of course, you could add these alt tags manually (and spend dozens of hours doing it) or use other WordPress plugins that auto-add the product/page/post title or image name/title as ALT texts (with “_” which are not SEO-friendly, by the way), but they still won’t be the best ALT attributes to be added to your images and Yoast will keep displaying this orange/red spot reminding you that you HAVE NOT DONE the job as you should. And for good reason, because Alt tags strengthen the message of your articles with search engine spiders (which cannot determine the content of images and must rely on Alt text to determine their contents) and improves the accessibility of your website.
BIALTY is a time-saver because it uses this “Focus Keyword” determined (by you) when optimizing your page/post/product with YOAST SEO (and optionally the page title) as ALT texts for all images contained on this page/post/product. Once your keyword is added in the “Focus keyword” field, after saving your settings, it will add it automatically to the image’s HTML tags of your page. Simple & efficient…
For your information, Google’s article about images has a heading “Create great alt text”. This is no coincidence because Google places a relatively high value on alt text to determine not only what is in the image but also the topic of the surrounding text.
(https://support.google.com/webmasters/answer/114016?hl=en)
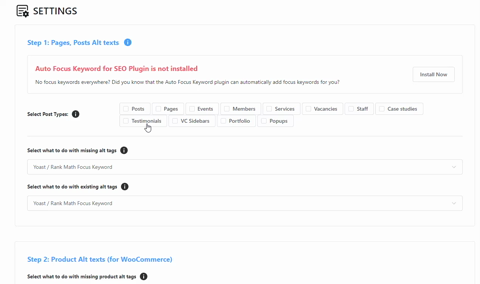
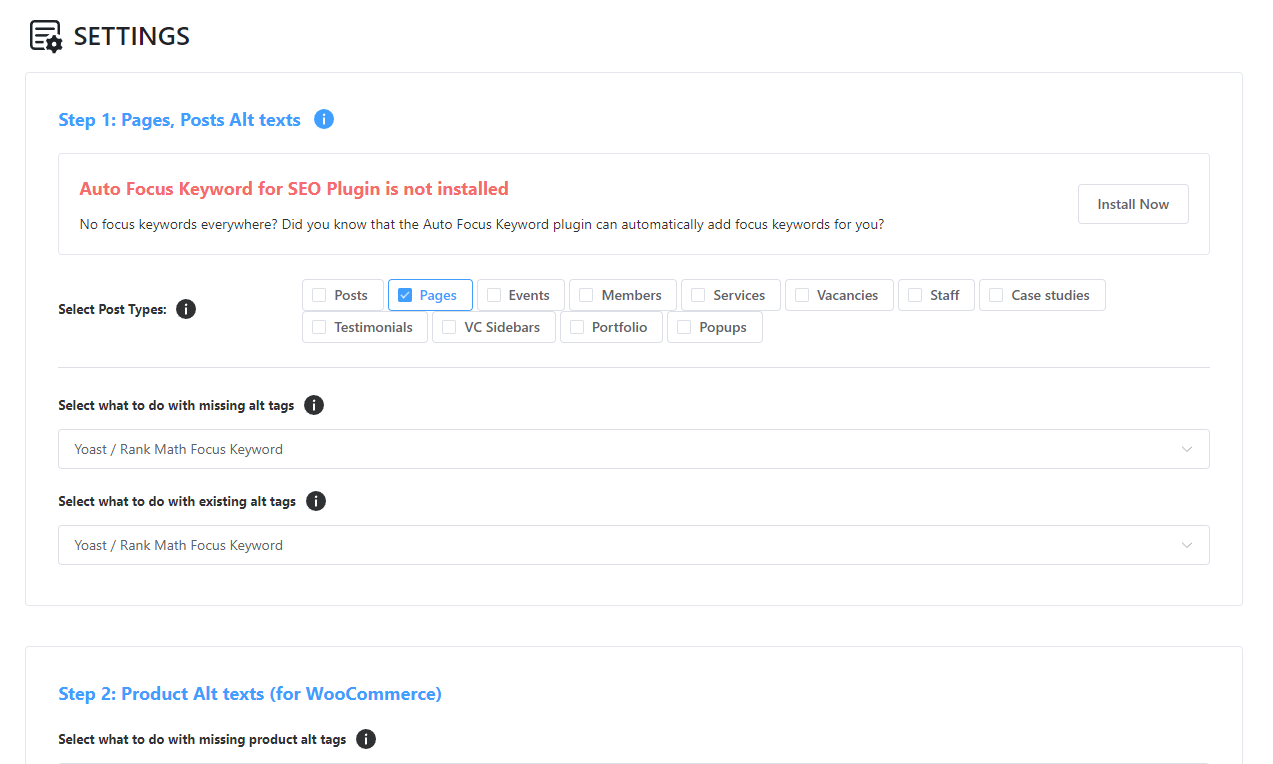
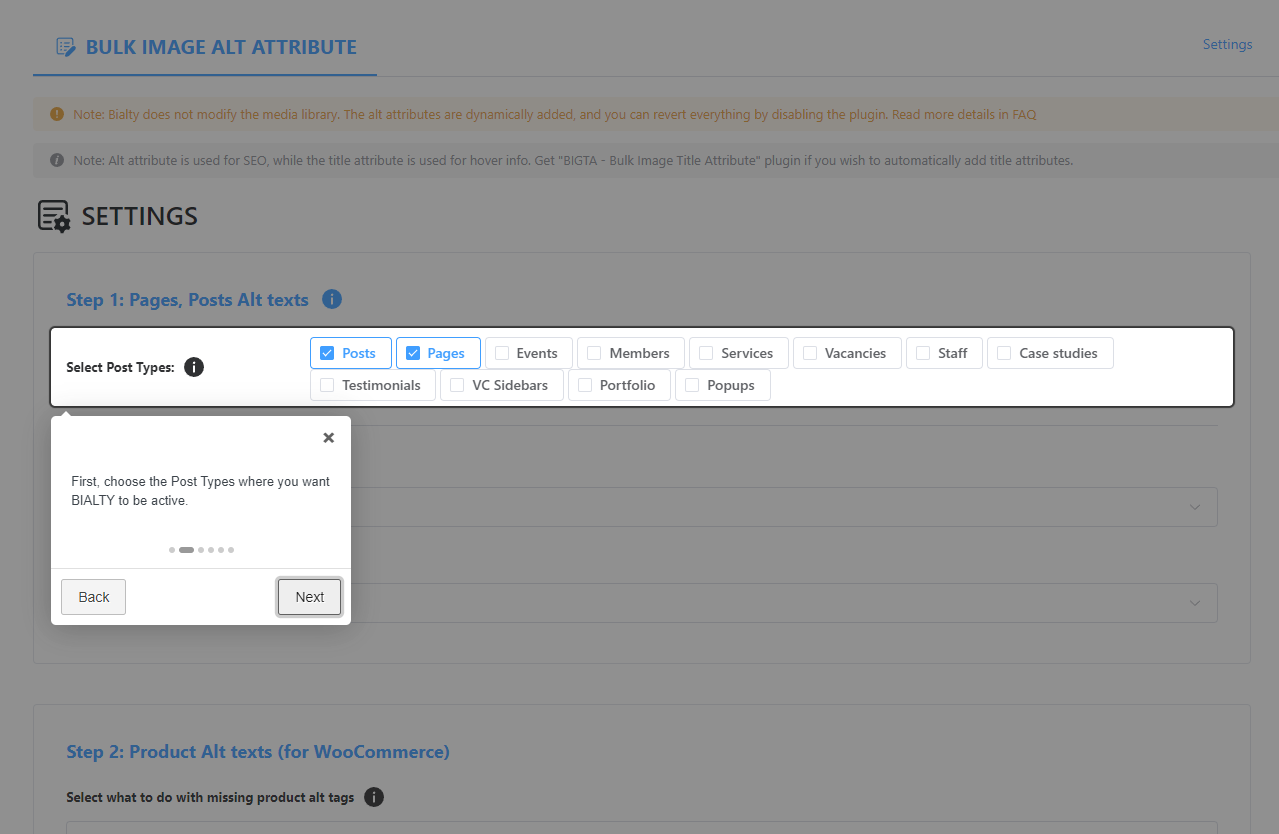
How to use it?
Once you’ve installed BIALTY on your website, you can choose between two options: “Only YOAST Focus Keyword” or “YOAST Focus Keyword + Page/post/product title”. After saving your choice, BIALTY will automatically add ALT Texts to all images on every page, based on your selected optimization. After that, you can simply let it do its work.
What are the recommended practices?
It’s advisable to keep the text (keyword) short to maximize its effectiveness. Shorter alt texts, and thus keywords, are more likely to be efficiently indexed by Google and other major online search engines. For more information, please refer to our FAQ.
What is the role of alt tags?
Search engines and other web crawlers cannot understand images. However, images can significantly influence how people interpret a specific web page. Alt texts address this issue by providing text that can be read by search engines.
When a Google bot or another search engine crawler examines a page, images with properly formatted alt text contribute to the indexing of the page and its ranking on the Search Engine Results Page (SERP).
Alt text or Alt tag?
The term that might immediately come to mind when thinking about image alt text is “alt tag”. However, “alt tag” is a misnomer and doesn’t actually exist. The correct term is alt text, or alternative text, which is the alternate text attribute of the image tag.
This can lead to confusion in SEO communication, as most people are familiar with the term “alt tag”, even though it’s technically incorrect.
Alternative text (or Alt text) is primarily used by screen readers for the visually impaired to understand what an image is about. It allows you to provide an image description that is read out by an audio prompter, informing visually impaired users about the content on the page as they navigate through it.
According to the W3C Accessibility Guidelines, it’s important to include both image alt text and image title text in the image for important images on the page to ensure that the code is W3C-valid.
Why is Alt Text Important?
Google’s article about images includes a section titled “Use descriptive alt text”. This isn’t a coincidence, as Google places a high value on alt text to determine not only the content of the image but also its relation to the surrounding text.
Using alt text (or the Alt attribute) on your images can improve user experience and potentially provide SEO benefits. Along with implementing best practices for image title and file naming, including the alt attribute can also contribute to image SEO.
Currently, Google’s search engine results pages (SERPs) provide as many image results as text-based results. Therefore, one of the key benefits of image alt text is that it can turn your images into hyperlinked search results, providing another avenue for your website to attract organic visitors.
Despite significant improvements in search engine image recognition technology over the years, search crawlers still can’t “see” the images on a website page in the way humans can. Therefore, it’s not advisable to leave the interpretation entirely up to them. If they don’t understand, or get it wrong, you could potentially rank for unintended keywords or miss out on ranking altogether.
About Google’s Image Recommendations?
To enhance the visibility of your content in Google Images, prioritize the user by offering an excellent user experience: design pages primarily for users, not for search engines. Here are some suggestions:
- Ensure good context: Ensure that your visual content is pertinent to the page’s topic. We recommend displaying images only where they contribute unique value to the page. We strongly advise against pages where neither the images nor the text are original content.
- Optimize positioning: When feasible, place images near relevant text. If it makes sense, consider positioning the most important image near the top of the page.
- Avoid embedding crucial text within images: Refrain from embedding text in images, particularly important text elements like page headings and menu items, because not all users can access them (and page translation tools won’t work on images). To ensure maximum accessibility of your content, keep text in HTML and provide alt text for images.
- Develop informative and high-quality sites: Good content on your webpage is just as crucial as visual content for Google Images – it provides context and makes the result more actionable. Page content may be used to generate a text snippet for the image, and Google considers the quality of the page content when ranking images.
- Develop device-friendly sites: Users search on Google Images more from mobile than on desktop. For this reason, it’s important that you design your site to accommodate all device types and sizes. Use the mobile-friendly testing tool to assess how well your pages work on mobile devices, and receive feedback on what needs to be fixed.
- Develop a good URL structure for your images: Google uses the URL path as well as the file name to help it understand your images. Consider organizing your image content so that URLs are constructed logically.
Installation
Installing manually
- Unzip all files to the
/wp-content/plugins/bulk-image-alt-text-with-yoastdirectory - Log into WordPress admin and activate the ‘BIALTY – Bulk Image Alt Text (Alt tag, Alt Attribute) with Yoast SEO + WooCommerce’ plugin through the ‘Plugins’ menu
- Go to “Settings > Bulk Image Alt Text” in the left-hand menu to start work on it.
FAQ
-
What is alt text?
-
Alt text (alternative text), also known as “alt attributes”, “alt descriptions,” and technically incorrectly as “alt tags,” are used within an HTML code to describe the appearance and function of an image on a page.
-
How to use Alt text:
-
? Adding alternative text to photos is first and foremost a principle of web accessibility. Visually impaired users using screen readers will be read an alt attribute to better understand an on-page image.
? Alt tags will be displayed in place of an image if an image file cannot be loaded.
? Alt tags provide better image context/descriptions to search engine crawlers, helping them to index an image properly. -
Appropriate length?
-
Google seemed to count the first 16 words in the ALT tag and interestingly in the snippet Google uses, it does seem to completely cut off the rest of the ALT and from the 17th word. Having 16 words to work with might prove very useful if you are using ALT tags to describe more complex images. There is potentially plenty of available space to describe images properly for accessibility purposes AND SEO impact.
-
Optimizing your images for SEO helps crawlers better index your web pages, which in turn can give you a rankings boost because it can make the page more relevant to users. Let’s say a searcher needs plumber repairs for a clogged bathroom drain. Google has to choose between two web pages from different companies, both of which have equal ranking factors. As the crawler reads through the first page, it doesn’t identify any image alt-tags, therefore, it assumes the images (if there are any) do not add page-specific value. On the second page, however, the crawler locates five images, each one with a full description of what the image is showing. All five images’ alt tags supplement the rest of the text on the page. Since Google is all about spitting out the results you’ll most likely jive with, it’s going to go with the article that it thinks is more relevant.
Reviews
Contributors & Developers
“Bulk Auto Image Alt Text (Alt tag, Alt attribute) optimizer (image SEO)” is open source software. The following people have contributed to this plugin.
ContributorsInterested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.0.0
- Initial release.
1.0.1
- Fixed an error and translation issues.
1.0.2
- Added SEO recommendations and tools
- Fixed text errors
1.1.0
- Added custom alt text option for individual posts, pages and woocommerce products
- Disable BIALTY for individual posts, pages and woocommerce products
- Add website title at the end of yoast focus keyword, post title or both.
1.2.0
- Added Support for Popular Page Builders (WPBakery Page Builder, Elementor, Site Origin, Divi…)
- Added Support for Popular sliders (Revolution Slider, Layer Slider and other free sliders)
- Improved code, fixed errors
1.2.1
- Fixed notices time upto 4 months after dismiss
- Boost your ranking on Search engines with optimized robots.txt
1.2.2
- Fixed a major issue with cache plugins.
- Code improvement
1.2.4
- Update Freemius SDK to latest release v2.3.0
- Imroved code and fixed security
- BIGTA recommedation notification
- Updated all translations
1.2.5
- Fixed bug when post title start with a number, leave images broken
1.2.6
- Improved notifications
1.2.7
- VidSEO recommedation
1.2.8
- Changed textdomain to fix translation error in WordPress repo log.
1.2.9
- Improved text
1.3.0
- Improved code by using DOM to loop through all images
- Use image name as ALT text for post, page and products (pro version)
1.3.1
- Fixed conflict issue with BuddyPress Profile Photo and Cover image upload
- Fixed abruptly closing html and body tags issue
- Fixed bialty dom loop unncessarly running on woocommerce
- Fixed “Add site title” issue when post title option is selected
1.3.2
- Added new function for activate and clean buffering filter
- Fixed buffering issue with clean output buffer
- Output buffer to start if its on single post. page, product
- Fixed upload conflict with WCFM – Frontend Manager
1.3.3.1
- Disabled output buffer for woocommerce checkout page to fix payment loading issue
1.3.3.2
- Fixed bug with custom alt keyword
- Fixed some styling issues
1.3.3.3
- Fixed disable bialty issue on ninja forms
- Added $bialty_img_found variable to fix issue with wp_blog_header file in some themes
1.3.4
- Fixed issue wtih Autoptimize (Upload option broken on buddypress profile when Bialty & Autoptimize are active)
- Fixed issue with images inside Woocommerce Product Description
1.4.0
- ?? FIX: issues with Woocommerce cart, Autooptimize, Ninja Forms, BuddyPress and several other bugs
- ?? IMPROVE: Plugin Code with wordpress filter methods
- ?? IMPROVE: Updated freemius to latest version 2.3.2
1.4.1
- ?? FIX: issue with PHP DOMDocument flags. Added root div before $content filter
- ?? NEW: Added Focus Keyword feature for Rank Math SEO
1.4.2
- ?? FIX: issues with Astra Theme (Woocommerce Product Gallery images)
- ?? IMPROVE: Added ‘bialty-container’ class for div which wraps post content.
1.4.2.1
- ?? NEW: WP Google Street View promotion
- ?? FIX: Some minor text issues
1.4.3
- ?? FIX: Issue with WooCommerce styling.
- ?? Complete Code refactor. Better structure
1.4.3.1
- ?? FIX: Freemius Opt-in Issue.
1.4.3.2
- ?? FIX: Fixed disable Bialty issue on Single Post/Page/Product.
- ?? IMPROVE: Updated freemius to latest v2.4.0.1
1.4.3.3
- ?? IMPROVE: Added NoticeController & View. Notice will only appear on plugin settings page
1.4.3.4
- ?? IMPROVE: Updated freemius to v2.4.1
1.4.3.5
- ?? IMPROVE: Tested up to WordPress v5.6
- ?? FIX: Get Pro URL
1.4.4
- ?? IMPROVE: Refactored code to MVC
- ?? IMPROVE: Many small improvements
- ?? FIX: Issue with Woocommerce Gallery when Settings are disabled.
1.4.4.1
- ?? FIX: Request Issue with PHP v5.6
- ?? NEW: Meta Tags for SEO promotion
1.4.4.2
- ?? IMPROVE: Updated freemius to v2.4.2
- ?? FIX: Capability bug causing PHP notices & warnings
- ?? FIX: language domain
1.4.4.4
- ?? FIX: PHP notice for woocommerce gallery images
- ?? FIX: Alt issue with Woocommerce gallery
1.4.4.5
- ?? FIX: Removed promo
1.4.4.6
- ?? IMPROVE: Notifications for opt-in
1.4.5.0
- ?? FIX: Security Fix
1.4.5.1
- ?? FIX: Issue with wp-cli while indexing Yoast SEO
- ?? FIX: Namespace issue with WP installation via composer
1.4.6
- ?? FIX: SECURITY PATCH. Verify nonce.
- ?? IMPROVE: Updated freemius to v2.5.3
1.4.6.2
- ?? FIX: PHP Fatal error for free version due to new files not properly uploaded via SVN
1.4.7
- ?? FIX: Issue with Beaver Builder
- ?? IMPROVE: Updated freemius to v2.5.8
- ?? IMPROVE: Disable Bialty on Homepage
- ?? IMPROVE: Disable Bialty on Certain posts by adding URL’s to Blacklist (Pro)
1.4.7.1
- ?? FIX: Black List URLs issue (Pro version)
1.4.7.2
- ?? FIX: Security issue
- ?? FIX: Issue with getting post id from global $post
2.0.0
- ?? IMPROVE: Complete user interface revamp. Better experience with more features.
- ?? IMPROVE: Image size removed from image name for alt tag in-case thumbnail is used.
- ?? IMPROVE: Updated freemius to v2.6.2
2.0.1
- ?? FIX: 500 Internal Server Error while saving options (Pro version)
2.0.2
- ?? FIX: Post types option issue with free version.
- ?? FIX: @$dom->loadHTML issue if content are returning empty string
- ?? IMPROVE: Updated freemius to v2.7.3